|
ąĢčüą╗ąĖ ą░ąĮą░ą╗ąĖąĘąĖčĆčāąĄč鹥 čéčĆą░čäąĖą║ čüą░ą╣čéą░ ąĮą░ Joomla (čćč鹊 ąÆčŗ ąĮąĄčüąŠą╝ąĮąĄąĮąĮąŠ ą┤ąŠą╗ąČąĮčŗ ą┤ąĄą╗ą░čéčī, ąśą£ąźą×), č鹊 ąÆą░ą╝ ą▓ąĄčĆąŠčÅčéąĮąŠ ąĮčāąČąĮąŠ ą┤ą╗čÅ čéčĆąĄą║ąĖąĮą│ą░ ą┤ąŠą▒ą░ą▓ąĖčéčī ąĮąĄą║ąŠč鹊čĆąŠąĄ ą┐čĆąŠą│čĆą░ą╝ą╝ąĮąŠąĄ ąŠą▒ąĄčüą┐ąĄč湥ąĮąĖčÅ ą║ čüą░ą╣čéčā. ąĪą░ą╝ąŠąĄ ąŠč湥ą▓ąĖą┤ąĮąŠąĄ, čćč鹊 ą╝ąŠąČąĮąŠ ą┐čĆąĖą╝ąĄąĮąĖčéčī - Google Analytics. ą£ąŠąČąĮąŠ čéą░ą║ąČąĄ ą▓čŗą▒čĆą░čéčī Crazyegg, GoingUp ąĖą╗ąĖ ą┤čĆčāą│ąĖąĄ ąĖąĮčüčéčĆčāą╝ąĄąĮčéčŗ. (ą¤ąĄčĆąĄą▓ąŠą┤ čüčéą░čéčīąĖ Kristoffer Sandven "How to easily add Javascript snippets to Joomla".)

ąÆčüąĄ čŹčéąĖ čĆąĄčłąĄąĮąĖčÅ, ą║ą░ą║ ąĖ ą╝ąĮąŠą│ąĖąĄ ą┤čĆčāą│ąĖąĄ, ąĮčāąČą┤ą░čÄčéčüčÅ ą▓ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖąĖ ąĮą░ ąÆą░čł čüą░ą╣čé čüąĮąĖą┐ą┐ąĄčéą░ JavaScript (Javascript snippet). ąÆ čŹč鹊ą╝ ą┐ąŠčüč鹥 čÅ ą┐ąŠą║ą░ąČčā, ą║ą░ą║ ą┤ąŠą▒ą░ą▓ą╗čÅčéčī ąĮąĄą║ąŠč鹊čĆčŗąĄ ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ ą║ ąÆą░čłąĄą╝čā čłą░ą▒ą╗ąŠąĮčā čüą░ą╣čéą░ Joomla. ąŁč鹊 čāą┐čĆąŠčüčéąĖčé ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄ ąĮčāąČąĮčŗčģ čüą║čĆąĖą┐č鹊ą▓ ąĮą░ ąÆą░čł ą▓ąĄą▒-čüą░ą╣čé.
[ą¦č鹊 čéą░ą║ąŠąĄ ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ]
ąĢčüą╗ąĖ čĆą░ą▒ąŠčéą░ąĄč鹥 čü Joomla, č鹊 ąĮą░ą▓ąĄčĆąĮčÅą║ą░ ąĘąĮą░ąĄč鹥, čćč鹊 čłą░ą▒ą╗ąŠąĮ Joomla čüąŠčüč鹊ąĖčé ąĖąĘ HTML ąĖ ąĮąĄą║ąŠč鹊čĆčŗčģ ą║čāčüą║ąŠą▓ ą║ąŠą┤ą░ PHP (PHP snippets).
ąÆąŠ-ą┐ąĄčĆą▓čŗčģ, čłą░ą▒ą╗ąŠąĮ čüąŠą┤ąĄčƹȹĖčé ąŠą▒ą╗ą░čüčéčī ą║ąŠą╝ą┐ąŠąĮąĄąĮčéą░, ą│ą┤ąĄ ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčéčüčÅ ą▓čŗą▓ąŠą┤ ąŠčé čĆą░ąĘąĮčŗčģ ą║ąŠą╝ą┐ąŠąĮąĄąĮč鹊ą▓ (čüčéą░čéčīąĖ, čüą┐ąĖčüą║ąĖ ą▒ą╗ąŠą│ą░, ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗąĄ ą║ąŠą╝ą┐ąŠąĮąĄąĮčéčŗ ą┤ą╗čÅ ą║ą░ą║ąĖčģ-ą╗ąĖą▒ąŠ čäčāąĮą║čåąĖą╣ ąĖ čé. ą┐.). ąÆąŠ-ą▓č鹊čĆčŗčģ, čłą░ą▒ą╗ąŠąĮ Joomla čéą░ą║ąČąĄ čüąŠą┤ąĄčƹȹĖčé ąĮąĄčüą║ąŠą╗čīą║ąŠ čüąĮąĖą┐ą┐ąĄč鹊ą▓ PHP, ą║ąŠč鹊čĆčŗąĄ ąĮą░ąĘčŗą▓ą░čÄčéčüčÅ "ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ". ąÆčŗ ą╝ąŠąČąĄč鹥 ąĮą░ąĘąĮą░čćąĖčéčī ą╝ąŠą┤čāą╗čÅą╝ čŹčéąĖ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčŗąĄ ą┐ąŠąĘąĖčåąĖąĖ, ąĖ čŹčéąĖ ą╝ąŠą┤čāą╗ąĖ ą┐ąŠčÅą▓čÅčéčüčÅ ąĖą╝ąĄąĮąĮąŠ ą▓ čŹčéąĖčģ ą┐ąŠąĘąĖčåąĖčÅčģ ąĮą░ čłą░ą▒ą╗ąŠąĮąĄ ąÆą░čłąĄą│ąŠ čüą░ą╣čéą░.
[ąĪą░ą╝čŗą╣ ą┐čĆąŠčüč鹊ą╣ čüą┐ąŠčüąŠą▒ ą▓čüčéą░ą▓ąĖčéčī čüąĮąĖą┐ą┐ąĄčéčŗ]
ąÜąŠąĮąĄčćąĮąŠ, ąÆčŗ ą╝ąŠąČąĄč鹥 ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čĆą░čüčłąĖčĆąĄąĮąĖąĄ ą┤ą╗čÅ ą║ą░ąČą┤ąŠą│ąŠ čüč鹊čĆąŠąĮąĮąĄą│ąŠ čüčåąĄąĮą░čĆąĖčÅ, ą║ąŠč鹊čĆčŗą╣ ąĮčāąČąĮąŠ ą┤ąŠą▒ą░ą▓ąĖčéčī (ąĄčüą╗ąĖ čéą░ą║ąŠą▓ąŠąĄ čĆą░čüčłąĖčĆąĄąĮąĖąĄ ąĖą╝ąĄąĄčéčüčÅ) - ąĮą░ą┐čĆąĖą╝ąĄčĆ, Jumi [1]. ą¤čĆąŠą▒ą╗ąĄą╝ą░ čü čéą░ą║ąĖą╝ ą┐ąŠą┤čģąŠą┤ąŠą╝, č鹥ą╝ ąĮąĄ ą╝ąĄąĮąĄąĄ, čüąŠčüč鹊ąĖčé ą▓ č鹊ą╝, čćč鹊 ąÆčŗ ą┤ąŠą╗ąČąĮčŗ ąŠčéčüą╗ąĄąČąĖą▓ą░čéčī ą▓čüąĄ čŹčéąĖ čĆą░čüčłąĖčĆąĄąĮąĖčÅ ąĖ ąĖčģ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ (ąĮą░ ą┐čĆąĄą┤ą╝ąĄčé čāčüčéčĆą░ąĮąĄąĮąĖčÅ ąŠčłąĖą▒ąŠą║ ąĖ čāčÅąĘą▓ąĖą╝ąŠčüč鹥ą╣). ąĪ ą║ą░ąČą┤čŗą╝ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĮčŗą╝ čüč鹊čĆąŠąĮąĮąĖą╝ čĆą░čüčłąĖčĆąĄąĮąĖąĄą╝ čāą▓ąĄą╗ąĖčćąĖą▓ą░čÄčéčüčÅ čłą░ąĮčüčŗ ą▓ąĘą╗ąŠą╝ą░ ąÆą░čłąĄą│ąŠ čüą░ą╣čéą░. ąÆ ą║ąŠąĮčåąĄ ą║ąŠąĮčåąŠą▓, ą║ąŠą┤ čüą┤ąĄą╗ą░ąĮ ą╗čÄą┤čīą╝ąĖ, ąĖ ą╗čÄą┤ąĖ ą┤ąĄą╗ą░čÄčé ąŠčłąĖą▒ą║ąĖ.
ą¤ąŠ čŹč鹊ą╣ ą┐čĆąĖčćąĖąĮąĄ čÅ ą┐čĆąĄą┤ą┐ąŠčćąĖčéą░čÄ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą╝ąŠą┤čāą╗čī 'Custom HTML' (ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖą╣ HTML), ą║ąŠą│ą┤ą░ ą╝ąĮąĄ ąĮčāąČąĮąŠ ą▓čüčéą░ą▓ąĖčéčī čüąĮąĖą┐ą┐ąĄčéčŗ ą║ąŠą┤ą░. ą¦č鹊ą▒čŗ ą┤ąŠčüčéąĖčćčī ąĮą░ąĖą╗čāčćčłąĄą│ąŠ čĆąĄąĘčāą╗čīčéą░čéą░, ąÆą░ą╝ ąĮčāąČąĮąŠ ąĖą╝ąĄčéčī ąĘą░ą┤ą░ąĮąĮčŗą╝ąĖ čüą┐ąĄčåąĖą░ą╗čīąĮčŗąĄ ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ ą┤ą╗čÅ ą╝ąŠą┤čāą╗ąĄą╣ čüąĮąĖą┐ą┐ąĄč鹊ą▓ JavaScript. ąóą░ą║ąĖą╝ čüą┐ąŠčüąŠą▒ąŠą╝ ąÆčŗ čüą╝ąŠąČąĄč鹥 čāą┐čĆą░ą▓ą╗čÅčéčī čĆą░ąĘą╝ąĄčēąĄąĮąĖąĄą╝ ąĖčüčģąŠą┤ąĮąŠą│ąŠ ą║ąŠą┤ą░ čüąĮąĖą┐ą┐ąĄč鹊ą▓ (ą│ą┤ąĄ ąĖą╝ąĄąĮąĮąŠ ąŠąĮ ą▒čāą┤ąĄčé ą▓čüčéą░ą▓ą╗ąĄąĮ), čćč鹊 ą╝ąŠąČąĄčé ą▒čŗčéčī ą║čĆą░ą╣ąĮąĄ ą▓ą░ąČąĮčŗą╝ ą┤ą╗čÅ čĆą░ą▒ąŠčéčŗ čüąĮąĖą┐ą┐ąĄčéą░.
ąŁč鹊čé ą╝ąĄč鹊ą┤ ą┐čĆąŠčüčé, ąŠą┤ąĮą░ą║ąŠ ą▓ąĄčüčīą╝ą░ čŹčäč乥ą║čéąĖą▓ąĄąĮ.
ąÆą░ą╝ ąĮčāąČąĮčŗ čéčĆąĖ ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ, ąĖ čüč鹊ą╗čīą║ąŠ ąČąĄ ąÆą░ą╝ ą┐ąŠčéčĆąĄą▒čāąĄčéčüčÅ ą╝ąŠą┤čāą╗čÅ Custom HTML (ą┐ąŠ ąŠą┤ąĮąŠą╝čā ą┤ą╗čÅ ą║ą░ąČą┤ąŠą│ąŠ čüąĮąĖą┐ą┐ąĄčéą░).
[ąÆčüčéą░ą▓ą║ą░ ą┐ąŠąĘąĖčåąĖą╣ ą╝ąŠą┤čāą╗čÅ ą▓ čłą░ą▒ą╗ąŠąĮ]
ą¦č鹊ą▒čŗ ą▓čŗą┐ąŠą╗ąĮąĖčéčī ąĘą░ą┤ą░čćčā ą║ą░ą║ ą╝ąŠąČąĮąŠ ą▒ąŠą╗ąĄąĄ ą│ąĖą▒ą║ąŠ, ą┐ąŠąĮą░ą┤ąŠą▒čÅčéčüčÅ čéčĆąĖ ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ:
- endhead
- topbody
- endbody
ąöą╗čÅ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖčÅ ą┐ąŠąĘąĖčåąĖą╣ ą╝ąŠą┤čāą╗čÅ ąĮčāąČąĮąŠ ą┤ąŠą▒ą░ą▓ąĖčéčī ą║ąŠą┤ ą▓ čäą░ą╣ą╗ čłą░ą▒ą╗ąŠąĮą░ index.php. ąĢą│ąŠ ą╝ąŠąČąĮąŠ ąĮą░ą╣čéąĖ ą▓ čüą╗ąĄą┤čāčÄčēąĄą╝ ą╝ąĄčüč鹥: /templates/yourtemplatename/index.php. ą¤ąĄčĆąĄą┤ ą▓ąĮąĄčüąĄąĮąĖąĄą╝ ąĖąĘą╝ąĄąĮąĄąĮąĖą╣ ąĮąĄ ąĘą░ą▒čāą┤čīč鹥 čüą┤ąĄą╗ą░čéčī čĆąĄąĘąĄčĆą▓ąĮčāčÄ ą║ąŠą┐ąĖčÄ čŹč鹊ą│ąŠ čäą░ą╣ą╗ą░. ąÆą▓ąĄą┤ąĖč鹥 čüčĆą░ąĘčā ą┐ąĄčĆąĄą┤ č鹥ą│ąŠą╝ < /head >:
< jdoc:include type="modules" name="endhead" />
ąś čüą╗ąĄą┤čāčÄčēąĄąĄ čüčĆą░ąĘčā ą┐ąŠčüą╗ąĄ č鹥ą│ą░ < body >:
< jdoc:include type="modules" name="topbody" />
ąś čüą╗ąĄą┤čāčÄčēąĖą╣ ą║ąŠą┤ ą┐ąĄčĆąĄą┤ č鹥ą│ąŠą╝ < /body >:
< jdoc:include type="modules" name="endbody" />
ąĪąŠčģčĆą░ąĮąĖč鹥 ąÆą░čł čłą░ą▒ą╗ąŠąĮ.
ąĪą╗ąĄą┤čāčÄčēąĖą╣ čłą░ą│ - ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄ ą┤ąĄą╣čüčéą▓ąĖč鹥ą╗čīąĮčŗčģ ą╝ąŠą┤čāą╗ąĄą╣, ą║ąŠč鹊čĆčŗąĄ ą▒čāą┤čāčé ąĮąĄčüčéąĖ ą▓ čüąĄą▒ąĄ ąÆą░čł JavaScript. ą¤ąĄčĆąĄą┤ čŹčéąĖą╝ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ąĮąĄą╝ąĮąŠą│ąŠ ą┐ąŠą┤čüčéčĆąŠąĖčéčī čāčüčéą░ąĮąŠą▓ą║ąĖ č鹥ą║čüč鹊ą▓ąŠą│ąŠ čĆąĄą┤ą░ą║č鹊čĆą░ (ąĖą╝ąĄąĄčéčüčÅ ą▓ ą▓ąĖą┤čā online-čĆąĄą┤ą░ą║č鹊čĆ čüčéą░č鹥ą╣ Joomla).
[ąÜą░ą║ čĆą░ąĘčĆąĄčłąĖčéčī JavaScript ą▓ čĆąĄą┤ą░ą║č鹊čĆąĄ]
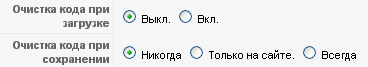
ą¦č鹊ą▒čŗ ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą┤ąŠą▒ą░ą▓ą╗čÅčéčī JavaScript ą▓ ą╝ąŠą┤čāą╗čī Custom HTML, ąĮčāąČąĮąŠ čĆą░ąĘčĆąĄčłąĖčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ Javascript ą▓ ąÆą░čłąĄą╝ č鹥ą║čüč鹊ą▓ąŠą╝ čĆąĄą┤ą░ą║č鹊čĆąĄ. ąĢčüą╗ąĖ ąÆčŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 čĆąĄą┤ą░ą║č鹊čĆ TinyMCE, č鹊 ą╝ąŠąČąĄč鹥 ąĮą░ą╣čéąĖ čŹčéąĖ čāčüčéą░ąĮąŠą▓ą║ąĖ ą▓ ą╝ąĄąĮčÄ Extensions -> Plugin Manager -> Editor - TinyMCE 2.0. ąŻą▒ąĄą┤ąĖč鹥čüčī, čćč鹊 ąĮą░čüčéčĆąŠą╣ą║ą░ 'Code Cleanup on Startup' ą┐ąŠčüčéą░ą▓ą╗ąĄąĮą░ ą▓ 'Off' ąĖ 'Code Cleanup on Save' ą▓ 'Never'. ąŁčéąĖą╝ ąÆčŗ ąŠą▒ąĄčüą┐ąĄčćąĖč鹥, čćč鹊 čĆąĄą┤ą░ą║č鹊čĆ ąĮąĄ ą▒čāą┤ąĄčé ą▓čŗčćąĖčēą░čéčī ąÆą░čł ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĮčŗą╣ ą║ąŠą┤.

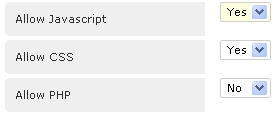
ąĢčüą╗ąĖ ąÆčŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 JCE editor, ą┐ąĄčĆąĄą╣ą┤ąĖč鹥 ą▓ ą╝ąĄąĮčÄ ąÜąŠą╝ą┐ąŠąĮąĄąĮčéčŗ -> JCE Administration Editor Profiles (Groups) -> Default (ąĖą╗ąĖ ą┤čĆčāą│čāčÄ ą│čĆčāą┐ą┐čā, ą║ąŠč鹊čĆčāčÄ ąÆčŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥) -> Editor Parameters -> Options. ąŻą▒ąĄą┤ąĖč鹥čüčī, čćč鹊 ąŠą┐čåąĖčÅ 'Allow Javascript' čāčüčéą░ąĮąŠą▓ą╗ąĄąĮą░ ą▓ 'Yes'.

[ąöąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄ čüą║čĆąĖą┐čéą░ ą║ ą╝ąŠą┤čāą╗čÄ Custom HTML]
ąóąĄą┐ąĄčĆčī ąÆą░ą╝ ąĮčāąČąĮąŠ ą┤ąŠą▒ą░ą▓ąĖčéčī čĆąĄą░ą╗čīąĮčŗą╣ čüąĮąĖą┐ą┐ąĄčé Javascript ą▓ ą╝ąŠą┤čāą╗čī Custom HTML, ąĖ ąĮą░ąĘąĮą░čćąĖčéčī čŹč鹊ą╝čā ą╝ąŠą┤čāą╗čÄ ą┐ąŠą┤čģąŠą┤čÅčēčāčÄ ą┐ąŠąĘąĖčåąĖčÄ ą╝ąŠą┤čāą╗čÅ. ąÆ ą║ą░č湥čüčéą▓ąĄ ą┐čĆąĖą╝ąĄčĆą░ čÅ ą▒čāą┤čā ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą║ąŠą┤ Google Analytics. ą¤ąĄčĆąĄą╣ą┤ąĖč鹥 ą▓ ą£ąĄąĮąĄą┤ąČąĄčĆ ą£ąŠą┤čāą╗ąĄą╣ (ą╝ąĄąĮčÄ ąĀą░čüčłąĖčĆąĄąĮąĖčÅ -> ą£ąŠą┤čāą╗ąĖ) ąĖ ąĮą░ąČą╝ąĖč鹥 ą║ąĮąŠą┐ą║čā New (ąØąŠą▓čŗą╣). ąóąĖą┐ ą╝ąŠą┤čāą╗čÅ ą▓čŗą▒ąĄčĆąĖč鹥 'Custom HTML' (ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čīčüą║ąĖą╣ HTML). ąöą░ą╗ąĄąĄ ąÆčŗ čāą▓ąĖą┤ąĖč鹥 ąĮą░čüčéčĆąŠą╣ą║čā ą┐ą░čĆą░ą╝ąĄčéčĆąŠą▓ ą╝ąŠą┤čāą╗čÅ.
ąÆą▓ąĄą┤ąĖč鹥 ą▓ ąĮą░čüčéčĆąŠą╣ą║ą░čģ ąĘą░ą│ąŠą╗ąŠą▓ąŠą║ ą┤ą╗čÅ ą╝ąŠą┤čāą╗čÅ, ąĮą░ą┐čĆąĖą╝ąĄčĆ 'Google Analytics code', čĆą░ąĘčĆąĄčłąĖč鹥 ą╝ąŠą┤čāą╗čī, ąĖ čāą║ą░ąČąĖč鹥 ąĮąĄ ą┐ąŠą║ą░ąĘčŗą▓ą░čéčī ąĘą░ą│ąŠą╗ąŠą▓ąŠą║ ą╝ąŠą┤čāą╗čÅ.
ąöą╗čÅ ą║ąŠą┤ą░ Google Analytics ą╝čŗ ąĮą░ąĘąĮą░čćąĖą╝ ą╝ąŠą┤čāą╗čī ąĮą░ č鹊ą╗čīą║ąŠ čćč鹊 čüąŠąĘą┤ą░ąĮąĮčāčÄ ą┐ąŠąĘąĖčåąĖčÄ 'endhead'. ąŁč鹊 ą┐čĆąĖą▓ąĄą┤ąĄčé ą║ č鹊ą╝čā, čćč鹊 čüąĮąĖą┐ą┐ąĄčé Google Analytics ą┐ąŠčÅą▓ąĖčéčüčÅ čüčĆą░ąĘčā ą┐ąĄčĆąĄą┤ ąĘą░ą║čĆčŗą▓ą░čÄčēąĖą╝ č鹥ą│ąŠą╝ HEAD (). ą¤ąŠčüą║ąŠą╗čīą║čā ąÆčŗ ąĮąĄ ą▓ą▓ąĄą╗ąĖ ąĮąŠą▓čŗąĄ ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ ą▓ čäą░ą╣ą╗ XML čłą░ą▒ą╗ąŠąĮą░, ąŠąĮąĖ (ąĮąŠą▓čŗąĄ ą┐ąŠąĘąĖčåąĖąĖ endhead, topbody, endbody) ąĮąĄ ą┐ąŠčÅą▓čÅčéčüčÅ ą▓ ą▓čŗą┐ą░ą┤ą░čÄčēąĄą╝ čüą┐ąĖčüą║ąĄ ą┐ąŠąĘąĖčåąĖąĖ ą╝ąŠą┤čāą╗čÅ. ą×ą┤ąĮą░ą║ąŠ čŹč鹊 ąĮąĄ ą┐ąŠą▓ąŠą┤ ą▒ąĄčüą┐ąŠą║ąŠą╣čüčéą▓ą░: ąÆčŗ ą╝ąŠąČąĄč鹥 ą┐čĆąŠčüč鹊 ą▓ą▓ąĄčüčéąĖ ąĖą╝čÅ ą┐ąŠąĘąĖčåąĖąĖ 'endhead' ą┐čĆčÅą╝ąŠ ą▓ ą┐ąŠą╗ąĄ ą▓ą▓ąŠą┤ą░.

ąØą░ą┐ąŠčüą╗ąĄą┤ąŠą║ ą┐ąĄčĆąĄą║ą╗čÄčćąĖč鹥 čĆąĄą┤ą░ą║č鹊čĆ ą▓ čĆąĄąČąĖą╝ ą▓ą▓ąŠą┤ą░ HTML ąĖ čüą┤ąĄą╗ą░ą╣č鹥 copy/paste ą║ąŠą┤ą░ Google Analytics ą▓ ąŠą║ąĮąŠ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ. ąĪąŠčģčĆą░ąĮąĖč鹥 ą╝ąŠą┤čāą╗čī.
ą¤ąĄčĆąĄąĘą░ą│čĆčāąĘąĖč鹥 čüčéčĆą░ąĮąĖčćą║čā ąÆą░čłąĄą│ąŠ ą▓ąĄą▒-čüą░ą╣čéą░, čćč鹊ą▒čŗ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĮčŗą╣ čüąĮąĖą┐ą┐ąĄčé Google Analytics ąĘą░čĆą░ą▒ąŠčéą░ą╗.
[ąöąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄ ą▒ąŠą╗čīčłąĄą│ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ą░ čüąĮąĖą┐ą┐ąĄč鹊ą▓]
ąĪ ą┐ąŠą╝ąŠčēčīčÄ ąŠą┐ąĖčüą░ąĮąĮąŠą│ąŠ ą╝ąĄč鹊ą┤ą░ ąÆčŗ ą╝ąŠąČąĄč鹥 ą┤ąŠą▒ą░ą▓ąĖčéčī čüč鹊ą╗čīą║ąŠ čüąĮąĖą┐ą┐ąĄč鹊ą▓ Javascript, čüą║ąŠą╗čīą║ąŠ čģąŠčéąĖč鹥. ąÆčŗ ą╝ąŠąČąĄč鹥 čāą┐čĆą░ą▓ą╗čÅčéčī ą┐ąŠčĆčÅą┤ą║ąŠą╝ ą┐ąŠčÅą▓ą╗ąĄąĮąĖčÅ čüąĮąĖą┐ą┐ąĄč鹊ą▓ ą┐čāč鹥ą╝ ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ ą┐ąŠčĆčÅą┤ą║ą░ ą┐ąŠčÅą▓ą╗ąĄąĮąĖčÅ ą╝ąŠą┤čāą╗ąĄą╣ ą▓ ą£ąĄąĮąĄą┤ąČąĄčĆąĄ ą£ąŠą┤čāą╗ąĄą╣. ą» čüčćąĖčéą░čÄ čŹč鹊čé ą╝ąĄč鹊ą┤ ą┐čĆąŠčüčéčŗą╝ ą▓ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĖ ąĖ ą│ąĖą▒ą║ąĖą╝.
[ąĪą╗ąŠą▓ą░čĆąĖą║]
ąĪąĮąĖą┐ą┐ąĄčé (ą░ąĮą│ą╗. snippet ŌĆö čäčĆą░ą│ą╝ąĄąĮčé, ąŠčéčĆčŗą▓ąŠą║) ŌĆö ą┐čĆąŠą│čĆą░ą╝ą╝ąĮčŗą╣ č鹥čĆą╝ąĖąĮ, ąŠą▒ąŠąĘąĮą░čćą░čÄčēąĖą╣ ąĮąĄą▒ąŠą╗čīčłąŠą╣ čäčĆą░ą│ą╝ąĄąĮčé ąĖčüčģąŠą┤ąĮąŠą│ąŠ ą║ąŠą┤ą░ ąĖą╗ąĖ č鹥ą║čüčéą░, ą┐čĆąĖą│ąŠą┤ąĮąŠą│ąŠ ą┤ą╗čÅ ą┐ąŠą▓č鹊čĆąĮąŠą│ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ. ąĪąĮąĖą┐ą┐ąĄčéčŗ ąĮąĄ čÅą▓ą╗čÅčÄčéčüčÅ ąĘą░ą╝ąĄąĮąŠą╣ ą┐čĆąŠčåąĄą┤čāčĆ, čäčāąĮą║čåąĖą╣ ąĖą╗ąĖ ą┤čĆčāą│ąĖčģ ą┐ąŠą┤ąŠą▒ąĮčŗčģ ą┐ąŠąĮčÅčéąĖą╣ čüčéčĆčāą║čéčāčĆąĮąŠą│ąŠ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ. ą×ąĮąĖ ąŠą▒čŗčćąĮąŠ ąĖčüą┐ąŠą╗čīąĘčāčÄčéčüčÅ ą┤ą╗čÅ ą▒ąŠą╗ąĄąĄ ą╗čæą│ą║ąŠą╣ čćąĖčéą░ąĄą╝ąŠčüčéąĖ ą║ąŠą┤ą░ čäčāąĮą║čåąĖą╣, ą║ąŠč鹊čĆčŗąĄ ą▒ąĄąĘ ąĖčģ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ ą▓čŗą│ą╗čÅą┤čÅčé čüą╗ąĖčłą║ąŠą╝ ą┐ąĄčĆąĄą│čĆčāąČąĄąĮąĮčŗą╝ąĖ ą┤ąĄčéą░ą╗čÅą╝ąĖ, ąĖą╗ąĖ ą┤ą╗čÅ čāčüčéčĆą░ąĮąĄąĮąĖčÅ ą┐ąŠą▓č鹊čĆąĄąĮąĖčÅ ąŠą┤ąĮąŠą│ąŠ ąĖ č鹊ą│ąŠ ąČąĄ ąŠą▒čēąĄą│ąŠ čāčćą░čüčéą║ą░ ą║ąŠą┤ą░.
[ąĪčüčŗą╗ą║ąĖ]
1. Joomla: ą▓čüčéą░ą▓ą║ą░ ą┐čĆąŠąĖąĘą▓ąŠą╗čīąĮąŠą│ąŠ ą║ąŠą┤ą░ ąĮą░ čüą░ą╣čé čü ą┐ąŠą╝ąŠčēčīčÄ Jumi. |

ąÜąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ
ąØą░čćą░ą╗ čĆą░ąĘą▒ąĖčĆą░čéčīčüčÅ čü ąöąČčāą╝ą╗ąŠą╣, ąĘą░čéčŗą║ ąĮą░ ąĘą░čéčŗą║ąĄ. ą×ą┤ąĖąĮ ąĖąĘ ąĮąĖčģ čĆąĄčłąĖą╗ ąĘą┤ąĄčüčī. ąŚąĄčĆ ą│čāčé, ąÆąŠą╗ą┤ąĄą╝ą░čĆ. )
RSS ą╗ąĄąĮčéą░ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĄą▓ čŹč鹊ą╣ ąĘą░ą┐ąĖčüąĖ