|
ąÆ čüčéą░čéčīąĄ ąŠą┐ąĖčüčŗą▓ą░ąĄčéčüčÅ, ą║ą░ą║ ąŠč乊čĆą╝ąĖčéčī čéą░ą▒ą╗ąĖčåčā čü ą║čĆą░čüąĖą▓čŗą╝ąĖ č鹊ąĮą║ąĖą╝ąĖ č湥čĆąĮčŗą╝ąĖ ą╗ąĖąĮąĖčÅą╝ąĖ. ą×čüąĮąŠą▓ąĮą░čÅ ąĖą┤ąĄčÅ - č乊ąĮ ą▓čüąĄą╣ čéą░ą▒ą╗ąĖčåčŗ ą┤ąĄą╗ą░ąĄčéčüčÅ č湥čĆąĮčŗą╝, č鹊ą╗čēąĖąĮą░ čĆą░ą╝ąŠą║ ą▓čŗčüčéą░ą▓ą╗čÅąĄčéčüčÅ čĆą░ą▓ąĮąŠą╣ ąĮčāą╗čÄ, ąĖ č乊ąĮ čüčéčĆąŠą║ čéą░ą▒ą╗ąĖčåčŗ ą┤ąĄą╗ą░ąĄčéčüčÅ ą▒ąĄą╗čŗą╝.
ąśčéą░ą║, ą┐čĆąŠčåąĄčüčü ą┐ąŠ čłą░ą│ą░ą╝ (ąĮą░ ą┐čĆąĖą╝ąĄčĆąĄ čĆą░ą▒ąŠčéčŗ ą▓ Macromedia Dreamweaver 8):
1. ąĀąĖčüčāąĄą╝ ą║ą░čĆą║ą░čü čéą░ą▒ą╗ąĖčåčŗ. ą¤čĆąĄą┤ą┐ąŠą╗ąŠąČąĖą╝, čćč鹊 ąĮą░ą╝ ąĮčāąČąĮąŠ čüą┤ąĄą╗ą░čéčī čéą░ą▒ą╗ąĖčåčā čü 2 čüč鹊ą╗ą▒čåą░ą╝ąĖ ąĖ 4 čüčéčĆąŠą║ą░ą╝ąĖ. ąśą┤ąĄą╝ ą▓ ą╝ąĄąĮčÄ Insert\Table, ą▓čŗą▒ąĖčĆą░ąĄą╝ Rows: 4 ąĖ Columns: 2, Border thickness (č鹊ą╗čēąĖąĮčā čĆą░ą╝ą║ąĖ): 0, Cell padding: 3, Cell spacing: 1. ą¢ą╝ąĄą╝ ą×ąÜ.

2. ąØąĄą╝ąĮąŠąČą║ąŠ ą┐ąŠ ą┐ąŠą▓ąŠą┤čā čłąĖčĆąĖąĮčŗ čéą░ą▒ą╗ąĖčåčŗ. ą×ąĮą░ ą▒čŗą▓ą░ąĄčé ą┤ą▓čāčģ čĆą░ąĘąĮąŠą▓ąĖą┤ąĮąŠčüč鹥ą╣ - ą▓ ą┐ąĖą║čüąĄą╗ą░čģ ąĖ ą▓ ą┐čĆąŠčåąĄąĮčéą░čģ. ą¤ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ Dreamweaver ą┤ąĄą╗ą░ąĄčé čéą░ą▒ą╗ąĖčåčā ą▓ ą┐ąĖą║čüąĄą╗ą░čģ, čłąĖčĆąĖąĮąŠą╣ ą▓ 200 ą┐ąĖą║čüąĄą╗ąŠą▓. ąĪą╝ąŠčéčĆąĖą╝ ą┐ąŠą╗čāč湥ąĮąĮčŗą╣ html-ą║ąŠą┤ (ą┐ąĄčĆąĄą║ą╗čÄčćąĖčéčīčüčÅ ą║ ą║ąŠą┤čā ą╝ąĄąĮčÄ View\Code ąĖą╗ąĖ ą┐čĆąŠčüč鹊 Ctrl+`), č鹥ą│ąĖ body ąĖ html čÅ ąŠą┐čāčüą║ą░čÄ:
< table width="200" border="0" cellspacing="1" cellpadding="3">
< tr>
< th scope="col"> < /th>
< th scope="col"> < /th>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< /table>
ąæąĄąĘ čüąŠą╝ąĮąĄąĮąĖą╣, čłąĖčĆąĖąĮčā čéą░ą▒ą╗ąĖčåčŗ ąĘą░ą┤ą░ąĄčé ą░čéčĆąĖą▒čāčé width="200" č鹥ą│ą░ table. Width ą▓ ą┐ąĖą║čüąĄą╗ą░čģ ąĘą░ą┤ą░ąĄčé čéą░ą▒ą╗ąĖčåčā čäąĖą║čüąĖčĆąŠą▓ą░ąĮąĮąŠą│ąŠ čĆą░ąĘą╝ąĄčĆą░. ąŁč鹊 čāą┤ąŠą▒ąĮąŠ ą┤ą╗čÅ ą▓ąĄą▒-čüčéčĆą░ąĮąĖčå čü čäąĖą║čüąĖčĆąŠą▓ą░ąĮąĮčŗą╝ ą┤ąĖąĘą░ą╣ąĮąŠą╝ - čā čéą░ą║ąŠą╣ čéą░ą▒ą╗ąĖčåčŗ čĆą░ąĘą╝ąĄčĆčŗ ąĮąĄ ą▒čāą┤čāčé ą╝ąĄąĮčÅčéčīčüčÅ ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé čĆą░ąĘą╝ąĄčĆą░ čĆą░ą▒ąŠč湥ą│ąŠ ą┐ąŠą╗čÅ ą▒čĆą░čāąĘąĄčĆą░ (ąĄčüą╗ąĖ čéą░ą▒ą╗ąĖčåą░ ąĮąĄ ą▓ą╗ąĄąĘąĄčé, č鹊 ą▓ ą▒čĆą░čāąĘąĄčĆąĄ ą┐ąŠčÅą▓ąĖčéčüčÅ ą│ąŠčĆąĖąĘąŠąĮčéą░ą╗čīąĮą░čÅ ą┐ąŠą╗ąŠčüą░ ą┐čĆąŠą║čĆčāčéą║ąĖ).
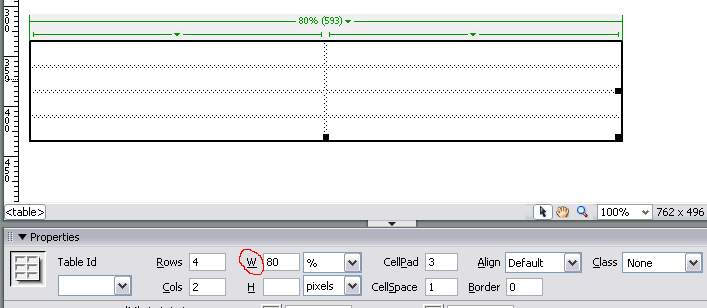
ąśąĮąŠą│ą┤ą░ čāą┤ąŠą▒ąĮąŠ ąĘą░ą┤ą░ą▓ą░čéčī čłąĖčĆąĖąĮčā čéą░ą▒ą╗ąĖčåčŗ ą▓ ą┐čĆąŠčåąĄąĮčéą░čģ ąŠčé čłąĖčĆąĖąĮčŗ čĆą░ą▒ąŠč湥ą│ąŠ ą┐ąŠą╗čÅ ąŠą║ąĮą░ ą▒čĆą░čāąĘąĄčĆą░. ąÆ čŹč鹊ą╝ čüą╗čāčćą░ąĄ ą┐čĆąĖ ąĖąĘą╝ąĄąĮąĄąĮąĖąĖ čĆą░ąĘą╝ąĄčĆąŠą▓ ąŠą║ąĮą░ ą▒čĆą░čāąĘąĄčĆą░ ą▒čāą┤ąĄčé čéą░ą║ąČąĄ ą╝ąĄąĮčÅčéčīčüčÅ čĆą░ąĘą╝ąĄčĆ čéą░ą▒ą╗ąĖčåčŗ. ą¤čĆąĄą┤ą┐ąŠą╗ąŠąČąĖą╝, čćč鹊 ą╝čŗ ąĘą░čģąŠč鹥ą╗ąĖ ąĖąĘą╝ąĄąĮąĖčéčī čéąĖą┐ čłąĖčĆąĖąĮčŗ, ąĮą░ ą┐čĆąŠčåąĄąĮčéąĮčŗą╣, ąĖ čāčüčéą░ąĮąŠą▓ąĖčéčī ąĄčæ ąĮą░ 80% ąŠčéąĮąŠčüąĖč鹥ą╗čīąĮąŠ ąŠą║ąĮą░ ą▒čĆą░čāąĘąĄčĆą░. ąŁč鹊 čāą┤ąŠą▒ąĮąŠ ą┤ąĄą╗ą░čéčī ą▓ čĆąĄąČąĖą╝ąĄ ą┤ąĖąĘą░ą╣ąĮą░ čüčéčĆą░ąĮąĖčåčŗ (ą╝ąĄąĮčÄ View\Design ąĖą╗ąĖ ą┐čĆąŠčüč鹊 Ctrl+`), ąĖ čüčéą░ąĮą┤ą░čĆčéąĮąŠą╝ čĆąĄąČąĖą╝ąĄ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ čéą░ą▒ą╗ąĖčå (View\Table Mode\Standard Mode, ą║čĆąŠą╝ąĄ č鹊ą│ąŠ, ą║ąĮąŠą┐ą║ą░ F6 čåąĖą║ą╗ąĖč湥čüą║ąĖ ą╝ąĄąĮčÅąĄčé čĆąĄąČąĖą╝). ą®ąĄą╗ą║ą░ąĄą╝ ą╝čŗčłą║ąŠą╣ čüą▓ąĄčĆčģčā čéą░ą▒ą╗ąĖčåčŗ, č鹥ą╝ čüą░ą╝čŗą╝ ą╝čŗ ąĄčæ ą▓čŗą▒ąĖčĆą░ąĄą╝ čåąĄą╗ąĖą║ąŠą╝. ąÆ ąĮąĖąČąĮąĄą╣ čćą░čüčéąĖ ąŠą║ąĮą░ Dreamweaver ą┐ąŠčÅą▓ąĖčéčüčÅ ąŠą▒ą╗ą░čüčéčī čüą▓ąŠą╣čüčéą▓ čéą░ą▒ą╗ąĖčåčŗ Properties, ą│ą┤ąĄ ą╝ąŠąČąĮąŠ ą▓čŗą▒čĆą░čéčī čéąĖą┐ čłąĖčĆąĖąĮčŗ čéą░ą▒ą╗ąĖčåčŗ W ą▓ ą┐ąĖą║čüąĄą╗ą░čģ ąĖą╗ąĖ %, ą░ čéą░ą║ąČąĄ ąĄčæ ą▓ąĄą╗ąĖčćąĖąĮčā. ąĪčéą░ą▓ąĖą╝ čŹčéčā ą▓ąĄą╗ąĖčćąĖąĮčā ąĮą░ 80% (čüą╝. čüą║čĆąĖąĮčłąŠčé).

ąóąĄą┐ąĄčĆčī ą▓ ą║ąŠą┤ąĄ č鹥ą│ table ą▒čāą┤ąĄčé čéą░ą║ąĖą╝:
< table width="80%" border="0" cellspacing="1" cellpadding="3">
..
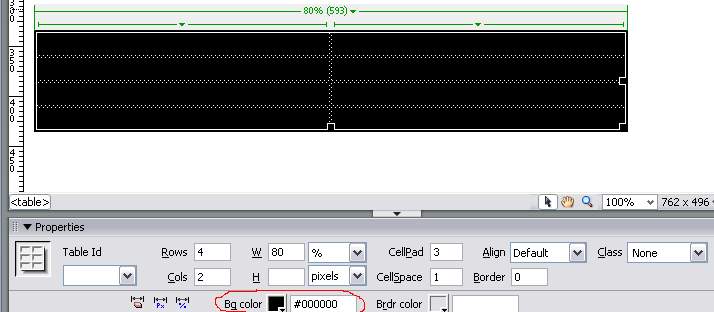
3. ąöąĄą╗ą░ąĄą╝ č乊ąĮ ą▓čüąĄą╣ čéą░ą▒ą╗ąĖčåčŗ č湥čĆąĮčŗą╝ (čüą╝. čüą║čĆąĖąĮčłąŠčé).

ąóąĄą┐ąĄčĆčī ą▓ ą║ąŠą┤ č鹥ą│ą░ table ą▒čāą┤ąĄčé čéą░ą║ąĖą╝ (ą┤ąŠą▒ą░ą▓ąĖą╗čüčÅ ą░čéčĆąĖą▒čāčé čåą▓ąĄčéą░ č乊ąĮą░
< table width="80%" border="0" cellpadding="3" cellspacing="1" bgcolor="#000000">
..
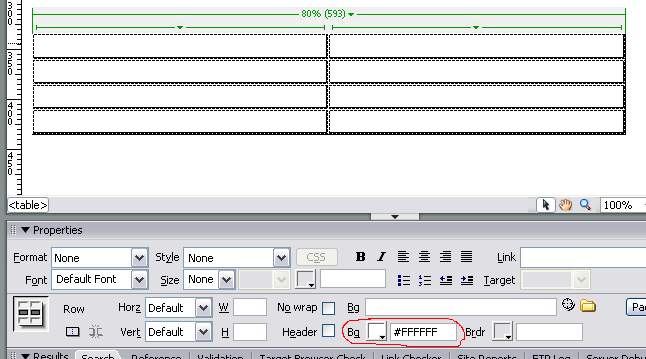
4. ąóąĄą┐ąĄčĆčī ąĮą░čłą░ ąĘą░ą┤ą░čćą░ čüą┤ąĄą╗ą░čéčī č乊ąĮ čüčéčĆąŠą║ ą▒ąĄą╗čŗą╝. ąöą╗čÅ čŹč鹊ą│ąŠ ą▓čŗą┤ąĄą╗čÅąĄą╝ ąĮąĄ čüą░ą╝čā čéą░ą▒ą╗ąĖčåčā, ą░ ąĄčæ čüčéčĆąŠą║ąĖ. ąöą╗čÅ čŹč鹊ą│ąŠ ą┐ąŠą┤ą▓ąŠą┤ąĖą╝ ą║čāčĆčüąŠčĆ ą╝čŗčłąĖ ą║ ą╗ąĄą▓ąŠą╣ ą│čĆą░ąĮąĖčåąĄ ą▓ąĄčĆčģąĮąĄą╣ ą╗ąĄą▓ąŠą╣ čÅč湥ą╣ą║ąĖ čéą░ą▒ą╗ąĖčåčŗ, čćč鹊ą▒čŗ ą┐ąŠčÅą▓ąĖą╗ą░čüčī č湥čĆąĮą░čÅ čüčéčĆąĄą╗ą║ą░, ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĮą░čÅ ą▓ą┐čĆą░ą▓ąŠ, ą┐ąŠč鹊ą╝ čāą┤ąĄčƹȹĖą▓ą░ąĄą╝ ą╗ąĄą▓čāčÄ ą║ąĮąŠą┐ą║čā ą╝čŗčłąĖ ąĖ ąŠą┐čāčüą║ą░ąĄą╝ ą║čāčĆčüąŠčĆ ą▓ąĮąĖąĘ, ą┐ąŠą║ą░ ąĮąĄ ą▓čŗą┤ąĄą╗čÅčéčüčÅ ą▓čüąĄ čüčéčĆąŠą║ąĖ. ąŻ ąĮą░čłąĄą│ąŠ ą▓čŗą┤ąĄą╗ąĄąĮąĖčÅ ą┐ąŠčÅą▓ąĖčéčüčÅ čüą▓ąŠąĖ čüą▓ąŠą╣čüčéą▓ą░, ą│ą┤ąĄ ą╝ąŠąČąĮąŠ ąĖąĘą╝ąĄąĮąĖčéčī čåą▓ąĄčé č乊ąĮą░ ąĮą░ ą▒ąĄą╗čŗą╣ (čüą╝. čüą║čĆąĖąĮčłąŠčé).

ą¤ąŠą╗ąĮčŗą╣ ą║ąŠą┤ ą┐ąŠą╗čāč湥ąĮąĮąŠą╣ čéą░ą▒ą╗ąĖčåčŗ:
< table width="80%" border="0" cellpadding="3" cellspacing="1" bgcolor="#000000">
< tr bgcolor="#FFFFFF">
< th scope="col">< strong>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║ 1 < /strong>< /th>
< th scope="col">< strong>ąŚą░ą│ąŠą╗ąŠą▓ąŠą║ 2 < /strong>< /th>
< /tr>
< tr bgcolor="#FFFFFF">
< td>č鹥ą║čüčé 1 < /td>
< td> č鹥ą║čüčé 4 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>č鹥ą║čüčé 2 < /td>
< td>č鹥ą║čüčé 5 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>č鹥ą║čüčé 3 < /td>
< td>č鹥ą║čüčé 6 < /td>
< /tr>
< /table>
ąŚą┤ąĄčüčī č鹥ą│ tr ąĘą░ą┤ą░ąĄčé čüčéčĆąŠą║ąĖ čéą░ą▒ą╗ąĖčåčŗ, ąĖ čåą▓ąĄčé č乊ąĮą░ čā ąĮąĖčģ ąĘą░ą┤ą░ąĮ ą▒ąĄą╗čŗą╝ (< tr bgcolor="#FFFFFF">). ąĪč鹊ą╗ą▒čåčŗ ąĘą░ą┤ą░ąĮčŗ č鹥ą│ą░ą╝ąĖ th (ą┤ą╗čÅ ąĘą░ą│ąŠą╗ąŠą▓ą║ą░) ąĖ td (ą┤ą╗čÅ ą┐čĆąŠčüč鹊ą╣ čüčéčĆąŠą║ąĖ). ą£ąŠąČąĮąŠ ąŠą▒ąŠą╣čéąĖčüčī ąŠą┤ąĮąĖą╝ č鹥ą│ąŠą╝ td, č鹊ą│ą┤ą░ ą▓čüąĄ čÅč湥ą╣ą║ąĖ ą▒čāą┤čāčé ąĖą╝ąĄčéčī ąŠą┤ąĖąĮą░ą║ąŠą▓čŗą╣ č乊čĆą╝ą░čé. ąÆąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ čéą░ą▒ą╗ąĖčåčŗ ą▒čāą┤ąĄčé čéą░ą║ąĖą╝:
| ąŚą░ą│ąŠą╗ąŠą▓ąŠą║ 1 | ąŚą░ą│ąŠą╗ąŠą▓ąŠą║ 2 |
|---|
| č鹥ą║čüčé 1 |
č鹥ą║čüčé 4 |
| č鹥ą║čüčé 2 |
č鹥ą║čüčé 5 |
| č鹥ą║čüčé 3 |
č鹥ą║čüčé 6 |
ą×čüčéą░ą╗ąŠčüčī ąĘą░ą╝ąĄčéąĖčéčī, čćč鹊 ą╝ąŠąČąĮąŠ ąĘą░ą┤ą░čéčī width čā čüč鹊ą╗ą▒čåąŠą▓ (ą▓ąĮčāčéčĆąĖ č鹥ą│ą░ td), ąŠą┐čÅčéčī-čéą░ą║ąĖ ą╗ąĖą▒ąŠ ą▓ ą┐ąĖą║čüąĄą╗ą░čģ, ą╗ąĖą▒ąŠ ą▓ ą┐čĆąŠčåąĄąĮčéą░čģ. ąÆąĄą╗ąĖčćąĖąĮą░ ą▓ ą┐čĆąŠčåąĄąĮčéą░čģ ą▒čāą┤ąĄčé ą▓ąĘčÅčéą░ ąŠčé čłąĖčĆąĖąĮčŗ čéą░ą▒ą╗ąĖčåčŗ.
[ąÆą╗ąĖčÅąĮąĖąĄ č鹥ą│ąŠą▓ div align ąĖ p align ąĮą░ ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ čéą░ą▒ą╗ąĖčåčŗ]
< div align="center">č鹥ą║čüčé < /div>
ąÆąĮčāčéčĆąĖ čüč鹊ą╗ą▒čåą░ čÅč湥ą╣ą║ąĖ čéą░ą▒ą╗ąĖčåčŗ čŹč鹊čé č鹥ą│ ą┐čĆąĖą▓ąŠą┤ąĖčé ą║ č鹊ą╝čā, čćč鹊 "č鹥ą║čüčé" čĆą░čüą┐ąŠą╗ą░ą│ą░ąĄčéčüčÅ ą┐ąŠčüąĄčĆąĄą┤ąĖąĮąĄ ą╝ąĄąČą┤čā ą▓ąĄčĆčģąĮąĄą╣ ąĖ ąĮąĖąČąĮąĄą╣ ą╗ąĖąĮąĖąĄą╣ ą▒ąŠčĆą┤čÄčĆčćąĖą║ą░ čéą░ą▒ą╗ąĖčåčŗ ąæąĢąŚ ą¤ąĀą×ą¤ąŻąĪąÜąÉ čüą▓ąŠą▒ąŠą┤ąĮąŠą│ąŠ ą╝ąĄčüčéą░ (čéą░ą▒ą╗ąĖčåą░ ą┐ąŠą╗čāčćą░ąĄčéčüčÅ ą╝ą░ą╗ąĄąĮčīą║ąŠą╣ ą┐ąŠ ą▓čŗčüąŠč鹥). ąĢčüą╗ąĖ čŹčéąĖą╝ č鹥ą│ąŠą╝ div ąŠą▒čĆą░ą╝ąĖčéčī čéą░ą▒ą╗ąĖčåčā čåąĄą╗ąĖą║ąŠą╝, č鹊 ąŠąĮą░ čĆą░čüą┐ąŠą╗ą░ą│ą░ąĄčéčüčÅ čü ą▓čŗčĆą░ą▓ąĮąĖą▓ą░ąĮąĖąĄą╝ ą┐ąŠ čåąĄąĮčéčĆčā ą┐ąŠ ą│ąŠčĆąĖąĘąŠąĮčéą░ą╗ąĖ ąĮą░ čüčéčĆą░ąĮąĖčåąĄ.
< p align="center">č鹥ą║čüčé< /p>
ąÆąĮčāčéčĆąĖ čüč鹊ą╗ą▒čåą░ čÅč湥ą╣ą║ąĖ čéą░ą▒ą╗ąĖčåčŗ čŹč鹊čé č鹥ą│ ą┐čĆąĖą▓ąŠą┤ąĖčé ą║ č鹊ą╝čā, čćč鹊 "č鹥ą║čüčé" čĆą░čüą┐ąŠą╗ą░ą│ą░ąĄčéčüčÅ ą┐ąŠčüąĄčĆąĄą┤ąĖąĮąĄ ą╝ąĄąČą┤čā ą▓ąĄčĆčģąĮąĄą╣ ąĖ ąĮąĖąČąĮąĄą╣ ą╗ąĖąĮąĖąĄą╣ ą▒ąŠčĆą┤čÄčĆčćąĖą║ą░ čéą░ą▒ą╗ąĖčåčŗ. ą¤čĆąĖ čŹč鹊ą╝ čüą▓ąĄčĆčģčā ąĮą░ą┤ č鹥ą║čüč鹊ą╝ ąĖ čüąĮąĖąĘčā ą┐ąŠą┤ č鹥ą║čüč鹊ą╝ ąŠą▒čĆą░ąĘčāčÄčéčüčÅ ą┐čĆąŠą┐čāčüą║ąĖ čüą▓ąŠą▒ąŠą┤ąĮąŠą│ąŠ ą╝ąĄčüčéą░ (čéą░ą▒ą╗ąĖčåą░ ą┐ąŠą╗čāčćą░ąĄčéčüčÅ ą▒ąŠą╗čīčłąŠą╣ ą┐ąŠ ą▓čŗčüąŠč鹥).
[ąóą░ą▒ą╗ąĖčåą░ čü čĆą░ąĘą┤ąĄą╗ąĄąĮąĖąĄą╝ čüčéčĆąŠą║ ą│ąŠčĆąĖąĘąŠąĮčéą░ą╗čīąĮčŗą╝ąĖ ą╗ąĖąĮąĖčÅą╝ąĖ]
ąÉčéčĆąĖą▒čāčé rules ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ąĘą░ą┤ą░ą▓ą░čéčī ąĮą░ą╗ąĖčćąĖąĄ ą╗ąĖąĮąĖą╣ ą▓ čéą░ą▒ą╗ąĖčåąĄ. ąÆ čŹč鹊ą╝ ą┐čĆąĖą╝ąĄčĆąĄ ąĘąĮą░č湥ąĮąĖąĄ ą░čéčĆąĖą▒čāčéą░ "rows" ąĘą░ą┤ą░ąĄčé ą▓ čéą░ą▒ą╗ąĖčåąĄ čĆą░ąĘą┤ąĄą╗ąĄąĮąĖąĄ čüčéčĆąŠą║ ą│ąŠčĆąĖąĘąŠąĮčéą░ą╗čīąĮčŗą╝ąĖ ą╗ąĖąĮąĖčÅą╝ąĖ. ą¤čĆąĖą╝ąĄčĆ:
< table rules="rows">
< tbody>
< tr>
< td nowrap="nowrap">< strong>/etc/profile
< td width="5">RHL,< br /> FBSD< /td>
< td>ąĪąĖčüč鹥ą╝ąĮčŗąĄ ąĮą░čüčéčĆąŠą╣ą║ąĖ ąŠą║čĆčāąČąĄąĮąĖčÅ.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td>
< td width="5">RHL< /td>
< td>ąĪą║čĆąĖą┐čé čüąŠąĘą┤ą░ąĄčé čäą░ą╣ą╗čŗ ą╗ąŠą║ą░ą╗čīąĮčŗčģ čāčüčéčĆąŠą╣čüčéą▓ ąĖą╗ąĖ čüčüčŗą╗ą║ąĖ ąĮą░ ąĮąĖčģ.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td>
< td width="5">RHL,< br /> FBSD< /td>
< td>ą¤čüąĄą▓ą┤ąŠąĮąĖą╝čŗ ąĖą╝ąĄąĮ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╣.< /td>
< /tr>
< /tbody>
< /table>
ąÆčŗą│ą╗čÅą┤ąĖčé čŹč鹊 čéą░ą║:
| /etc/profile |
RHL,
FBSD |
ąĪąĖčüč鹥ą╝ąĮčŗąĄ ąĮą░čüčéčĆąŠą╣ą║ąĖ ąŠą║čĆčāąČąĄąĮąĖčÅ. |
| /dev/MAKEDEV |
RHL |
ąĪą║čĆąĖą┐čé čüąŠąĘą┤ą░ąĄčé čäą░ą╣ą╗čŗ ą╗ąŠą║ą░ą╗čīąĮčŗčģ čāčüčéčĆąŠą╣čüčéą▓ ąĖą╗ąĖ čüčüčŗą╗ą║ąĖ ąĮą░ ąĮąĖčģ. |
| /etc/aliases |
RHL,
FBSD |
ą¤čüąĄą▓ą┤ąŠąĮąĖą╝čŗ ąĖą╝ąĄąĮ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╣. |
ąÉčéčĆąĖą▒čāčé rules ą┐ąŠą┤ą┤ąĄčƹȹĖą▓ą░ąĄčéčüčÅ ą▒čĆą░čāąĘąĄčĆą░ą╝ąĖ Internet Explorer 9+, Firefox, Opera, Chrome ąĖ Safari (IE 8 ąĖ ą▒ąŠą╗ąĄąĄ čüčéą░čĆčŗąĄ ą▓ąĄčĆčüąĖąĖ čŹč鹊čé č鹥ą│ ąĮąĄ ą┐ąŠą┤ą┤ąĄčƹȹĖą▓ą░ąĄčé). Safari (ąĖ ąĖąĮąŠą│ą┤ą░ Chrome) ą╝ąŠą│čāčé ąĮąĄą║ąŠčĆčĆąĄą║čéąĮąŠ ąŠč鹊ą▒čĆą░ąČą░čéčī čéą░ą▒ą╗ąĖčåčā čü ą░čéčĆąĖą▒čāč鹊ą╝ rules: ą┤ąŠą▒ą░ą▓ą╗čÅčÄčéčüčÅ ą▓ąĮąĄčłąĮąĖąĄ ą╗ąĖąĮąĖąĖ ą▓ ą┤ąŠą┐ąŠą╗ąĮąĄąĮąĖąĄ ą║ ą▓ąĮčāčéčĆąĄąĮąĮąĖą╝. ąÉčéčĆąĖą▒čāčé rules ąĮąĄ ą┐ąŠą┤ą┤ąĄčƹȹĖą▓ą░ąĄčéčüčÅ ą▓ HTML5, ą▓ą╝ąĄčüč鹊 ąĮąĄą│ąŠ ąĖčüą┐ąŠą╗čīąĘčāą╣č鹥 CSS. ą¤ąŠčŹč鹊ą╝čā ąĖąĘ ą┐čĆą░ą║čéąĖč湥čüą║ąĖčģ čüąŠąŠą▒čĆą░ąČąĄąĮąĖą╣ ą╗čāčćčłąĄ ąĮąĄ čāą║ą░ąĘčŗą▓ą░čéčī ą░čéčĆąĖą▒čāčé rules, ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┤ą╗čÅ ąŠč乊čĆą╝ą╗ąĄąĮąĖčÅ čéą░ą▒ą╗ąĖčå CSS. ąöčĆčāą│ąĖąĄ ą▓ąŠąĘą╝ąŠąČąĮčŗąĄ ąĘąĮą░č湥ąĮąĖčÅ ą░čéčĆąĖą▒čāčéą░ rules ą┐ąŠą║ą░ąĘą░ąĮčŗ ą▓ čéą░ą▒ą╗ąĖčåąĄ.
| ąŚąĮą░č湥ąĮąĖąĄ | ą×ą┐ąĖčüą░ąĮąĖąĄ |
|---|
| none |
ąØąĄčé čĆą░ąĘą┤ąĄą╗čÅčÄčēąĖčģ ą╗ąĖąĮąĖą╣ |
| groups |
ąøąĖąĮąĖąĖ ą╝ąĄąČą┤čā ą│čĆčāą┐ą┐ą░ą╝ąĖ čüčéčĆąŠą║ ąĖ ą│čĆčāą┐ą┐ą░ą╝ąĖ čüč鹊ą╗ą▒čåąŠą▓ |
| rows |
ąøąĖąĮąĖąĖ ą╝ąĄąČą┤čā čüčéčĆąŠą║ą░ą╝ąĖ |
| cols |
ąøąĖąĮąĖąĖ ą╝ąĄąČą┤čā čüč鹊ą╗ą▒čåą░ą╝ąĖ |
| all |
ąøąĖąĮąĖąĖ ą╝ąĄąČą┤čā čüčéčĆąŠą║ą░ą╝ąĖ ąĖ čüč鹊ą╗ą▒čåą░ą╝ąĖ |
[ąĪčüčŗą╗ą║ąĖ]
1. HTML < table > Tag site:w3schools.com.
2. ą¤čĆąĖą╝ąĄčĆ 1: čéą░ą▒ą╗ąĖčåą░, ą│ą┤ąĄ čüčéčĆąŠą║ąĖ ąŠčéą┤ąĄą╗ąĄąĮčŗ ą┤čĆčāą│ ąŠčé ą┤čĆčāą│ą░ ą│ąŠčĆąĖąĘąŠąĮčéą░ą╗čīąĮčŗą╝ąĖ č湥čĆąĮčŗą╝ąĖ ą╗ąĖąĮąĖčÅą╝ąĖ.
3. ą¤čĆąĖą╝ąĄčĆ 2: ą▓čüąĄ čÅč湥ą╣ą║ąĖ ąŠčéą┤ąĄą╗ąĄąĮčŗ ą┤čĆčāą│ ąŠčé ą┤čĆčāą│ą░ č鹊ąĮą║ąĖą╝ąĖ č湥čĆąĮčŗą╝ąĖ ą╗ąĖąĮąĖčÅą╝ąĖ ąĖ ą┐ąŠ ą│ąŠčĆąĖąĘąŠąĮčéą░ą╗ąĖ, ąĖ ą┐ąŠ ą▓ąĄčĆčéąĖą║ą░ą╗ąĖ. |

ąÜąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ
RSS ą╗ąĄąĮčéą░ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĄą▓ čŹč鹊ą╣ ąĘą░ą┐ąĖčüąĖ