|
ą»ą║ąŠčĆčī - čüčĆąĄą┤čüčéą▓ąŠ ą┤ą╗čÅ čüąŠąĘą┤ą░ąĮąĖčÅ čüčüčŗą╗ą║ąĖ ą║ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮąŠą╝čā ą╝ąĄčüčéčā ąĮą░ čüčéčĆą░ąĮąĖčåąĄ čüą░ą╣čéą░. ąØą░ą┐čĆąĖą╝ąĄčĆ, ąÆą░ą╝ ąĮčāąČąĮąŠ čāą║ą░ąĘą░čéčī ąĮąĄ ąĮą░ čüą░ą╝čā čüčéą░čéčīčÄ, ą░ ąĮą░ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčŗą╣ ą░ą▒ąĘą░čå ą▓ ąĮąĄą╣ - ą┤ą╗čÅ čŹč鹊ą│ąŠ ą╝ąŠąČąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čÅą║ąŠčĆčī ąĮą░ čŹč鹊ą╝ ą░ą▒ąĘą░čåąĄ.
ąÆąŠ ą▓čüąĄčģ čüąĖčüč鹥ą╝ą░čģ web-ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ ąĄčüčéčī ą┐ąŠą┤ą┤ąĄčƹȹ║ą░ čÅą║ąŠčĆąĄą╣, ąĄčüčéčī ąŠąĮą░ čéą░ą║ąČąĄ ąĖ ą▓ Joomla.
[Joomla 1.0.12]
ąŻčüčéą░ąĮąŠą▓ąĖčéčī čÅą║ąŠčĆčī ą┐čĆąŠčüč鹊 - ą▓ čĆąĄąČąĖą╝ąĄ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ čüčéą░čéčīąĖ čüčéą░ą▓ąĖą╝ ą║čāčĆčüąŠčĆ ą▓ č鹊 ą╝ąĄčüč鹊 čüčéą░čéčīąĖ, ą║čāą┤ą░ ą┤ąŠą╗ąČąĮą░ ą▒čŗčéčī ą┐čĆčÅą╝ą░čÅ čüčüčŗą╗ą║ą░, ąČą╝ąĄą╝ ąĮą░ ą║ąĮąŠą┐ą║čā čüąŠ ąĘąĮą░čćą║ąŠą╝ čÅą║ąŠčĆčÅ.

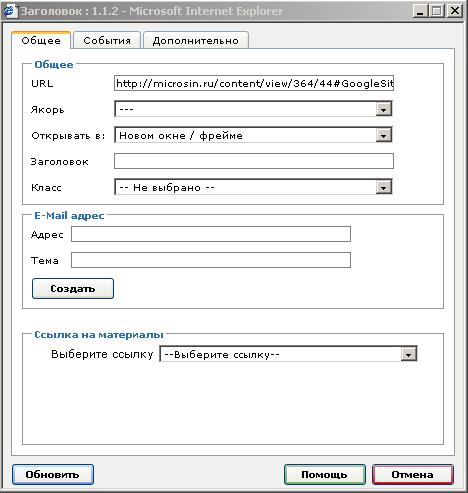
ą¤ąŠčÅą▓ąĖčéčüčÅ čüą╗ąĄą┤čāčÄčēąĄąĄ ą┤ąĖą░ą╗ąŠą│ąŠą▓ąŠąĄ ąŠą║ąĮąŠ, ą▓ ą║ąŠč鹊čĆąŠą╝ ą▓ ą┐ąŠą╗ąĄ ą▓ą▓ąŠą┤ą░ "ąØą░ąĘą▓ą░ąĮąĖąĄ čÅą║ąŠčĆčÅ" ą▓ą┐ąĄčćą░čéą░ą╣č鹥 ą┐ąŠ-ą░ąĮą│ą╗ąĖą╣čüą║ąĖ ąĖą╝čÅ čÅą║ąŠčĆčÅ (ą▓čŗą▒ąĄčĆąĖč鹥 čćč鹊-ąĮąĖą▒čāą┤čī ą┐ąŠąĮčÅčéąĮąŠąĄ, čüą▓čÅąĘą░ąĮąĮąŠąĄ čü čüąŠą┤ąĄčƹȹĖą╝čŗą╝ ą╝ą░č鹥čĆąĖą░ą╗ą░, ąĮą░ ą║ąŠč鹊čĆčŗą╣ ą┐ąŠą╝ąĄčēą░ąĄą╝ čÅą║ąŠčĆčī), ą▒ąĄąĘ čüąĖą╝ą▓ąŠą╗ą░ # ą▓ ąĮą░čćą░ą╗ąĄ ąĖą╝ąĄąĮąĖ.

ą¤ąŠčüą╗ąĄ ą▓čüčéą░ą▓ą║ąĖ čÅą║ąŠčĆčÅ ą┐ąŠčÅą▓ąĖčéčüčÅ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ą┐čĆąĖ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖąĖ čüčüčŗą╗ą║ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čÅą║ąŠčĆčī:

ąÆ čüčéą░ąĮą┤ą░čĆčéąĮąŠą╝ ą┤ąĖą░ą╗ąŠą│ąĄ č乊čĆą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ čüčüčŗą╗ą║ąĖ ąĮą░ ą┐ąŠčüą╗ąĄą┤ąĮąĄą╝ čŹčéą░ą┐ąĄ čāą║ą░ąĘčŗą▓ą░ąĄą╝ čÅą║ąŠčĆčī č湥čĆąĄąĘ ą▓čŗą┐ą░ą┤ą░čÄčēąĖą╣ čüą┐ąĖčüąŠą║ "ą»ą║ąŠčĆčī". ąŁč鹊čé čüą┐ąĖčüąŠą║ čüčéą░ąĮąŠą▓ąĖčéčüčÅ ą┤ąŠčüčéčāą┐ąĮčŗą╝, ą║ąŠą│ą┤ą░ ą▓ čüčéčĆąŠą║ąĄ ą▓ą▓ąŠą┤ą░ URL ą┐ąŠčÅą▓ą╗čÅąĄčéčüčÅ čüčüčŗą╗ą║ą░ ąĮą░ čüčéčĆą░ąĮąĖčåčā, ą│ą┤ąĄ čüąŠąĘą┤ą░ąĮ čÅą║ąŠčĆčī. ąśąĮąŠą│ą┤ą░ čŹč鹊čé čüą┐ąĖčüąŠą║ ąĮąĄ ą┐ąŠčÅą▓ą╗čÅąĄčéčüčÅ, č鹊ą│ą┤ą░ ą▓ ą║ąŠąĮąĄčå čüčüčŗą╗ą║ąĖ ąĮčāąČąĮąŠ ą▓čĆčāčćąĮčāčÄ č湥čĆąĄąĘ ąĘąĮą░ą║ # ą┐ąŠą╝ąĄčüčéąĖčéčī ąĖą╝čÅ čÅą║ąŠčĆčÅ, ąĮą░ą┐čĆąĖą╝ąĄčĆ:
http://microsin.net/programming/HTML/put-site-to-catalogs.html#GoogleSiteIndexing
ąĢčüą╗ąĖ ą┐ąĄčĆąĄčģąŠą┤ ą▒čāą┤ąĄčé ąŠčüčāčēąĄčüčéą▓ą╗čÅčéčīčüčÅ ą┐ąŠ čÅą║ąŠčĆčÄ ąĮą░ č鹊ą╣ ąČąĄ čüą░ą╝ąŠą╣ čüčéčĆą░ąĮąĖčåąĄ, ą│ą┤ąĄ ąĮą░čģąŠą┤ąĖčéčüčÅ čüčüčŗą╗ą║ą░ čü čÅą║ąŠčĆąĄą╝, č鹊 ą┤ąŠčüčéą░č鹊čćąĮąŠ ą▓ čüčéčĆąŠą║ąĄ čüčüčŗą╗ą║ąĖ čāą║ą░ąĘą░čéčī č鹊ą╗čīą║ąŠ ąĖą╝čÅ čÅą║ąŠčĆčÅ čü čüąĖą╝ą▓ąŠą╗ąŠą╝ # ą▓ ąĮą░čćą░ą╗ąĄ čüčüčŗą╗ą║ąĖ, ąĮą░ą┐čĆąĖą╝ąĄčĆ: #GoogleSiteIndexing.
[Joomla 1.5]
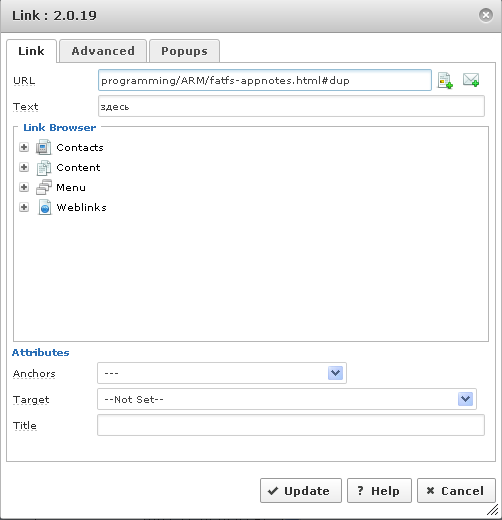
ą¤čĆąĖąĮčåąĖą┐ąĖą░ą╗čīąĮąŠ čāčüčéą░ąĮąŠą▓ą║ą░ čÅą║ąŠčĆčÅ ąĮąĖč湥ą╝ ąĮąĄ ąŠčéą╗ąĖčćą░ąĄčéčüčÅ ąŠčé ą┐čĆąĄą┤čŗą┤čāčēąĄą╣ ą▓ąĄčĆčüąĖąĖ Joomla. ąÆ ą┐ąŠą╗ąĄ Name ą▓ą▒ąĖą▓ą░ąĄčéčüčÅ ąĖą╝čÅ čÅą║ąŠčĆčÅ ą▒ąĄąĘ #, ą║ąŠč鹊čĆąŠąĄ ą▒čāą┤ąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīčüčÅ ą▓ čüčüčŗą╗ą║ą░čģ, ą░ ą▓ čüą╗ąĄą┤čāčÄčēąĄąĄ ą┐ąŠą╗ąĄ Id ą▓ą▒ąĖą▓ą░ąĄčéčüčÅ ą┐čĆąŠąĖąĘą▓ąŠą╗čīąĮčŗą╣ č鹥ą║čüčé ąĖą┤ąĄąĮčéąĖčäąĖą║ą░č鹊čĆą░ čÅą║ąŠčĆčÅ (ą┐ąŠą╗ąĄ Id ąĘą░ą┐ąŠą╗ąĮčÅčéčī ąĮąĄąŠą▒čÅąĘą░č鹥ą╗čīąĮąŠ, ąŠąĮąŠ ą╝ąŠąČąĄčé ą▒čŗčéčī ąĖ ą┐čāčüčéčŗą╝). ąÜą░ą║ ąŠą▒čŗčćąĮąŠ, ąĖąĘą▒ąĄą│ą░ą╣č鹥 ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ čĆčāčüčüą║ąĖčģ ą▒čāą║ą▓ ą┤ą╗čÅ Name čÅą║ąŠčĆčÅ ąĖ ą┤ą╗čÅ Id.

ą¤ąŠčüą╗ąĄ č鹊ą│ąŠ, ą║ą░ą║ čÅą║ąŠčĆčī čüąŠąĘą┤ą░ąĮ (ą▓ ąĮą░čłąĄą╝ ą┐čĆąĖą╝ąĄčĆąĄ čÅą║ąŠčĆčī dup), ąĄą│ąŠ ą╝ąŠąČąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐čĆąĖ čüąŠąĘą┤ą░ąĮąĖąĖ čüčüčŗą╗ą║ąĖ.

|

ąÜąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ
ąÆąĄą┤čī čüą┐ąĖčüąŠą║ čÅą║ąŠčĆąĄą╣ ą┤ąĄą╣čüčéą▓ąĖč鹥ą╗čīąĮąŠ ąĮąĄ ą┐ąŠčÅą▓ą╗čÅąĄčéčüčÅ.
RSS ą╗ąĄąĮčéą░ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĄą▓ čŹč鹊ą╣ ąĘą░ą┐ąĖčüąĖ