|
ąÆ čüčéą░čéčīąĄ čĆą░čüčüą╝ąŠčéčĆąĄąĮčŗ ą╝ąĄč鹊ą┤čŗ ąĖąĘą│ąŠč鹊ą▓ą╗ąĄąĮąĖčÅ ą┐čĆąŠčüčéčŗčģ čĆą░čüčéčĆąŠą▓čŗčģ čłčĆąĖčäč鹊ą▓, ą┐čĆąĄą┤ąĮą░ąĘąĮą░č湥ąĮąĮčŗčģ ą┤ą╗čÅ ą▓čŗą▓ąŠą┤ą░ ąĮą░ ą│čĆą░čäąĖč湥čüą║ąĖąĄ ąĖąĮą┤ąĖą║ą░č鹊čĆčŗ (ą║ą░ą║, ąĮą░ą┐čĆąĖą╝ąĄčĆ, WG240128A-FFH-V ąĖą╗ąĖ 菹║čĆą░ąĮ ąŠčé NOKIA6610 - Epson S1D15G00).
ąĢčüą╗ąĖ ą║ąŠčĆąŠčéą║ąŠ, č鹊 ąŠčüąĮąŠą▓ąĮčŗąĄ ąĖąĘą▓ąĄčüčéąĮčŗąĄ ą╝ąĮąĄ ą╝ąĄč鹊ą┤čŗ čéą░ą║ąĖąĄ:
1. ąÆąŠčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīčüčÅ ą┐čĆąŠą│čĆą░ą╝ą╝ąŠą╣ BitFontCreator Pro 2.3. ą¤ąŠąĘą▓ąŠą╗čÅąĄčé ą┤ąĄą╗ą░čéčī čĆą░čüčéčĆąŠą▓čŗąĄ čłčĆąĖčäčéčŗ ąĖąĘ čłčĆąĖčäč鹊ą▓, ą▓čüčéčĆąŠąĄąĮąĮčŗčģ ą▓ Windows.
2. ąØą░čĆąĖčüąŠą▓ą░čéčī čüąĖą╝ą▓ąŠą╗čŗ ą▓ ą│čĆą░čäąĖč湥čüą║ąŠą╝ čĆąĄą┤ą░ą║č鹊čĆąĄ ą▓ ą▓ąĖą┤ąĄ bmp-ą║ą░čĆčéąĖąĮąŠą║ ąĖ ą┐ąŠč鹊ą╝ ą║ąŠąĮą▓ąĄčĆčéąĮčāčéčī ąĖčģ ą▓ C-ą┤ą░ą╝ą┐ ąĖą╗ąĖ ASM-ą┤ą░ą╝ą┐ (čćč鹊ą▒čŗ ą┐ąŠą┤čüčāąĮčāčéčī ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆčā).
[BitFontCreator Pro 2.3]
ą¤čĆąŠą│čĆą░ą╝ą╝ą░ ąĖąĮčéčāąĖčéąĖą▓ąĮąŠ-ą┐ąŠąĮčÅčéąĮą░, ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ąĖą╝ą┐ąŠčĆčéąĖčĆąŠą▓ą░čéčī TrueType ąĖ čĆą░čüčéčĆąŠą▓čŗąĄ čłčĆąĖčäčéčŗ Windows, ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓čŗą▓ą░čéčī ąĖčģ ą▓ ASM- ąĖą╗ąĖ C-ą┤ą░ą╝ą┐, 菹║čüą┐ąŠčĆčéąĖčĆąŠą▓ą░čéčī čłčĆąĖčäčé ą▓ ąĮą░ą▒ąŠčĆ BMP-ą║ą░čĆčéąĖąĮąŠą║. ą¤čĆąŠčåąĄčüčü čüąŠąĘą┤ą░ąĮąĖčÅ čłčĆąĖčäčéą░ ą┐čĆąĄą┤ą┐ąŠą╗ą░ą│ą░ąĄčé 5 čüčéą░ąĮą┤ą░čĆčéąĮčŗčģ čłą░ą│ąŠą▓ (ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮčŗ ą▓ ą╝ąĄąĮčÄ ą║ąĮąŠą┐ą║ą░ą╝ąĖ) - import font (čéčāčé ą▓čŗą▒ąĖčĆą░ąĄč鹥 Windows-čłčĆąĖčäčé), edit characters table (čĆąĄą┤ą░ą║čéąĖčĆčāąĄč鹥 čéą░ą▒ą╗ąĖčåčā čüąĖą╝ą▓ąŠą╗ąŠą▓ ąĖ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ čüąĖą╝ą▓ąŠą╗ąŠą▓ - ąĄčüą╗ąĖ čŹč鹊 ąĮčāąČąĮąŠ), configure data format (ąĖąĘą╝ąĄąĮčÅąĄč鹥 ą╝ąĄč鹊ą┤, ą║ą░ą║ąĖą╝ ą│čĆą░čäąĖč湥čüą║ą░čÅ ąĖąĮč乊čĆą╝ą░čåąĖčÅ čĆą░čüą┐čĆąĄą┤ąĄą╗čÅąĄčéčüčÅ ą┐ąŠ ą▒ą░ą╣čéą░ą╝ ąĘąĮą░ą║ąŠą│ąĄąĮąĄčĆą░č鹊čĆą░), export bitmap data (ą┐ąŠą╗čāčćą░ąĄč鹥 č鹥ą║čüč鹊ą▓čŗą╣ ą┤ą░ą╝ą┐ ąĘąĮą░ą║ąŠą│ąĄąĮąĄčĆą░č鹊čĆą░, ą║ąŠč鹊čĆčŗą╣ ą╝ąŠąČąĮąŠ ą┐ąŠą┤čüčāąĮčāčéčī ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆčā). ąØąĄčüą║ąŠą╗čīą║ąŠ ąĘą░ą╝ąĄčćą░ąĮąĖą╣ ą┐ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÄ ą┐čĆąŠą│čĆą░ą╝ą╝čŗ:
1. ąĢčüą╗ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ą░ ąĮąĄą╗ąĖčåąĄąĮąĘąĖąŠąĮąĮą░čÅ, č鹊 ąÆą░čü ąŠąČąĖą┤ą░čÄčé ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčŗąĄ ąĮąĄčāą┤ąŠą▒čüčéą▓ą░ - ą┐ąŠą╗ąŠą▓ąĖąĮą░ čüąĖą╝ą▓ąŠą╗ąŠą▓ ąĖąĘ čłčĆąĖčäčéą░ ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮą░ ą┐čāčüčéčŗą╝ ą┤ą░ą╝ą┐ąŠą╝. ą¤ąŠčŹč鹊ą╝čā čćč鹊ą▒čŗ čüą│ąĄąĮąĄčĆąĖčĆąŠą▓ą░čéčī ą┤ą░ą╝ą┐čŗ ą┤ą╗čÅ ą▓čüąĄčģ čüąĖą╝ą▓ąŠą╗ąŠą▓ ą▓ čéą░ą▒ą╗ąĖčåąĄ, ą┐čĆąĖčģąŠą┤ąĖčéčüčÅ ąĖąĘą▓čĆą░čēą░čéčīčüčÅ - ą┤ąĄą╗ą░čéčī ą┤ą░ą╝ą┐čŗ čüąĖą╝ą▓ąŠą╗ąŠą▓ ą┐ąŠ čćą░čüčéčÅą╝, čāą┤ą░ą╗čÅčéčī ąĖąĘ čéą░ą▒ą╗ąĖčåčŗ čüąĖą╝ą▓ąŠą╗ąŠą▓ č鹥, č湥ą╣ ą┤ą░ą╝ą┐ ąÆčŗ čāąČąĄ ą┐ąŠą╗čāčćąĖą╗ąĖ. ą¤čĆąĖ čŹč鹊ą╝ "ą┐čāčüč鹊čéčŗ" ą▓ čéą░ą▒ą╗ąĖčåąĄ čüąĖą╝ą▓ąŠą╗ąŠą▓ čüą╝ąĄčēą░čÄčéčüčÅ, ąĖ ąÆčŗ ą┐ąŠą╗čāčćą░ąĄč鹥 ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ą┤ąĄą╗ą░čéčī ą┤ą░ą╝ą┐čŗ ąŠčüčéą░ą╗čīąĮčŗčģ čüąĖą╝ą▓ąŠą╗ąŠą▓ (ą║ąŠč鹊čĆčŗąĄ ą┤ąŠ čŹč鹊ą│ąŠ ą▒čŗą╗ąĖ ąĖčüą┐ąŠčĆč湥ąĮąĮčŗąĄ, ą┐čāčüčéčŗąĄ).
2. ąŻą┤ąŠą▒ąĮąĄąĄ ą▓čüąĄą│ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐čĆąŠą┐ąŠčĆčåąĖąŠąĮą░ą╗čīąĮčŗąĄ čłčĆąĖčäčéčŗ - čā ą║ąŠč鹊čĆčŗčģ ą┐ąŠčüč鹊čÅąĮąĮą░čÅ čłąĖčĆąĖąĮą░, čéą░ą║ ą║ą░ą║ ą┤ą╗čÅ ąĮąĖčģ ą┐čĆąŠčēąĄ ąĮą░ą┐ąĖčüą░čéčī ą┐čĆąŠą│čĆą░ą╝ą╝ąĮąŠąĄ ąŠą▒ąĄčüą┐ąĄč湥ąĮąĖąĄ, ą▓čŗą▓ąŠą┤čÅčēąĄąĄ čüąĖą╝ą▓ąŠą╗ ąĮą░ ą│čĆą░čäąĖč湥čüą║ąĖą╣ ąĖąĮą┤ąĖą║ą░č鹊čĆ. ąÜ ą┐čĆąŠą┐ąŠčĆčåąĖąŠąĮą░ą╗čīąĮčŗą╝ čłčĆąĖčäčéą░ą╝ ąŠčéąĮąŠčüčÅčéčüčÅ, ąĮą░ą┐čĆąĖą╝ąĄčĆ, Courier New ąĖ Terminal (ą║ čüąŠąČą░ą╗ąĄąĮąĖčÄ, čłčĆąĖčäčé Terminal ąĮąĄčĆčāčüąĖčäąĖčåąĖčĆąŠą▓ą░ąĮ, ąĮąŠ ąĘą░č鹊 čüą░ą╝čŗą╣ ą╝ą░ą╗ąĄąĮčīą║ąĖą╣ ąĖąĘ ą┐čĆąŠą┐ąŠčĆčåąĖąŠąĮą░ą╗čīąĮčŗčģ). ąØąĄą┤ąŠčüčéą░č鹊ą║ ą┐čĆąŠą┐ąŠčĆčåąĖąŠąĮą░ą╗čīąĮčŗčģ čłčĆąĖčäč鹊ą▓ - ąŠąĮąĖ ąĮąĄą║čĆą░čüąĖą▓čŗąĄ ąĖ ąĮąĄą║ąŠą╝ą┐ą░ą║čéąĮčŗąĄ, ą╝ąĮąŠą│ąŠ ą┤čĆą░ą│ąŠčåąĄąĮąĮąŠą│ąŠ čüą▓ąŠą▒ąŠą┤ąĮąŠą│ąŠ ą╝ąĄčüčéą░ ąĮą░ 菹║čĆą░ąĮąĄ ą▒čāą┤ąĄčé čéčĆą░čéąĖčéčīčüčÅ ą▓ą┐čāčüčéčāčÄ. ąśąĘ čłčĆąĖčäč鹊ą▓ čü ą┐ąĄčĆąĄą╝ąĄąĮąĮąŠą╣ čłąĖčĆąĖąĮąŠą╣ čüč鹊ąĖčé ą┐čĆąĖčüą╝ąŠčéčĆąĄčéčīčüčÅ ą║ MS Serif ąĖ Small Fonts - ąŠąĮąĖ ąĖąĘąĮą░čćą░ą╗čīąĮąŠ čĆą░čüčüčćąĖčéą░ąĮčŗ ąĮą░ ą╝ą░ą╗ąĄąĮčīą║ąĖą╣ čĆą░ąĘą╝ąĄčĆ.
3. ąóą░ą║ ą║ą░ą║ 菹║čĆą░ąĮčŗ čā čāčüčéčĆąŠą╣čüčéą▓ čü ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ą╝ąĖ ąŠą▒čŗčćąĮąŠ ą╝ą░ą╗ąĄąĮčīą║ąĖąĄ, ą┤ą╗čÅ ąĖą╝ą┐ąŠčĆčéąĖčĆčāąĄą╝čŗčģ čłčĆąĖčäč鹊ą▓ ąĮčāąČąĮąŠ ą▓čŗą▒ąĖčĆą░čéčī čüą░ą╝čŗą╣ ą╝ą░ą╗ąĄąĮčīą║ąĖą╣ čĆą░ąĘą╝ąĄčĆ 8 (ąĖąĮąŠą│ą┤ą░ ą╝ąŠąČąĮąŠ ą▓čŗą▒čĆą░čéčī 6 ąĖą╗ąĖ ą┤ą░ąČąĄ 5).
4. ąÜąŠą┤ąĖčĆąŠą▓ą║čā čüąĖą╝ą▓ąŠą╗ąŠą▓ ą╗čāčćčłąĄ ą▓čŗą▒čĆą░čéčī čüčéą░ąĮą┤ą░čĆčéąĮčāčÄ ANSI Windows 1251 (ąĄčæ čāą┤ąŠą▒ąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐ąŠč鹊ą╝čā, čćč鹊 ąŠąĮą░ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čüčéčĆąŠą║ąŠą▓čŗąĄ ą║ąŠąĮčüčéą░ąĮčéčŗ ąĮą░ čĆčāčüčüą║ąŠą╝ čÅąĘčŗą║ąĄ ą▓ čüčĆąĄą┤ąĄ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ IAR Embedded Workbench). ąÆąŠčé ąŠąĮą░:
| ą║ąŠą┤ čüąĖą╝ą▓. |
|
ą║ąŠą┤ čüąĖą╝ą▓. |
|
ą║ąŠą┤ čüąĖą╝ą▓. |
|
ą║ąŠą┤ čüąĖą╝ą▓. |
|
00
01
02
03
04
05
06
07
08 'BS'
09
0a 'LF'
0b
0c
0d 'CR'
0e
0f
10
11
12
13
14
15
16
17
18
19
1a
1b
1c
1d
1e
1f
20 ' '
21 '!'
22 '"'
23 '#'
24 '$'
25 '%'
26 '&'
27 '''
28 '('
29 ')'
2a '*'
2b '+'
2c ','
2d '-'
2e '.'
2f '/'
30 '0'
31 '1'
32 '2'
33 '3'
34 '4'
35 '5'
36 '6'
37 '7'
38 '8'
39 '9'
3a ':'
3b ';'
3c '<'
3d '='
3e '>'
3f '?' |
|
40 '@'
41 'A'
42 'B'
43 'C'
44 'D'
45 'E'
46 'F'
47 'G'
48 'H'
49 'I'
4a 'J'
4b 'K'
4c 'L'
4d 'M'
4e 'N'
4f 'O'
50 'P'
51 'Q'
52 'R'
53 'S'
54 'T'
55 'U'
56 'V'
57 'W'
58 'X'
59 'Y'
5a 'Z'
5b '['
5c '\'
5d ']'
5e '^'
5f '_'
60 '`'
61 'a'
62 'b'
63 'c'
64 'd'
65 'e'
66 'f'
67 'g'
68 'h'
69 'i'
6a 'j'
6b 'k'
6c 'l'
6d 'm'
6e 'n'
6f 'o'
70 'p'
71 'q'
72 'r'
73 's'
74 't'
75 'u'
76 'v'
77 'w'
78 'x'
79 'y'
7a 'z'
7b '{'
7c '|'
7d '}'
7e '~'
7f '' |
|
80 'ąé'
81 'ąā'
82 'ŌĆÜ'
83 'čō'
84 'ŌĆ×'
85 'ŌĆ”'
86 'ŌĆĀ'
87 'ŌĆĪ'
88 'Ōé¼'
89 'ŌĆ░'
8a 'ąē'
8b 'ŌĆ╣'
8c 'ąŖ'
8d 'ąī'
8e 'ąŗ'
8f 'ąÅ'
90 'čÆ'
91 'ŌĆś'
92 'ŌĆÖ'
93 'ŌĆ£'
94 'ŌĆØ'
95 'ŌĆó'
96 'ŌĆō'
97 'ŌĆö'
98 '’┐Į'
99 'Ōäó'
9a 'čÖ'
9b 'ŌĆ║'
9c 'čÜ'
9d 'č£'
9e 'čø'
9f 'č¤'
a0 ' '
a1 'ąÄ'
a2 'č×'
a3 'ął'
a4 '┬ż'
a5 'ęÉ'
a6 '┬”'
a7 '┬¦'
a8 'ąü'
a9 '┬®'
aa 'ąä'
ab '«'
ac '¬'
ad ''
ae '®'
af 'ąć'
b0 '┬░'
b1 '┬▒'
b2 'ąå'
b3 'č¢'
b4 'ęæ'
b5 '┬Ą'
b6 '┬Č'
b7 '┬Ę'
b8 'čæ'
b9 'Ōä¢'
ba 'čö'
bb '┬╗'
bc 'čś'
bd 'ąģ'
be 'čĢ'
bf 'čŚ' |
|
c0 'ąÉ'
c1 'ąæ'
c2 'ąÆ'
c3 'ąō'
c4 'ąö'
c5 'ąĢ'
c6 'ą¢'
c7 'ąŚ'
c8 'ąś'
c9 'ąÖ'
ca 'ąÜ'
cb 'ąø'
cc 'ą£'
cd 'ąØ'
ce 'ą×'
cf 'ą¤'
d0 'ąĀ'
d1 'ąĪ'
d2 'ąó'
d3 'ąŻ'
d4 'ąż'
d5 'ąź'
d6 'ą”'
d7 'ą¦'
d8 'ą©'
d9 'ą®'
da 'ą¬'
db 'ą½'
dc 'ą¼'
dd 'ąŁ'
de 'ą«'
df 'ą»'
e0 'ą░'
e1 'ą▒'
e2 'ą▓'
e3 'ą│'
e4 'ą┤'
e5 'ąĄ'
e6 'ąČ'
e7 'ąĘ'
e8 'ąĖ'
e9 'ą╣'
ea 'ą║'
eb 'ą╗'
ec 'ą╝'
ed 'ąĮ'
ee 'ąŠ'
ef 'ą┐'
f0 'čĆ'
f1 'čü'
f2 'čé'
f3 'čā'
f4 'čä'
f5 'čģ'
f6 'čå'
f7 'čć'
f8 'čł'
f9 'čē'
fa 'čŖ'
fb 'čŗ'
fc 'čī'
fd 'čŹ'
fe 'čÄ'
ff 'čÅ'
|
|
ąóą░ą║ą░čÅ ą║ąŠą┤ąĖčĆąŠą▓ą║ą░ (ANSI Windows 1251) ą╗čāčćčłąĄ ą▓čüąĄą│ąŠ ą┐ąŠą┤čģąŠą┤ąĖčé, ą┐ąŠčüą║ąŠą╗čīą║čā ą▒ąŠą╗čīčłąĖąĮčüčéą▓ąŠ ą┐čĆąŠą│čĆą░ą╝ą╝ ąĖčüą┐ąŠą╗čīąĘčāčÄčé ąĖą╝ąĄąĮąĮąŠ ąĄčæ. ąØą░ą┐čĆąĖą╝ąĄčĆ, čéą░ą║ą░čÅ ą║ąŠą┤ąĖčĆąŠą▓ą║ą░ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ąĮą░ą┐čĆčÅą╝čāčÄ ąĘą░ą┤ą░ą▓ą░čéčī ąĖ ą▓čŗą▓ąŠą┤ąĖčéčī čĆčāčüčüą║ąĖą╣ č鹥ą║čüčé ą▓ IAR Embedded Workbench.
5. ąĢčüčéčī ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī 菹║čüą┐ąŠčĆčéąĖčĆąŠą▓ą░čéčī ą▓ąĄčüčī ąĮą░ą▒ąŠčĆ čüąĖą╝ą▓ąŠą╗ąŠą▓ ą▓ BMP-ą║ą░čĆčéąĖąĮą║ąĖ (File -> Export -> Bitmap Files of All Chars). ąŁčéą░ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī čģąŠčĆąŠčłą░ č鹥ą╝, čćč鹊 ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ ą▓čüąĄčģ čüąĖą╝ą▓ąŠą╗ąŠą▓ 菹║čüą┐ąŠčĆčéąĖčĆčāčÄčéčüčÅ ąĮąĄąĖčüą┐ąŠčĆč湥ąĮąĮčŗąĄ ą┤ą░ąČąĄ ą┤ą╗čÅ ąĮąĄą╗ąĖčåąĄąĮąĘąĖąŠąĮąĮąŠą╣ ą┐čĆąŠą│čĆą░ą╝ą╝čŗ (ąĮąĄčé čéą░ą║ąĖčģ ąĖčüą║čāčüčüčéą▓ąĄąĮąĮčŗčģ ąŠą│čĆą░ąĮąĖč湥ąĮąĖą╣, ą║ą░ą║ ąĮą░ čüąŠąĘą┤ą░ąĮąĖąĄ č鹥ą║čüč鹊ą▓ąŠą│ąŠ ą┤ą░ą╝ą┐ą░ čüąĖą╝ą▓ąŠą╗ąŠą▓). ą¤ąŠčŹč鹊ą╝čā ąĄčüą╗ąĖ čā ąÆą░čü ąĄčüčéčī ą║ąŠąĮą▓ąĄčĆč鹊čĆ bmp -> č鹥ą║čüčé (ąĮą░ą┐čĆąĖą╝ąĄčĆ, č鹥ą║čüčé-ą┤ą░ą╝ą┐, ą┐ąŠąĮčÅčéąĮčŗą╣ ą┤ą╗čÅ C-ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆą░), č鹊 čüąŠąĘą┤ą░ąĮąĖąĄ čłčĆąĖčäčéą░ čüąĖą╗čīąĮąŠ čāą┐čĆąŠčēą░ąĄčéčüčÅ. ąĢčüą╗ąĖ ąÆčŗ ąĘąĮą░ą║ąŠą╝čŗ čü ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĄą╝ ąĮą░ Windows, č鹊 ąĮą░ą┐ąĖčüą░čéčī čéą░ą║ąŠą╣ ą║ąŠąĮą▓ąĄčĆč鹊čĆ ą╝ąŠąČąĮąŠ čüą░ą╝ąŠą╝čā, čéą░ą║ ą║ą░ą║ č乊čĆą╝ą░čé BMP ą┤ąŠčüčéą░č鹊čćąĮąŠ ą┐čĆąŠčüčé. ą¤čĆąĄą┤ą╗ą░ą│ą░čÄ ą│ąŠč鹊ą▓čŗą╣ ą║ąŠąĮą▓ąĄčĆč鹊čĆ, ą║ąŠč鹊čĆčŗą╣ čÅ ąĮą░ą┐ąĖčüą░ą╗ čüą░ą╝ąŠčüč鹊čÅč鹥ą╗čīąĮąŠ (čüą║ą░čćą░čéčī ą╝ąŠąČąĮąŠ ą┐ąŠ čüčüčŗą╗ą║ąĄ [1], ą▓ą╝ąĄčüč鹥 čü ą┐čĆąĖą╝ąĄčĆą░ą╝ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ).
[ąōąĄąĮąĄčĆąĖčĆąŠą▓ą░ąĮąĖąĄ ą╝ą░ą╗ąĄąĮčīą║ąŠą│ąŠ čłčĆąĖčäčéą░]
ąÆ ą┐čĆąĖą╝ąĄčĆąĄ ą┐ąŠą║ą░ąĘą░ąĮą░ ą│ąĄąĮąĄčĆą░čåąĖčÅ ą╝ąĖąĮąĖą░čéčÄčĆąĮąŠą│ąŠ čåąĖčäčĆąŠą▓ąŠą│ąŠ čłčĆąĖčäčéą░, ą║ąŠč鹊čĆčŗą╣ čÅ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗ ą┤ą╗čÅ ą▓čŗą▓ąŠą┤ą░ ąĮą░ą┐čĆčÅąČąĄąĮąĖčÅ ą┐ąĖčéą░ąĮąĖčÅ ą┐čĆąĖą▒ąŠčĆą░ čĆčÅą┤ąŠą╝ čü ą│čĆą░čäąĖą║ąŠą╣ "ą▒ą░čéą░čĆąĄą╣ą║ąĖ" (ą┐ąŠą║ą░ąĘčŗą▓ą░čÄčēąĄą╣ čüč鹥ą┐ąĄąĮčī čĆą░ąĘčĆčÅą┤ą░ ą░ą║ą║čāą╝čāą╗čÅč鹊čĆą░). 10 čüąĖą╝ą▓ąŠą╗ąŠą▓ čłčĆąĖčäčéą░ (čåąĖčäčĆčŗ ąŠčé 0 ą┤ąŠ 9) ą┐ąŠą┤ą│ąŠč鹊ą▓ą╗ąĄąĮčŗ ą▓ čāą┤ąŠą▒ąĮąŠą╝ ą┤ą╗čÅ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ ą▓ąĖą┤ąĄ - ą║ą░ą║ ąĄą┤ąĖąĮą░čÅ ą╝ąŠąĮąŠčģčĆąŠą╝ąĮą░čÅ ą║ą░čĆčéąĖąĮą║ą░ 090226small_digits.bmp (ą╗ąĄą│ą║ąŠ ą┐čĆą░ą▓ąĖčéčüčÅ ą│čĆą░čäąĖč湥čüą║ąĖą╝ čĆąĄą┤ą░ą║č鹊čĆąŠą╝ mspaint), ąĖ čüą║ąŠąĮą▓ąĄčĆčéąĖčĆąŠą▓ą░ąĮą░ ą▓ C-č鹥ą║čüčé čü ą┐ąŠą╝ąŠčēčīčÄ čāčéąĖą╗ąĖčéčŗ bmptoc.exe (čüą╝. ąĪčüčŗą╗ą║ąĖ).

ąÜą░ąČą┤čŗą╣ čüąĖą╝ą▓ąŠą╗ čåąĖčäčĆčŗ ą┐ąŠą╝ąĄčüčéąĖą╗čüčÅ ą▓ ą╝ą░čéčĆąĖčåčā 4X6 č鹊č湥ą║, ą┐čĆąĖč湥ą╝ ą║čĆą░ą╣ąĮąĖą╣ ą┐čĆą░ą▓čŗą╣ čüč鹊ą╗ą▒ąĄčå ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ ą┤ą╗čÅ ą┐čĆąŠą▒ąĄą╗ą░ ą╝ąĄąČą┤čā čüąĖą╝ą▓ąŠą╗ą░ą╝ąĖ (ą╝ąŠąČąĮąŠ ą▒čŗą╗ąŠ ą▒čŗ ąĖ ąĄą│ąŠ čāą▒čĆą░čéčī, ąĮąŠ č鹊ą│ą┤ą░ ąĮąĄčāą┤ąŠą▒ąĮąŠ ą▒čŗą╗ąŠ ą▒čŗ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░čéčī čüąĖą╝ą▓ąŠą╗čŗ ą▓ ą║ą░čĆčéąĖąĮą║ąĄ). ąÆčŗą▓ąŠą┤ąĖčéčüčÅ čüąĖą╝ą▓ąŠą╗ ąĮą░ 菹║čĆą░ąĮ čü ą┐ąŠą╝ąŠčēčīčÄ ą┐čĆąŠčåąĄą┤čāčĆčŗ void DrawSmallDigit (u8 x, u8 y, char sym), ą┤ąĄčéą░ą╗ąĖ ą▓čŗą▓ąŠą┤ą░ č鹊č湥ą║ (ą┐čĆąŠčåąĄą┤čāčĆą░ put_pixel) ąĮąĄ čĆą░čüčüą╝ą░čéčĆąĖą▓ą░čÄčéčüčÅ - čŹč鹊 ąĘą░ą▓ąĖčüąĖčé ąŠčé ą┐čĆąĖą╝ąĄąĮčÅąĄą╝ąŠą│ąŠ ą│čĆą░čäąĖč湥čüą║ąŠą│ąŠ ąĖąĮą┤ąĖą║ą░č鹊čĆą░.
[ąöčĆčāą│ąĖąĄ ąĖąĮčüčéčĆčāą╝ąĄąĮčéčŗ ąĖ č乊čĆą╝ą░čéčŗ ą┤ą╗čÅ čĆą░čüčéčĆąŠą▓čŗčģ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖą╣]
X BitMap, ąĖą╗ąĖ čüąŠą║čĆą░čēąĄąĮąĮąŠ XBM. ąŁč鹊 č鹥ą║čüč鹊ą▓čŗą╣ ą╝ąŠąĮąŠčģčĆąŠą╝ąĮčŗą╣ ą│čĆą░čäąĖč湥čüą║ąĖą╣ č乊čĆą╝ą░čé, čüąŠą▓ą╝ąĄčüčéąĖą╝čŗą╣ čü čÅąĘčŗą║ąŠą╝ C ąĖ C++. ą¤čĆąĖą╝ąĄčĆ ą║ą░čĆčéąĖąĮą║ąĖ ą▓ č乊čĆą╝ą░č鹥 XBM (ąĖąĘ ąÆąĖą║ąĖą┐ąĄą┤ąĖąĖ):

#define test_width 16
#define test_height 7
static char test_bits[] =
{
0x13, 0x00, 0x15, 0x00, 0x93, 0xcd, 0x55, 0xa5, 0x93, 0xc5, 0x00, 0x80, 0x00, 0x60
};
X PixMap, ąĖą╗ąĖ čüąŠą║čĆą░čēąĄąĮąĮąŠ XPM. ąŁč鹊 č鹥ą║čüč鹊ą▓čŗą╣ ą│čĆą░čäąĖč湥čüą║ąĖą╣ č乊čĆą╝ą░čé čü ą┐ąŠą┤ą┤ąĄčƹȹ║ąŠą╣ čåą▓ąĄčéą░, čüąŠą▓ą╝ąĄčüčéąĖą╝čŗą╣ čü čÅąĘčŗą║ąŠą╝ C ąĖ C++. ą¤čĆąĖą╝ąĄčĆ ą║ą░čĆčéąĖąĮą║ąĖ ą▓ č乊čĆą╝ą░č鹥 XPM (ąĖąĘ ąÆąĖą║ąĖą┐ąĄą┤ąĖąĖ):

/* XPM */
static char *green_simple_crest_xpm[] = {
/* width height num_colors chars_per_pixel */
" 36 36 5 1",
/* colors */
"` c #ffffff",
". c #00ff00",
"# c #ff0000",
"a c #000000",
"b c #0000ff",
/* pixels */
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"````````````............############",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"....................................",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb",
"aaaaaaaaaaaa............bbbbbbbbbbbb"
};
ąŁč鹊 čāčéąĖą╗ąĖčéą░, ą║ąŠč鹊čĆą░čÅ ą╝ąŠąČąĄčé ą║ąŠąĮą▓ąĄčĆčéąĖčĆąŠą▓ą░čéčī čäą░ą╣ą╗čŗ č乊čĆą╝ą░čéą░ Windows Bitmap ą▓ ą▒ą░ą╣č鹊ą▓čŗą╣ ą╝ą░čüčüąĖą▓, ą┐ąŠčģąŠą┤čÅčēąĖą╣ ą┤ą╗čÅ ą┤ąĖčüą┐ą╗ąĄąĄą▓ LCD. ąöąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮąŠ ą┤ą╗čÅ ą┤ąĖčüą┐ą╗ąĄąĄą▓ ąŠąĮą░ ą╝ąŠąČąĄčé čüąŠąĘą┤ą░ą▓ą░čéčī ąĮą░ą▒ąŠčĆčŗ čłčĆąĖčäč鹊ą▓ ąĖąĘ čüąĖčüč鹥ą╝ąĮčŗčģ čłčĆąĖčäč鹊ą▓ Windows. ąÆ čĆąĄąĘčāą╗čīčéą░č鹥 ą┐ąŠą╗čāčćą░ąĄčéčüčÅ ą║ąŠą┤ ąĮą░ čÅąĘčŗą║ąĄ C, ą║ąŠč鹊čĆčŗą╣ ą╝ąŠąČąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą▓ ą┐čĆąŠąĄą║č鹥 čü ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆąŠą╝.
ąŻčéąĖą╗ąĖčéčā ą╝ąŠąČąĮąŠ čüą║ą░čćą░čéčī ą▒ąĄčüą┐ą╗ą░čéąĮąŠ, čüą╝. [10].
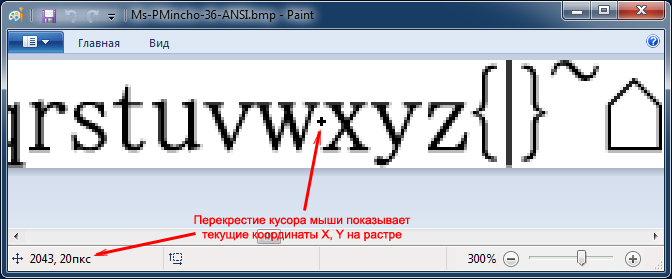
ąÜą░ą║ ąĮąĖ čüčéčĆą░ąĮąĮąŠ, ąĮąŠ čüčéą░ąĮą┤ą░čĆčéąĮą░čÅ ą┐čĆąŠą│čĆą░ą╝ą╝ą░ ą┤ą╗čÅ čĆąĖčüąŠą▓ą░ąĮąĖčÅ, ą▓čģąŠą┤čÅčēą░čÅ ą▓ čüąŠčüčéą░ą▓ Windows 7, ąŠč湥ąĮčī čāą┤ąŠą▒ąĮą░ ą┤ą╗čÅ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ čłčĆąĖčäč鹊ą▓. ąĪą╗ą░ą╣ą┤ąĄčĆąŠą╝ ą▓ ąĮąĖąČąĮąĄą╣ ą┐čĆą░ą▓ąŠą╣ čćą░čüčéąĖ ąŠą║ąĮą░ ą╝ąŠąČąĮąŠ ą╝ąĄąĮčÅčéčī ą╝ą░čüčłčéą░ą▒ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ čĆą░čüčéčĆą░ čłčĆąĖčäčéą░, ą╝ą░čüčłčéą░ą▒ąĖčĆąŠą▓ą░ąĮąĖąĄ čéą░ą║ąČąĄ ą╝ąŠąČąĮąŠ ą┤ąĄą╗ą░čéčī ą║ąŠą╗ąĄčüąĖą║ąŠą╝ ą╝čŗčłąĖ, ąĄčüą╗ąĖ čāą┤ąĄčƹȹĖą▓ą░čéčī ą║ą╗ą░ą▓ąĖčłčā Ctrl. ąÜčāčĆčüąŠčĆąŠą╝ ą╝ąŠąČąĮąŠ čāą┤ąŠą▒ąĮąŠ ąŠčéą┐čĆąĄą┤ąĄą╗ąĖčéčī ą░ą▒čüąŠą╗čÄčéąĮčāčÄ ą║ąŠąŠą┤ąĖąĮą░čéčā ą║ą░ąČą┤ąŠą╣ č鹊čćą║ąĖ.

ąØąĖąČąĄ ą┐ąŠą║ą░ąĘą░ąĮ ą┐čĆąĖą╝ąĄčĆ čéą░ą║ąŠą│ąŠ čłčĆąĖčäčéą░, ą║ąŠč鹊čĆčŗą╣ ą▓čŗą┐ąŠą╗ąĮąĄąĮ ą▓ ą▓ąĖą┤ąĄ čĆą░čüčéčĆąŠą▓ąŠą╣ ą║ą░čĆčéąĖąĮą║ąĖ (grayscale, 4 ą▒ąĖčéą░ ąĮą░ č鹊čćą║čā) ąĖ ąĮą░ą▒ąŠčĆą░ ą║ąŠąŠčĆą┤ąĖąĮą░čé ą║ą░ąČą┤ąŠą│ąŠ čüąĖą╝ą▓ąŠą╗ą░ ą▓ ąĮąĄą╣, ąĖ ą┐ąŠą┤ą┐čĆąŠą│čĆą░ą╝ą╝ą░ ą┤ą╗čÅ ąĄą│ąŠ ą▓čŗą▓ąŠą┤ą░.
struct TSymData
{
char code; //ą║ąŠą┤ čüąĖą╝ą▓ąŠą╗ą░
//ą║ąŠąŠčĆą┤ąĖąĮą░čéčŗ č鹊čćą║ąĖ X čĆą░čüčéčĆąĄ:
u16 offsetStart; //ąĮą░čćą░ą╗ąŠ čüąĖą╝ą▓ąŠą╗ą░
u16 offsetEnd; //ą║ąŠąĮąĄčå čüąĖą╝ą▓ąŠą╗ą░
};
struct TBmpFont
{
const u8* rawdata; //čĆą░čüčéčĆ čłčĆąĖčäčéą░
u16 heigth; //ą▓čŗčüąŠčéą░ ą║ą░čĆčéąĖąĮą║ąĖ čĆą░čüčéčĆą░ čłčĆąĖčäčéą░
u16 width; //čłąĖčĆąĖąĮą░ ą║ą░čĆčéąĖąĮą║ąĖ čĆą░čüčéčĆą░ čłčĆąĖčäčéą░
const TSymData *symdata; //ą┐ąŠąĘąĖčåąĖčÅ ą║ą░ąČą┤ąŠą│ąŠ čüąĖą╝ą▓ąŠą╗ą░ ą▓ čĆą░čüčéčĆąĄ čłčĆąĖčäčéą░
};
//ąĀą░čüčéčĆąŠą▓ą░čÅ ą║ą░čĆčéąĖąĮą║ą░ ą▓čüąĄčģ čüąĖą╝ą▓ąŠą╗ąŠą▓ čłčĆąĖčäčéą░ (ą┐ąĄčĆąĄą▓ąĄą┤ąĄąĮąĮą░čÅ
// ą▓ C-ą┤ą░ą╝ą┐ ą║ą░čĆčéąĖąĮą║ą░ BMP):
static const unsigned char Ms_PMincho_36[] = {
/* Ms-PMincho-36-ANSI, 5218x36, 4 bit color */
0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00,
...
0x00,0x00,0x00,0x00,0x00,0x04,0xFF,0xFF,
0xFF,0xFF,0xF4,0x00,0x00,0x05,0xEF,0xDC,
0xEF,0xF8,0x00,0x00,0x00,0x00,0x00,0x8F,
...
0x00,0x00,0x00,0x00
};
//ąöą░ąĮąĮčŗąĄ ąŠ ą║ąŠąŠčĆą┤ąĖąĮą░čéą░čģ ą║ą░ąČą┤ąŠą│ąŠ čüąĖą╝ą▓ąŠą╗ą░ čłčĆąĖčäčéą░:
static TSymData BigANSIData [] =
{
{16, 0, 17}, //ąĖąĮą┤ąĄą║čü, čüą╝ąĄčēąĄąĮąĖąĄ čüąĖą╝ą▓ąŠą╗ą░ ą┐ąŠ X, čłąĖčĆąĖąĮą░ čüąĖą╝ą▓ąŠą╗ą░ ą┐ąŠ X
{17, 18, 35}, // ...
...
{'u', 1985, 2003},
{'v', 2004, 2020},
{'w', 2021, 2042},
...
{0, 0, 0}
};
TBmpFont BigANSI =
{
Ms_PMincho_36, //čüčüčŗą╗ą║ą░ ąĮą░ ą╝ą░čüčüąĖą▓ čĆą░čüčéčĆą░
36, //ą▓čŗčüąŠčéą░ čĆą░čüčéčĆą░ ą▓ č鹊čćą║ą░čģ
5218, //čłąĖčĆąĖąĮą░ čĆą░čüčéčĆą░ ą▓ č鹊čćą║ą░čģ
BigANSIData //ą┤ą░ąĮąĮčŗąĄ čłčĆąĖčäčéą░
};
void placebmpsym (char sym, int xpos, int ypos, TBmpFont *font)
{
//ą┐ąŠą╗čāč湥ąĮąĖąĄ ąĖąĮč乊čĆą╝ą░čåąĖąĖ ąŠ čüąĖą╝ą▓ąŠą╗ąĄ ą▓ ą╝ą░čüčüąĖą▓ąĄ:
TSymData const *syminfo = font->symdata;
bool symexist = false;
while (syminfo->offsetEnd)
{
if (sym == syminfo->code)
{
symexist = true;
break;
}
syminfo++;
}
if (symexist)
{
//čüą║ąŠą╗čīą║ąŠ ą▒ą░ą╣čé ą▓ čüčéčĆąŠą║ąĄ:
u16 bpl = (font->width%2)?(font->width/2)+1:font->width/2;
//ąÆčŗčĆą░ą▓ąĮąĖą▓ą░ąĮąĖąĄ ąĮą░ 4 ą▒ą░ą╣čéą░ ą┤ąĄą╗ą░čéčī ąĮąĄ ąĮą░ą┤ąŠ, ą┐ąŠč鹊ą╝čā čćč鹊
// ą╗ąĖčłąĮąĖąĄ ą▒ą░ą╣čéčŗ čüčéčĆąŠą║ąĖ ą▓čŗčĆąĄąĘą░ąĄčé čāčéąĖą╗ąĖčéą░ bmptoc.exe:
//bpl = (bpl + 3) & ~3;
for (int ycnt=0; ycnt < font->heigth; ycnt++)
{
int ydst = ypos + ycnt;
if ((ydst < 0) || (ydst > (HEIGHT-1)))
continue;
int ysrc = (font->heigth-1)-ycnt;
int symwidth = syminfo->offsetEnd - syminfo->offsetStart + 1;
for (int xcnt=0;xcnt<symwidth;xcnt++)
{
int xdst = xpos + xcnt;
if ((xdst < 0) || (xdst > (WIDTH-1)))
continue;
int xsrc = syminfo->offsetStart + xcnt;
u8 srcbitmask = (xsrc & 1)?0x0F:0xF0;
u8 srcdb = *(font->rawdata + ysrc*bpl + (syminfo->offsetStart+xcnt)/2);
u8 pixelval = (xsrc & 1)?srcdb & srcbitmask:(srcdb & srcbitmask)>>4;
PLACE_PIXEL(xdst, ydst, pixelval);
}
}
}
}
//ą¤čĆąĖą╝ąĄčĆ ą▓čŗą▓ąŠą┤ą░ ąĮą░ 菹║čĆą░ąĮ čåąĖčäčĆčŗ 2 ą▓ ą┐ąŠąĘąĖčåąĖčÄ čŹą║čĆą░ąĮą░ X,Y={10,15}:
placebmpsym ('2', 10, 15, &BigANSI);
ąŁč鹊 čĆąĄą┤ą░ą║č鹊čĆ čĆą░čüčéčĆąŠą▓čŗčģ ą║ą░čĆčéąĖąĮąŠą║, čüą┐ąĄčåąĖą░ą╗čīąĮąŠ ąŠą┐čéąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮąĮčŗą╣ ą┤ą╗čÅ čüąŠąĘą┤ą░ąĮąĖčÅ, ą╝ąŠą┤ąĖčäąĖą║ą░čåąĖąĖ ąĖ ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░ąĮąĖčÅ ą╝ą░ą╗ąĄąĮčīą║ąĖčģ, čüčĆąĄą┤ąĮąĄčĆą░ąĘą╝ąĄčĆąĮčŗčģ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖą╣, čéą░ą║ąĖčģ ą║ą░ą║ ąĖą║ąŠąĮą║ąĖ, ą║ąĮąŠą┐ą║ąĖ, ą│čĆą░čäąĖą║ą░ ą▓ąĄą▒-čüčéčĆą░ąĮąĖčå, čüą┐čĆą░ą╣čéčŗ ąĖ čé. ą┤. ą×č湥ąĮčī čģąŠčĆąŠčłąŠ ą┐ąŠą┤čģąŠą┤ąĖčé ą┤ą╗čÅ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ ą╝ąŠąĮąŠčģčĆąŠą╝ąĮčŗčģ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖą╣. ąĀąĄą┤ą░ą║č鹊čĆ ąŠč湥ąĮčī ą▒čŗčüčéčĆčŗą╣, ą┐čĆąŠčüč鹊ą╣, ąĖ čćą░čüč鹊 ą▒ąŠą╗ąĄąĄ č鹊čćąĮčŗą╣ ąĖ čŹčäč乥ą║čéąĖą▓ąĮčŗą╣, č湥ą╝ ą▒ąŠą╗čīčłąĖąĮčüčéą▓ąŠ ą▒ąŠą╗čīčłąĖčģ čĆąĄą┤ą░ą║č鹊čĆąŠą▓ čĆą░čüčéčĆąŠą▓čŗčģ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖą╣. ąÆ č鹊 ąČąĄ čüą░ą╝ąŠąĄ ą▓čĆąĄą╝čÅ ąŠąĮ ą╝ąŠčēąĮąĄąĄ ąŠą▒čŗčćąĮčŗčģ ą┐čĆąŠčüčéčŗčģ čĆąĄą┤ą░ą║č鹊čĆąŠą▓ ąĖą║ąŠąĮąŠą║ ąĖ ą╗ąĖčłąĄąĮ ąĖčģ ąŠą│čĆą░ąĮąĖč湥ąĮąĖą╣.

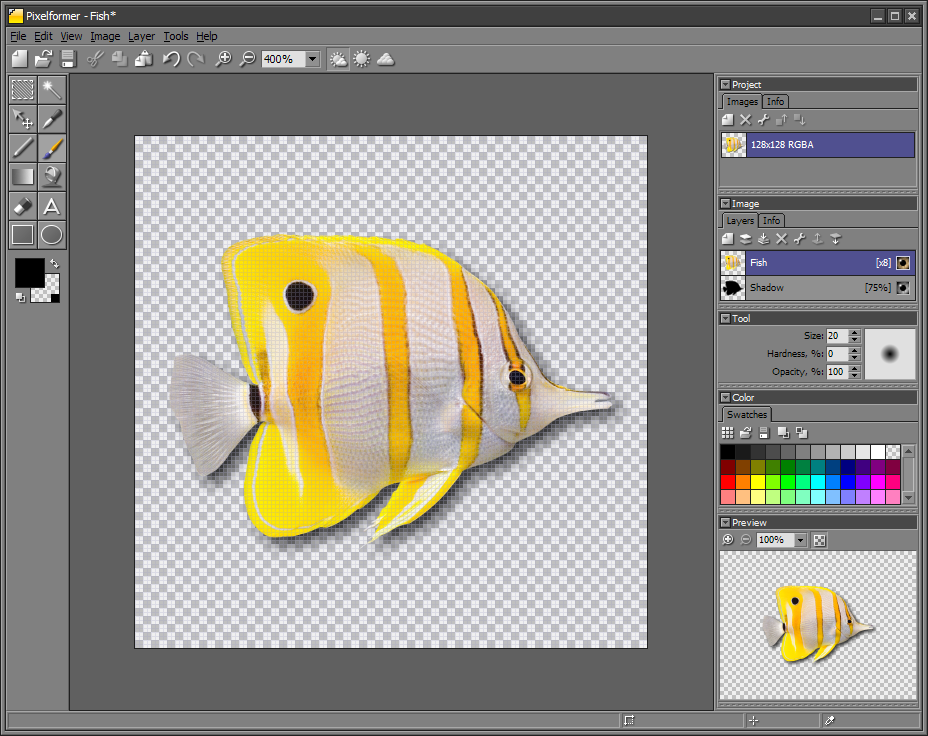
ąĢčüą╗ąĖ ąÆą░ą╝ ąĮčāąČąĮąŠ čüąŠąĘą┤ą░čéčī, ąŠčéčĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░čéčī, ąŠą▒čĆąĄąĘą░čéčī, ą┐ąŠą╝ąĄąĮčÅčéčī čĆą░ąĘą╝ąĄčĆ, ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░čéčī ąĖą║ąŠąĮą║ąĖ ąĖą╗ąĖ ą┤čĆčāą│ąĖąĄ ą╝ą░ą╗ąĄąĮčīą║ąĖąĄ ą║ą░čĆčéąĖąĮą║ąĖ, č鹊 Pixelformer ą╝ąŠąČąĄčé ą▓ čŹč鹊ą╝ ą┐ąŠą╝ąŠčćčī. ąĢčüą╗ąĖ ąÆčŗ ą┐čĆąĄą┤ą┐ąŠčćąĖčéą░ąĄč鹥 čüą╗ąŠąČąĮčŗąĄ, ą┐čĆąŠą┤ą▓ąĖąĮčāčéčŗąĄ čĆąĄą┤ą░ą║č鹊čĆčŗ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖą╣, č鹊 Pixelformer ą╝ąŠąČąĄčé ą▒čŗčéčī ą┐ąŠą╗ąĄąĘąĄąĮ ą┤ą╗čÅ ą┐ąŠčüą╗ąĄą┤ąĮąĖčģ ą▒čŗčüčéčĆčŗčģ čĆąĄą┤ą░ą║čåąĖą╣, ą┐ąŠą┤čüčéčĆąŠąĄą║, ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░ąĮąĖą╣, ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖčÅ ąŠą┐čéąĖą╝ąĖąĘą░čåąĖą╣.
[ąĪčüčŗą╗ą║ąĖ]
1. 150113micros-fonts.zip - ą┐čĆąŠą│čĆą░ą╝ą╝čŗ ąĖ čāčéąĖą╗ąĖčéčŗ, čāą┐ąŠą╝čÅąĮčāčéčŗąĄ ą▓ čüčéą░čéčīąĄ, ą┐čĆąĖą╝ąĄčĆčŗ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ.
2. ąĪą░ą╣čé ą┐čĆąŠą│čĆą░ą╝ą╝čŗ BitFontCreator.
3. BMP to PIC table for graphic LCD assembly utility.
4. TypeFace / Character Set Image Data - čĆą░ą▒ąŠčéą░ čüąŠ čłčĆąĖčäčéą░ą╝ąĖ ą┤ą╗čÅ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆąŠą▓.
5. Charset Extractor from Images.
6. ąōčĆą░čäąĖč湥čüą║ąĖą╣ ąĖąĮč鹥čĆč乥ą╣čü ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ čü ą┐čĆąĖą╝ąĄąĮąĄąĮąĖąĄą╝ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆąŠą▓ Microchip.
7. IAR EW ARM: ą║ą░ą║ ą┐ąĄčĆąĄąĮą░ą┐čĆą░ą▓ąĖčéčī ą▓čŗą▓ąŠą┤ printf ąĖ putchar (ą▓ čüčéą░čéčīąĄ ąŠą┐ąĖčüą░ąĮ ą┐čĆąĖą╝ąĄčĆ ą┐ąŠą┤ą║ą╗čÄč湥ąĮąĖčÅ ąĖąĮą┤ąĖą║ą░č鹊čĆą░ ą¢ąÜąś Winstar WG240128B čüąŠ čüčģąĄą╝ąŠą╣ ąĖ ąĖčüčģąŠą┤ąĮąĖą║ą░ą╝ąĖ).
8. ąŻčéąĖą╗ąĖčéą░ bmptoc.exe ą┤ą╗čÅ ą║ąŠąĮą▓ąĄčĆčéąĖčĆąŠą▓ą░ąĮąĖčÅ BMP-ą║ą░čĆčéąĖąĮąŠą║ ąĖ ą▒ąĖąĮą░čĆąĮčŗčģ čäą░ą╣ą╗ąŠą▓ ą▓ C-ą┤ą░ą╝ą┐ (ą▓ą╝ąĄčüč鹥 čü ąĖčüčģąŠą┤ąĮąĖą║ą░ą╝ąĖ).
9. ąĀą░ąĘčĆą░ą▒ąŠčéą║ą░ GUI čü ą┐ąŠą╝ąŠčēčīčÄ Excel.
10. GLCD Tools site:sourceforge.net.
11. ą¤ąĄčĆąĄą║ąŠą┤ąĖčĆąŠą▓ą║ą░ čĆčāčüčüą║ąŠą│ąŠ č鹥ą║čüčéą░ ąĖąĘ UTF-8 ą▓ CP1251. |

ąÜąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ
RSS ą╗ąĄąĮčéą░ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĄą▓ čŹč鹊ą╣ ąĘą░ą┐ąĖčüąĖ