|
ąĪčéčĆąŠą║ą░ čüąŠčüč鹊čÅąĮąĖčÅ (ąĖą╗ąĖ čüčéčĆąŠą║ą░ čüčéą░čéčāčüą░) čŹč鹊 ąŠą▒čŗčćąĮčŗą╣ 菹╗ąĄą╝ąĄąĮčé ąĖąĮč鹥čĆč乥ą╣čüą░ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ (control), ą║ąŠč鹊čĆčŗą╣ ąŠą▒čŗčćąĮąŠ čĆą░ąĘą╝ąĄčēą░ąĄčéčüčÅ ą▓ ąĮąĖąČąĮąĄą╣ čćą░čüčéąĖ č乊čĆą╝čŗ ąŠą║ąĮą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ (Form). ąĪčéčĆąŠą║ą░ čüčéą░čéčāčüą░ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ ą┤ą╗čÅ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ ą║ą░ą║ąŠą│ąŠ-ąĮąĖą▒čāą┤čī ąĖąĮč乊čĆą╝ą░čåąĖąŠąĮąĮąŠą│ąŠ č鹥ą║čüčéą░, ąŠčéčĆą░ąČą░čÄčēąĄą│ąŠ čüąŠčüč鹊čÅąĮąĖąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ ąĖą╗ąĖ čĆąĄąĘčāą╗čīčéą░čé ą┤ąĄą╣čüčéą▓ąĖą╣ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ. ąĪčéčĆąŠą║ą░ čüčéą░čéčāčüą░ ą▓ Visual Studio C# ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮą░ ą║ą╗ą░čüčüąŠą╝ StatusStrip. ąÆ ą┐čĆąĄą┤čŗą┤čāčēąĖčģ ą▓ąĄčĆčüąĖčÅčģ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ Windows Forms ą║ą╗ą░čüčü 菹╗ąĄą╝ąĄąĮčéą░ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ StatusBar ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗čüčÅ ą┤ą╗čÅ ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗ąĄąĮąĖčÅ čäčāąĮą║čåąĖąŠąĮą░ą╗ą░ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░. ąÆ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĄ Windows Forms 4.0, ą║ąŠč鹊čĆą░čÅ čÅą▓ą╗čÅąĄčéčüčÅ čćą░čüčéčīčÄ Visual Studio 2010, 菹╗ąĄą╝ąĄąĮčé čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ StatusStrip ąĘą░ą╝ąĄąĮąĖą╗ čüąŠą▒ąŠą╣ StatusBar. StatusStrip control ąĮąĄ č鹊ą╗čīą║ąŠ ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗čÅąĄčé čäčāąĮą║čåąĖąŠąĮą░ą╗ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░, č鹊 čéą░ą║ąČąĄ ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗čÅąĄčé ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ą┤ąŠą▒ą░ą▓ą╗čÅčéčī ą▓ čüčéčĆąŠą║čā čüčéą░čéčāčüą░ ą┐ąŠą╗ąĄąĘąĮčŗąĄ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ąĖąĮč鹥čĆč乥ą╣čüą░, čéą░ą║ąĖąĄ ą║ą░ą║ ProgressBar, DropDownButton ąĖ SplitButton.
ąÆ čŹč鹊ą╣ čüčéą░čéčīąĄ (ą┐ąĄčĆąĄą▓ąŠą┤ [1]) ą▒čāą┤ąĄčé ą┐ąŠą║ą░ąĘą░ąĮąŠ, ą║ą░ą║ čüąŠąĘą┤ą░čéčī čüčéčĆąŠą║čā čüčéą░čéčāčüą░ ąĮą░ ąŠčüąĮąŠą▓ąĄ ą║ą╗ą░čüčüą░ StatusStrip, ąĖ ą║ą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĄčæ ąŠčüąĮąŠą▓ąĮčŗąĄ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ą┤ą╗čÅ ą┐čĆąĖą╗ąŠąČąĄąĮąĖą╣ Windows ą▓ čüčĆąĄą┤ąĄ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ Visual Studio 2010.
ą¤ąŠą┤ąŠą▒ąĮąŠ ą╗čÄą▒ąŠą╝čā ą┤čĆčāą│ąŠą╝čā 菹╗ąĄą╝ąĄąĮčéčā ąĖąĮč鹥čĆč乥ą╣čüą░ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ (Windows Forms control), ą╝čŗ ą╝ąŠąČąĄą╝ čüąŠąĘą┤ą░ą▓ą░čéčī čüčéčĆąŠą║čā čüčéą░čéčāčüą░ ą╗ąĖą▒ąŠ ą▓ąŠ ą▓čĆąĄą╝čÅ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ (design-time), ą╗ąĖą▒ąŠ čüąŠąĘą┤ą░ą▓ą░čéčī čüčéčĆąŠą║čā čüčéą░čéčāčüą░ ą┤ąĖąĮą░ą╝ąĖč湥čüą║ąĖ, ąĖąĘ ą║ąŠą┤ą░ čĆą░ą▒ąŠčéą░čÄčēąĄą│ąŠ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ (run-time).
[ąĪąŠąĘą┤ą░ąĮąĖąĄ StatusStrip]
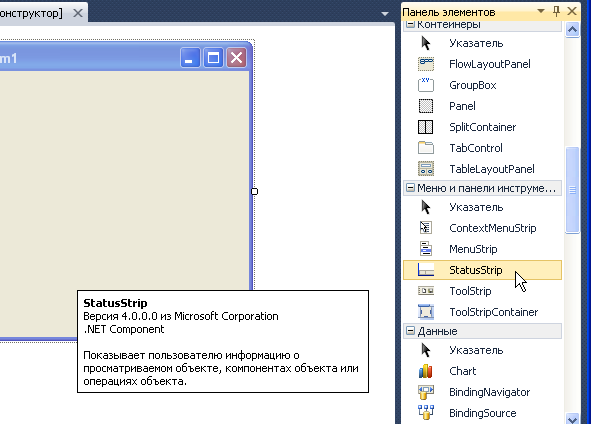
ąĪąŠąĘą┤ą░ąĮąĖąĄ design-time. ą¦č鹊ą▒čŗ čüąŠąĘą┤ą░čéčī StatusStrip control ą▓ąŠ ą▓čĆąĄą╝čÅ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ č乊čĆą╝čŗ (design-time), ą┐čĆąŠčüč鹊 ą┐ąĄčĆąĄčéą░čēąĖč鹥 StatusStrip control ąĖąĘ ą┐ą░ąĮąĄą╗ąĖ Toolbox ąĖ ąŠą┐čāčüčéąĖč鹥 ąĄą│ąŠ ąĮą░ Form.

ą¤ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ StatusStrip control ą▒čāą┤ąĄčé ą┐čĆąĖą▓čÅąĘą░ąĮ ą║ ąĮąĖąČąĮąĄą╣ čüč鹊čĆąŠąĮąĄ ąŠą║ąĮą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ, ą║ą░ą║ čŹč鹊 ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ čĆąĖčüčāąĮą║ąĄ 1.

ąĀąĖčü. 1. ąÆąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ.
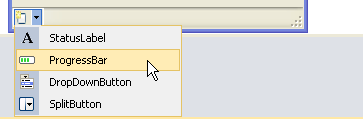
ąĀą░ąĘčĆą░ą▒ąŠčéčćąĖą║ čéą░ą║ąČąĄ ą╝ąŠąČąĄčé ą┤ąŠą▒ą░ą▓ąĖčéčī ą▓ čüčéčĆąŠą║čā čüčéą░čéčāčüą░ StatusStrip ąĮąĄą║ąŠč鹊čĆčŗąĄ 菹╗ąĄą╝ąĄąĮčéčŗ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ (control), ą▓ą║ą╗čÄčćą░čÅ StatusLabel, ProgressBar, DropDownButton ąĖ SplitButton. ąĢčüą╗ąĖ ąÆčŗ ą║ą╗ąĖą║ąĮąĖč鹥 ą╝čŗčłčīčÄ ąĮą░ ą╝ą░ą╗ąĄąĮčīą║ąĖą╣ ą▓čŗą┐ą░ą┤ą░čÄčēąĖą╣ čüą┐ąĖčüąŠą║, č鹊 čāą▓ąĖą┤ąĖč鹥 ą▓ čüą┐ąĖčüą║ąĄ čŹčéąĖ č湥čéčŗčĆąĄ control-ą░, ą║ą░ą║ ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ čĆąĖčü. 2. ąĢčüą╗ąĖ ąÆčŗ ą▓čŗą▒ąĄčĆąĄč鹥 ąĘą┤ąĄčüčī ąŠą┤ąĖąĮ ąĖąĘ čŹčéąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓, č鹊 ąŠąĮ ą▒čāą┤ąĄčé ą┤ąŠą▒ą░ą▓ą╗ąĄąĮ ą║ StatusStrip control.

ąĀąĖčü. 2. ąöąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄ ą▓ąĖąĘčāą░ą╗čīąĮčŗčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą║ čüčéčĆąŠą║ąĄ čüąŠčüč鹊čÅąĮąĖčÅ.
ąĪąŠąĘą┤ą░ąĮąĖąĄ run-time. ąÆ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĄ Windows Forms 菹╗ąĄą╝ąĄąĮčé čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ StatusStrip ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮ ą║ą╗ą░čüčüąŠą╝ StatusStrip. ą¤ąŠą┤ąŠą▒ąĮąŠ ą╗čÄą▒ąŠą╝čā ą┤čĆčāą│ąŠą╝čā Windows control, ą╝čŗ ą╝ąŠąČąĄą╝ čüąŠąĘą┤ą░čéčī ąŠą▒čŖąĄą║čé ą║ą╗ą░čüčüą░, ąĮą░čüčéčĆąŠąĖčéčī ąĄą│ąŠ čüą▓ąŠą╣čüčéą▓ą░, ą╝ąĄč鹊ą┤čŗ ąĖ čüąŠą▒čŗčéąĖčÅ, ąĖ ą┤ąŠą▒ą░ą▓ąĖčéčī čŹč鹊čé control ą║ ą┤čĆčāą│ąĖą╝ control-ą░ą╝ Form-čŗ.
ą¤čĆąĖą╝ąĄčĆ ą║ąŠą┤ą░ ąĮąĖąČąĄ ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčé čüąŠąĘą┤ą░ąĮąĖąĄ ąŠą▒čŖąĄą║čéą░ StatusStrip control. ąÜą░ą║ č鹊ą╗čīą║ąŠ control čüąŠąĘą┤ą░ąĮ, ąĮą░ą╝ ąĮčāąČąĮąŠ čāčüčéą░ąĮąŠą▓ąĖčéčī ąĄą│ąŠ čüą▓ąŠą╣čüčéą▓ą░ ąĖ ą▓čŗąĘą▓ą░čéčī ą╝ąĄč鹊ą┤ Form.Controls.Add, čćč鹊ą▒čŗ ą┤ąŠą▒ą░ą▓ąĖčéčī StatusStrip ą║ ą┤čĆčāą│ąĖą╝ 菹╗ąĄą╝ąĄąĮčéą░ą╝ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ č乊čĆą╝čŗ.
StatusStrip dynamicStatusStrip = new System.Windows.Forms.StatusStrip();
// ąŻčüčéą░ąĮąŠą▓ąĖč鹥 čüą▓ąŠą╣čüčéą▓ą░, ą╝ąĄč鹊ą┤čŗ ąĖ čüąŠą▒čŗčéąĖčÅ čüąŠąĘą┤ą░ąĮąĮąŠą│ąŠ 菹║ąĘąĄą╝ą┐ą╗čÅčĆą░ ą║ą╗ą░čüčüą░ StatusStrip.
// ąŚą░č鹥ą╝ ą┤ąŠą▒ą░ą▓čīč鹥 ąĄą│ąŠ ą║ č乊čĆą╝ąĄ ą║ą░ą║ ąŠą▒čŗčćąĮčŗą╣ ą┤ąŠč湥čĆąĮąĖą╣ 菹╗ąĄą╝ąĄąĮčé čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ:
Controls.Add(dynamicStatusStrip);
[ąĪą▓ąŠą╣čüčéą▓ą░ StatusStrip]
Design-time. ąÜą╗ą░čüčü StatusStrip čāąĮą░čüą╗ąĄą┤ąŠą▓ą░ąĮ ąŠčé ą║ą╗ą░čüčüąŠą▓ ToolStrip -> ScrollableControl -> Control, čéą░ą║ čćč鹊 ąŠąĮ ąĖą╝ąĄąĄčé ą▓čüąĄ ąĖčģ ąŠą▒čēąĖąĄ čüą▓ąŠą╣čüčéą▓ą░, ą┐ąŠą┤ą┤ąĄčƹȹĖą▓ą░ąĄą╝čŗąĄ ąŠčĆą│ą░ąĮą░ą╝ąĖ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ąĖąĮč鹥čĆč乥ą╣čüą░ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ Windows Forms. ąØąĄą║ąŠč鹊čĆčŗąĄ ąĖąĘ čŹčéąĖčģ čüą▓ąŠą╣čüčéą▓ ą▓ą║ą╗čÄčćą░čÄčé Font, BackColor, Dock, BackgroundImage ąĖ TextDirection.
ąØąĄą║ąŠč鹊čĆčŗąĄ ąĖąĘ čüą▓ąŠą╣čüčéą▓ StatusStrip ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĮąĄą╗čīąĘčÅ, ąĮą░ą┐čĆąĖą╝ąĄčĆ čüą▓ąŠą╣čüčéą▓ąŠ Text. ąÆčŗ ą╝ąŠąČąĄč鹥 ą┐ąŠą┤čāą╝ą░čéčī, čćč鹊 ąĄą│ąŠ ą╝ąŠąČąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┤ą╗čÅ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ č鹥ą║čüčéą░ ą▓ čüčéčĆąŠą║ąĄ čüčéą░čéčāčüą░ (čćč鹊 ą▓ą┐ąŠą╗ąĮąĄ ą╗ąŠą│ąĖčćąĮąŠ), ąĮąŠ čŹč鹊 ąĮąĄ čéą░ą║. ąÆąŠčé čŹč鹊čé ą┐čĆąĖą╝ąĄčĆ ą║ąŠą┤ą░ ąĮąĖ ą║ č湥ą╝čā ąĮąĄ ą┐čĆąĖą▓ąĄą┤ąĄčé, č鹥ą║čüčé ą▓ čüčéčĆąŠą║ąĄ čüčéą░čéčāčüą░ ąĮąĄ ą┐ąŠčÅą▓ąĖčéčüčÅ:
private void textBox1_TextChanged(object sender, EventArgs e)
{
statusStrip1.Text = "ą¤ąŠą┐čŗčéą║ą░ ą▓čŗą▓ąĄčüčéąĖ č鹥ą║čüčé";
statusStrip1.Refresh();
}
ą¤čĆąĖčćąĖąĮą░ čŹč鹊ą╣ ą┐čĆąŠą▒ą╗ąĄą╝čŗ ą▓ č鹊ą╝, čćč鹊 ą║ą╗ą░čüčü StatusStrip ą┐ąŠą╗čāčćą░ąĄčé čüą▓ąŠą╣čüčéą▓ąŠ Text ą┐čĆąĖ ąĮą░čüą╗ąĄą┤ąŠą▓ą░ąĮąĖąĖ ąĖąĘ ą║ą╗ą░čüčüą░ ToolStrip (ą║ąŠč鹊čĆčŗą╣ ą▓ čüą▓ąŠčÄ ąŠč湥čĆąĄą┤čī ąĮą░čüą╗ąĄą┤čāąĄčé ąĄą│ąŠ ąĖąĘ ą║ą╗ą░čüčüą░ Control). ąØąŠ čā čüą▓ąŠą╣čüčéą▓ą░ Text ą║ą╗ą░čüčüą░ ToolStrip ąĮąĄčé ą▓ąĖąĘčāą░ą╗čīąĮąŠą│ąŠ čŹčäč乥ą║čéą░, ą┐čĆąŠčüč鹊 čéą░ą║ ą┐ąŠč湥ą╝čā-č鹊 čüą┐čĆąŠąĄą║čéąĖčĆąŠą▓ą░ąĮ ą║ą╗ą░čüčü ToolStrip. ą¤ąŠčŹč鹊ą╝čā ą┐čĆąĖčüą▓ą░ąĖą▓ą░čéčī ąĘąĮą░č湥ąĮąĖąĄ čüą▓ąŠą╣čüčéą▓čā Text ą║ą╗ą░čüčüą░ StatusStrip ą▒ąĄčüą┐ąŠą╗ąĄąĘąĮąŠ. ą¤ąŠąĮą░čćą░ą╗čā čŹč鹊 ą╝ąŠąČąĄčé ąĘą░ą┐čāčéą░čéčī.
ąöą╗čÅ č鹊ą│ąŠ, čćč鹊ą▒čŗ ąĮą░ čüą░ą╝ąŠą╝ ą┤ąĄą╗ąĄ ą▓čŗą▓ąĄčüčéąĖ č鹥ą║čüčé ą▓ čüčéčĆąŠą║čā čüčéą░čéčāčüą░ StatusStrip, ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ą┤ąŠą▒ą░ą▓ąĖčéčī ą║ StatusStrip 菹╗ąĄą╝ąĄąĮčé StatusLabel.
ąöą╗čÅ č鹊ą│ąŠ, čćč鹊ą▒čŗ ąĮą░ čüą░ą╝ąŠą╝ ą┤ąĄą╗ąĄ ą▓čŗą▓ąĄčüčéąĖ č鹥ą║čüčé ą▓ čüčéčĆąŠą║čā čüčéą░čéčāčüą░ StatusStrip, ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ą┤ąŠą▒ą░ą▓ąĖčéčī ą║ StatusStrip 菹╗ąĄą╝ąĄąĮčé StatusLabel. ąÆ ą┤ąĖąĘą░ą╣ąĮąĄčĆąĄ č乊čĆą╝čŗ čŹč鹊 ą┤ąĄą╗ą░ąĄčéčüčÅ čüą╗ąĄą┤čāčÄčēąĖą╝ ąŠą▒čĆą░ąĘąŠą╝, čüą╝. čüą║čĆąĖąĮčłąŠčé:

ą¤ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ ą▒čāą┤ąĄčé čüąŠąĘą┤ą░ąĮ 菹╗ąĄą╝ąĄąĮčé ą║ą╗ą░čüčüą░ toolStripStatusLabel1, ą┤ąŠčüčéčāą┐ąĮčŗą╣ ąĮą░ą┐čĆčÅą╝čāčÄ ąĖąĘ ą║ąŠą┤ą░ č乊čĆą╝čŗ. ąöą╗čÅ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ č鹥ą║čüčéą░ ąĮčāąČąĮąŠ ą╝ąĄąĮčÅčéčī ąĄą│ąŠ čüą▓ąŠą╣čüčéą▓ąŠ Text, ą┐čĆąĖą╝ąĄčĆ:
namespace myApp
{
public partial class Form1 : Form
{
...
public void msg(string message)
{
toolStripStatusLabel1.Text = message;
logfile.write(message);
}
}
}
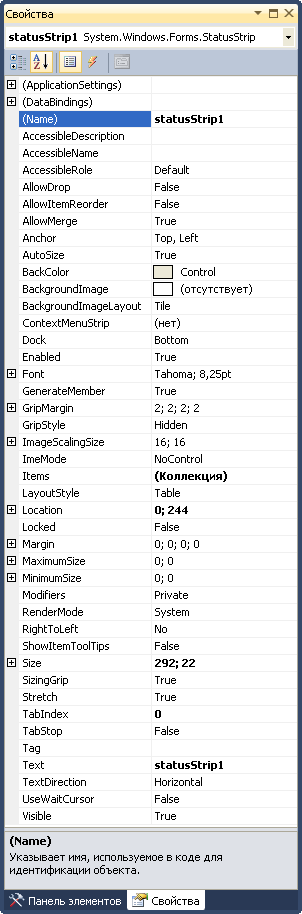
ą£čŗ ą╝ąŠąČąĄą╝ čāčüčéą░ąĮąŠą▓ąĖčéčī čüą▓ąŠą╣čüčéą▓ą░ StatusStrip control ą▓ąŠ ą▓čĆąĄą╝čÅ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ č乊čĆą╝čŗ, ąĖčüą┐ąŠą╗čīąĘčāčÅ ąŠą║ąĮąŠ Properties, ą║ą░ą║ čŹč鹊 ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ čĆąĖčü. 3.

ąĀąĖčü. 3. ą×ą║ąĮąŠ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ čüą▓ąŠą╣čüčéą▓ StatusStrip.
Run-time. ą¤čĆąĖą╝ąĄčĆ ą║ąŠą┤ą░ ąĮąĖąČąĄ ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčé čāčüčéą░ąĮąŠą▓ą║čā čüą▓ąŠą╣čüčéą▓ Name, Text, BackColor, Font ąĖ ForeColor čā StatusStrip control ą▓ąŠ ą▓čĆąĄą╝čÅ čĆą░ą▒ąŠčéčŗ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ.
StatusStrip dynamicStatusStrip = new System.Windows.Forms.StatusStrip();
dynamicStatusStrip.Name = "DynamicStatusStrip";
dynamicStatusStrip.Text = "statusStrip1";
dynamicStatusStrip.BackColor = Color.OrangeRed;
dynamicStatusStrip.Font = new Font("Georgia", 14, FontStyle.Italic);
dynamicStatusStrip.ForeColor = Color.White;
[ąĀą░ąĘą╝ąĄčēąĄąĮąĖąĄ ąĮą░ č乊čĆą╝ąĄ StatusStrip]
Design-time. ąÆ ąŠčéą╗ąĖčćąĖąĄ ąŠčé čüčéą░čĆąŠą│ąŠ StatusBar control, č鹥ą┐ąĄčĆčī ą╝čŗ ą╝ąŠąČąĄą╝ ą┐čĆąĖą▓čÅąĘą░čéčī StatusStrip ą║ ą╗čÄą▒ąŠą╣ ąŠą▒ą╗ą░čüčéąĖ ąŠą║ąĮą░ č乊čĆą╝čŗ. ąöą╗čÅ čŹč鹊ą│ąŠ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ čüą▓ąŠą╣čüčéą▓ąŠ Dock ą║ą╗ą░čüčüą░ StatusStrip. StatusStrip ą╝ąŠąČąĮąŠ ą┐čĆąĖą▓čÅąĘą░čéčī ą▓ą▓ąĄčĆčģčā (top), ą▓ąĮąĖąĘčā (bottom), čüą╗ąĄą▓ą░ (left), čüą┐čĆą░ą▓ą░ (right) ąĖą╗ąĖ ą┐ąŠ čåąĄąĮčéčĆčā (center) č乊čĆą╝čŗ. ąĀąĖčü. 4 ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčé ą▓ąĄčĆčģąĮčÄčÄ ą┐čĆąĖą▓čÅąĘą║čā StatusStrip control.

ąĀąĖčü. 4. ą¤čĆąĖą╝ąĄčĆ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ ą▓ ą▓ąĄčĆčģąĮąĄą╣ čćą░čüčéąĖ ąŠą║ąĮą░ č乊čĆą╝čŗ.
Run-time. ąŻ čüą▓ąŠą╣čüčéą▓ą░ Dock čéąĖą┐ ą┐ąĄčĆąĄčćąĖčüą╗ąĄąĮąĖčÅ DockStyle. ąÆąŠčé čéą░ą║ ą╝ąŠąČąĮąŠ čüą┤ąĄą╗ą░čéčī ą┐čĆąĖą▓čÅąĘą║čā čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ ą║ ą▓ąĄčĆčģąĮąĄą╣ čćą░čüčéąĖ ąŠą║ąĮą░ ą▓ąŠ ą▓čĆąĄą╝čÅ čĆą░ą▒ąŠčéčŗ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ:
dynamicStatusStrip.Dock = DockStyle.Top;
[ążąŠąĮąŠą▓ąŠąĄ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖąĄ]
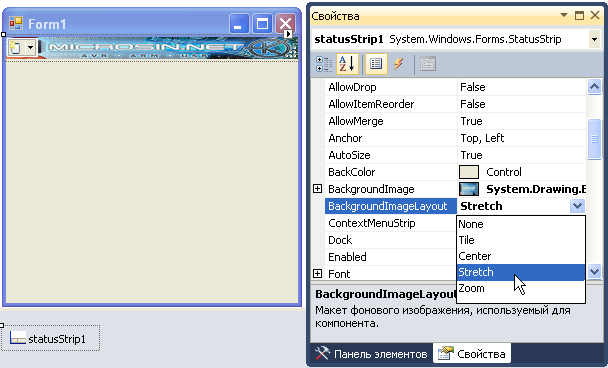
Design-time. ąĪą▓ąŠą╣čüčéą▓ąŠ BackColor čāčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄčé čåą▓ąĄčé č乊ąĮą░ StatusStrip control. ąóą░ą║ąČąĄ ą╝čŗ ą╝ąŠąČąĄą╝ čāčüčéą░ąĮąŠą▓ąĖčéčī ą║ą░čĆčéąĖąĮą║čā ą▓ ą║ą░č湥čüčéą▓ąĄ čåą▓ąĄčéą░ č乊ąĮą░ ą┤ą╗čÅ StatusStrip. ąöą╗čÅ čāčüčéą░ąĮąŠą▓ą║ąĖ č乊ąĮąŠą▓ąŠą╣ ą║ą░čĆčéąĖąĮą║ąĖ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ čüą▓ąŠą╣čüčéą▓ąŠ BackgroundImage. ąÜąŠą│ą┤ą░ ąÆčŗ ą║ą╗ąĖą║ąĮąĖč鹥 ąĮą░ čüą▓ąŠą╣čüčéą▓ąŠ BackgroundImage ą▓ ą┤ąĖąĘą░ą╣ąĮąĄčĆąĄ čüą▓ąŠą╣čüčéą▓ (ąŠą║ąĮąŠ Property), č鹊 čāą▓ąĖą┤ąĖč鹥 ąŠą║ąĮąŠ Resource Editor ąĮą░ą┐ąŠą┤ąŠą▒ąĖąĄ ą┐ąŠą║ą░ąĘą░ąĮąĮąŠą│ąŠ ąĮą░ čĆąĖčü. 5, ą│ą┤ąĄ ąÆčŗ ą╝ąŠąČąĄč鹥 ąĮą░ą╣čéąĖ ąĮą░ ą┤ąĖčüą║ąĄ ąĮčāąČąĮčāčÄ ą║ą░čĆčéąĖąĮą║čā, ąĖą╗ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą╗ąŠą║ą░ą╗čīąĮčŗąĄ čĆąĄčüčāčĆčüčŗ čü ą┐ąŠą╝ąŠčēčīčÄ ą║ąĮąŠą┐ą║ąĖ Import.

ąĀąĖčü. 5. ąŻčüčéą░ąĮąŠą▓ą║ą░ č乊ąĮąŠą▓ąŠą│ąŠ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ ą┤ą╗čÅ čüčéčĆąŠą║ąĖ čüąŠčüč鹊čÅąĮąĖčÅ.
ą£čŗ čéą░ą║ąČąĄ ą╝ąŠąČąĄą╝ čāčüčéą░ąĮąŠą▓ąĖčéčī čéąĖą┐ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ č乊ąĮąŠą▓ąŠą╣ ą║ą░čĆčéąĖąĮą║ąĖ (layout) čü ą┐ąŠą╝ąŠčēčīčÄ čüą▓ąŠą╣čüčéą▓ą░ BackgroundImageLayout, čéą░ą║ čćč鹊 ąŠąĮą░ ą╝ąŠąČąĄčé ą▒čŗčéčī čĆą░čüčéčÅąĮčāčéą░ (stretched), ąŠč鹊ą▒čĆą░ąČąĄąĮą░ ą╝ąŠąĘą░ąĖą║ąŠą╣ (tiled), ąŠč鹊ą▒čĆą░ąČąĄąĮą░ ą▓ čåąĄąĮčéčĆąĄ (centered) ąĖą╗ąĖ ą┐ąŠą┤ąŠą│ąĮą░ąĮą░ ą┐ąŠ čĆą░ąĘą╝ąĄčĆčā (zoomed), ą║ą░ą║ čŹč鹊 ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ čĆąĖčü. 6.

ąĀąĖčü. 6. ąÜą░ą║ ąŠč鹊ą▒čĆą░ąČą░čéčī č乊ąĮąŠą▓čāčÄ ą║ą░čĆčéąĖąĮą║čā, čüą▓ąŠą╣čüčéą▓ąŠ BackgroundImageLayout.
Run-time. ąĪą▓ąŠą╣čüčéą▓ąŠ BackgroundImage ąĖą╝ąĄąĄčé čéąĖą┐ Image. ą£čŗ ą╝ąŠąČąĄą╝ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čüą┐ąĖčüąŠą║ ą║ą░čĆčéąĖąĮąŠą║ ImageList ą┤ą╗čÅ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą▓čüąĄą╝ąĖ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅą╝ąĖ. ą×ą▒čŖąĄą║čé ImageList čÅą▓ą╗čÅąĄčéčüčÅ ąĮą░ą▒ąŠčĆąŠą╝ ąŠą▒čŖąĄą║č鹊ą▓ Image. ą¤čĆąĖą╝ąĄčĆ ą║ąŠą┤ą░ ąĮąĖąČąĄ čüąŠąĘą┤ą░ąĄčé ąŠą▒čŖąĄą║čé ImageList, ąĘą░č鹥ą╝ ą┤ąŠą▒ą░ą▓ą╗čÅąĄčé čéčāą┤ą░ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖąĄ ąĖąĘ čäą░ą╣ą╗ą░. ą¤ąŠčüą╗ąĄ čŹč鹊ą│ąŠ ą║ąŠą┤ čāčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄčé čüą▓ąŠą╣čüčéą▓ą░ BackgroundImage ąĖ BackgroundImageLayout čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░.
ImageList dynamicImgList = new ImageList();
dynamicImgList.Images.Add(Image.FromFile(@"c:\temp\header-microsin.jpg"));
dynamicStatusStrip.BackgroundImage = dynamicImgList.Images[0];
dynamicStatusStrip.BackgroundImageLayout = ImageLayout.Center;
[ąØą░ą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ č鹥ą║čüčéą░]
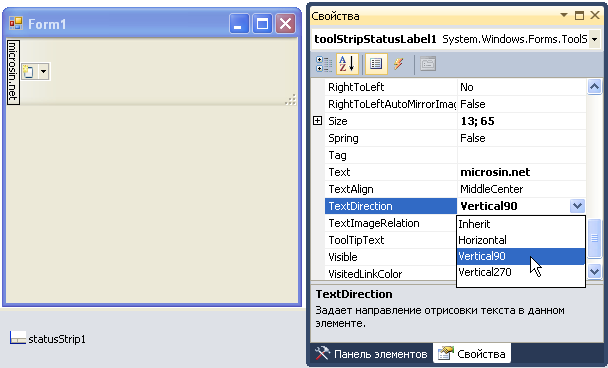
Design-time. TextDirection ąĄčēąĄ ąŠą┤ąĮąŠ ą┐ąŠą╗ąĄąĘąĮąŠąĄ čüą▓ąŠą╣čüčéą▓ąŠ, ą║ąŠč鹊čĆąŠąĄ ąŠčéčüčāčéčüčéą▓ąŠą▓ą░ą╗ąŠ ą▓ StatusBar control. ąĪ ą┐ąŠą╝ąŠčēčīčÄ ąĮąĄą│ąŠ ą╝ąŠąČąĮąŠ čāčüčéą░ąĮąŠą▓ąĖčéčī ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ č鹥ą║čüčéą░ ą▓ StatusStrip control. ąÆąŠąĘą╝ąŠąČąĮčŗ 3 ą▓ą░čĆąĖą░ąĮčéą░ Horizontal, Vertical90 ąĖ Vertical270. ąØą░ čĆąĖčü. 7 ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ č鹥ą║čüčéą░ Verical90 ą▓ čüčéčĆąŠą║ąĄ čüčéą░čéčāčüą░ StatusStrip control.

ąĀąĖčü. 7. ąóą░ą║ ą▓čŗą│ą╗čÅą┤ąĖčé č鹥ą║čüčé ą▓ čüčéčĆąŠą║ąĄ čüčéą░čéčāčüą░ ą┐čĆąĖ TextDirection == Vertical90.
Run-time. ąŻ čüą▓ąŠą╣čüčéą▓ą░ TextDirection čéąĖą┐ ą┐ąĄčĆąĄčćąĖčüą╗ąĄąĮąĖčÅ ToolStripTextDirection. ą¤čĆąĖą╝ąĄčĆ ą║ąŠą┤ą░ ąĮąĖąČąĄ ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčé čāčüčéą░ąĮąŠą▓ą║čā čüą▓ąŠą╣čüčéą▓ą░ ąĮą░ą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ č鹥ą║čüčéą░ ą▓ąŠ ą▓čĆąĄą╝čÅ čĆą░ą▒ąŠčéčŗ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ.
dynamicStatusStrip.TextDirection = ToolStripTextDirection.Vertical270;
[Sizing Grip, Grip Style, Layout Style]
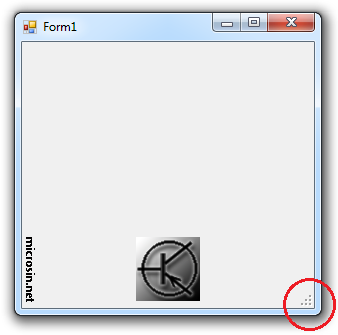
Sizing Grip čŹč鹊 ą╝ą░ą╗ąĄąĮčīą║ąĖą╣ čāą│ąŠą╗ąŠą║ ą▓ ą┐čĆą░ą▓ąŠą╣ ąĮąĖąČąĮąĄą╣ čćą░čüčéąĖ ąŠą║ąĮą░, ą┐čĆąĄą┤ąĮą░ąĘąĮą░č湥ąĮąĮčŗą╣ ą┤ą╗čÅ ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ čĆą░ąĘą╝ąĄčĆąŠą▓ ąŠą║ąĮą░ č乊čĆą╝čŗ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ. ąŁč鹊čé 菹╗ąĄą╝ąĄąĮčé čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮ čüą▓ąŠą╣čüčéą▓ąŠą╝ SizingGrip.

ąĪą▓ąŠą╣čüčéą▓ąŠ SizingGrip čĆą░ą▒ąŠčéą░ąĄčé ą▓ą╝ąĄčüč鹥 čüąŠ čüą▓ąŠą╣čüčéą▓ą░ą╝ąĖ GripStyle ąĖ LayoutStyle. ąĪą▓ąŠą╣čüčéą▓ąŠ GripStyle ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ, čćč鹊ą▒čŗ ą┐ąŠą║ą░ąĘą░čéčī ąĖą╗ąĖ čüą┐čĆčÅčéą░čéčī čüčéąĖą╗čī "čāą│ąŠą╗ą║ą░". ąĪą▓ąŠą╣čüčéą▓ąŠ LayoutStyle ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ čĆąĖčü. 8, ąŠąĮąŠ ąĘą░ą┤ą░ąĄčé čéąĖą┐ čĆą░ąĘą╝ąĄčēąĄąĮąĖčÅ "čāą│ąŠą╗ą║ą░".

ąĀąĖčü. 8. ąØą░čüčéčĆąŠą╣ą║ą░ čüą▓ąŠą╣čüčéą▓ą░ LayoutStyle ą┤ą╗čÅ Sizing Grip.
ą¤čĆąĖą╝ąĄčćą░ąĮąĖąĄ: "čāą│ąŠą╗ąŠą║" ąĮąĄ ą▒čāą┤ąĄčé ą┐ąŠą║ą░ąĘą░ąĮ, ą┐ąŠą║ą░ ąÆčŗ čéą░ą║ąČąĄ ąĮąĄ čāčüčéą░ąĮąŠą▓ąĖč鹥 čüą▓ąŠą╣čüčéą▓ąŠ LayoutStyle ą▓ ąŠą┤ąĮąŠ ąĖąĘ overflow-ąĘąĮą░č湥ąĮąĖą╣.
Run-time. ą¤čĆąĖą╝ąĄčĆ ą║ąŠą┤ą░ ąĮąĖąČąĄ čāčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄčé čüą▓ąŠą╣čüčéą▓ą░ SizingGrip, GripStyle ąĖ LayoutStyle ą▓ąŠ ą▓čĆąĄą╝čÅ čĆą░ą▒ąŠčéčŗ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ.
dynamicStatusStrip.SizingGrip = true;
dynamicStatusStrip.GripStyle = ToolStripGripStyle.Visible;
dynamicStatusStrip.LayoutStyle = ToolStripLayoutStyle.HorizontalStackWithOverflow;
[ąöąŠą▒ą░ą▓ą╗ąĄąĮąĖąĄ 菹╗ąĄą╝ąĄąĮč鹊ą▓ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą║ StatusStrip]
StatusStrip control ąĮąĖčćč鹊 ąĖąĮąŠąĄ, ą║ą░ą║ ą║ąŠąĮč鹥ą╣ąĮąĄčĆ ą┤ą╗čÅ ą┤ąŠč湥čĆąĮąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ (child controls). ąóą░ą║ąĖą╝ ąŠą▒čĆą░ąĘąŠą╝, ą▓ StatusStrip ą╝ąŠąČąĄčé ąĮą░čģąŠą┤ąĖčéčīčüčÅ ąĮąĄčüą║ąŠą╗čīą║ąŠ ą┤ąŠč湥čĆąĮąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ, ą║ąŠč鹊čĆčŗąĄ ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮčŗ čüą▓ąŠą╣čüčéą▓ąŠą╝ Items. ąĢčüą╗ąĖ ąÆčŗ ą║ą╗ąĖą║ąĮąĖč鹥 ąĮą░ čüą▓ąŠą╣čüčéą▓ąŠ Items čā StatusStrip control, č鹊 čāą▓ąĖą┤ąĖč鹥 ąŠą║ąĮąŠ ą┤ąĖą░ą╗ąŠą│ą░ Items Collection Editor, ą│ą┤ąĄ čüą╝ąŠąČąĄč鹥 ą┤ąŠą▒ą░ą▓ą╗čÅčéčī, ąŠą▒ąĮąŠą▓ą╗čÅčéčī ąĖ čāą┤ą░ą╗čÅčéčī ą┤ąŠč湥čĆąĮąĖąĄ 菹╗ąĄą╝ąĄąĮčéčŗ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ StatusStrip. ąŁč鹊čé čĆąĄą┤ą░ą║č鹊čĆ ą┐ąŠą║ą░ąČąĄčé ą▓čŗą┐ą░ą┤ą░čÄčēąĖą╣ čüą┐ąĖčüąŠą║, ą│ą┤ąĄ ą▓čŗą▒ąĖčĆą░ąĄčéčüčÅ čĆąĄą┤ą░ą║čéąĖčĆčāąĄą╝čŗą╣/ą┤ąŠą▒ą░ą▓ą╗čÅąĄą╝čŗą╣ 菹╗ąĄą╝ąĄąĮčé, ąĖ ą║ąĮąŠą┐ą║čā Add, ą║ąŠč鹊čĆą░čÅ ą┤ą░ąĄčé ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ą┤ąŠą▒ą░ą▓ąĖčéčī ą▓čŗą▒čĆą░ąĮąĮčŗą╣ ą┤ąŠč湥čĆąĮąĖą╣ 菹╗ąĄą╝ąĄąĮčé čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ. ąÆ čüą┐ąĖčüą║ąĄ ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮąŠ 4 čéąĖą┐ą░ 菹╗ąĄą╝ąĄąĮčéą░: ToolStripStatusLabel, ToolStripProgressBar, ToolStripDropDownButton ąĖ ToolStripSplitButton.
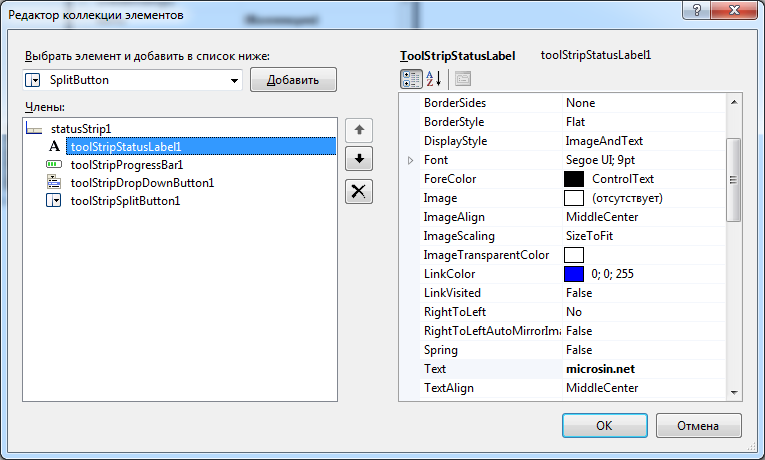
ąöą░ą▓ą░ą╣č鹥 č鹥ą┐ąĄčĆčī ą┤ąŠą▒ą░ą▓ąĖą╝ ą┐ąŠ ąŠą┤ąĮąŠą╝čā 菹╗ąĄą╝ąĄąĮčéčā ą║ą░ąČą┤ąŠą│ąŠ čéąĖą┐ą░, ą║ą░ą║ čŹč鹊 ą╝ąŠąČąĮąŠ čāą▓ąĖą┤ąĄčéčī ąĮą░ čĆąĖčü. 9. ąÜą░ą║ č鹊ą╗čīą║ąŠ 菹╗ąĄą╝ąĄąĮčé ą┤ąŠą▒ą░ą▓ą╗ąĄąĮ, ą╝ąŠąČąĮąŠ ą▓ ą┐čĆą░ą▓ąŠą╣ čćą░čüčéąĖ ąŠą║ąĮą░ čāą▓ąĖą┤ąĄčéčī ąĄą│ąŠ čüą▓ąŠą╣čüčéą▓ą░, ą┤ąŠčüčéčāą┐ąĮčŗąĄ ą┤ą╗čÅ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ.

ąĀąĖčü. 9. ą×ą║ąĮąŠ Items Collection Editor čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ StatusStrip.
ąÆčüąĄ ą┤ąŠč湥čĆąĮąĖąĄ 菹╗ąĄą╝ąĄąĮčéčŗ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ, ą┐ąŠą╝ąĄčēąĄąĮąĮčŗąĄ ą▓ StatusStrip control, ąĖą╝ąĄčÄčé čüą▓ąŠąĖ čüąŠą▒čüčéą▓ąĄąĮąĮčŗąĄ čāąĮąĖą║ą░ą╗čīąĮčŗąĄ ąĖą┤ąĄąĮčéąĖčäąĖą║ą░č鹊čĆčŗ, ąĖ ą╝ąŠą│čāčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčīčüčÅ ą║ą░ą║ ąĮąĄąĘą░ą▓ąĖčüąĖą╝čŗąĄ 菹╗ąĄą╝ąĄąĮčéčŗ ą│čĆą░čäąĖč湥čüą║ąŠą│ąŠ ąĖąĮč鹥čĆč乥ą╣čüą░ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ (controls). ąŁč鹊 ąŠąĘąĮą░čćą░ąĄčé, čćč鹊 ąÆčŗ ą╝ąŠąČąĄč鹥 ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĖ čāą┐čĆą░ą▓ą╗čÅčéčī ąĖą╝ąĖ č鹊čćąĮąŠ čéą░ą║ ąČąĄ, ą║ą░ą║ ąĖ ąŠčüčéą░ą╗čīąĮčŗą╝ąĖ control-ą░ą╝ąĖ, čĆą░čüą┐ąŠą╗ąŠąČąĄąĮąĮčŗą╝ąĖ ąĮą░ č乊čĆą╝ąĄ.
ą¤ąŠčüą╗ąĄ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖčÅ ąĖ ą┤ąŠč湥čĆąĮąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ąĖ čāčüčéą░ąĮąŠą▓ą║ąĖ ąĖčģ čüą▓ąŠą╣čüčéą▓ ą║ąŠąĮąĄčćąĮčŗą╣ ą▓ąĖą┤ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ StatusStrip ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐čĆąĖą╝ąĄčĆąĮąŠ čéą░ą║, ą║ą░ą║ ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ čĆąĖčü. 10.

ąĀąĖčü. 10. ą¤čĆąĖą╝ąĄčĆ ą▓ąĮąĄčłąĮąĄą│ąŠ ą▓ąĖą┤ą░ ą┤ąŠč湥čĆąĮąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ StatusStrip.
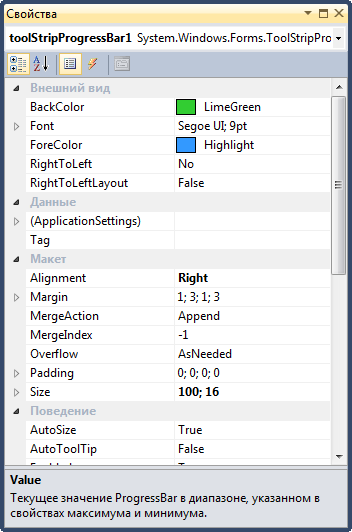
ą£čŗ čéą░ą║ąČąĄ ą╝ąŠąČąĄą╝ čāčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░čéčī čüą▓ąŠą╣čüčéą▓ą░, čüąŠą▒čŗčéąĖčÅ ąĖ ą╝ąĄč鹊ą┤čŗ ą┤ąŠč湥čĆąĮąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ ą┐čāč鹥ą╝ ą┐čĆą░ą▓ąŠą│ąŠ ą║ą╗ąĖą║ą░ ąĮą░ ąĮąĄą╝ ąĖ ą▓čŗą▒ąŠčĆą░ ąŠą║ąĮą░ Properties, č鹊čćąĮąŠ čéą░ą║ ąČąĄ, ą║ą░ą║ čŹč鹊 ą┤ąĄą╗ą░ąĄčéčüčÅ čü ą╗čÄą▒čŗą╝ ą┤čĆčāą│ąĖą╝ ą▓ąĖąĘčāą░ą╗čīąĮčŗą╝ ąŠą▒čŖąĄą║č鹊ą╝ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ. ąĢčüą╗ąĖ ą┐čĆą░ą▓čŗą╝ ą║ą╗ąĖą║ąŠą╝ ąÆčŗ ą▓čŗą▒čĆą░ą╗ąĖ čüą▓ąŠą╣čüčéą▓ą░ ProgressBar, č鹊 čāą▓ąĖą┤ąĖč鹥 ąŠą║ąĮąŠ Properties ą┐čĆąĖą╝ąĄčĆąĮąŠ ą║ą░ą║ ą┐ąŠą║ą░ąĘą░ąĮąĮąŠąĄ ąĮą░ čĆąĖčü. 11.

ąĀąĖčü. 11. ą×ą║ąĮąŠ čüą▓ąŠą╣čüčéą▓ ą┤ąŠč湥čĆąĮąĄą│ąŠ ProgressBar.
ą¤čĆąĖą╝ąĄčćą░ąĮąĖąĄ: ą┤ą╗čÅ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ čüą▓ąŠą╣čüčéą▓ ą┤ąŠč湥čĆąĮąĖčģ 菹╗ąĄą╝ąĄąĮč鹊ą▓ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ ą╝ąŠąČąĮąŠ ą▓čŗąĘą▓ą░čéčī Items Collection Editor, ąĄčüą╗ąĖ čüą┤ąĄą╗ą░čéčī ą┐čĆą░ą▓čŗą╣ ą║ą╗ąĖą║ ąĮą░ StatusStrip ą▓ čĆąĄą┤ą░ą║č鹊čĆąĄ č乊čĆą╝čŗ, ąĖ ą▓ ą║ąŠąĮč鹥ą║čüčéąĮąŠą╝ ą╝ąĄąĮčÄ ą▓čŗą▒čĆą░čéčī "ą¤čĆą░ą▓ą║ą░ 菹╗ąĄą╝ąĄąĮč鹊ą▓..." (Edit Items...).
[ąöąĄą╝ąŠąĮčüčéčĆą░čåąĖąŠąĮąĮčŗą╣ ą┐čĆąĖą╝ąĄčĆ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ čüąŠ čüčéčĆąŠą║ąŠą╣ čüčéą░čéčāčüą░]
ąĪąŠąĘą┤ą░ą╣č鹥 ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ Windows Forms, ąĖ ą┤ąŠą▒ą░ą▓čīč鹥 ąĮą░ ąĄą│ąŠ č乊čĆą╝čā StatusStrip control. ąóą░ą║ąČąĄ ą┤ąŠą▒ą░ą▓čīč鹥 ąĮą░ č乊čĆą╝čā čéčĆąĖ ą║ąĮąŠą┐ą║ąĖ. ąÜ StatusStrip ą┤ąŠą▒ą░ą▓čīč鹥 ą┤ąŠč湥čĆąĮąĖąĄ 菹╗ąĄą╝ąĄąĮčéčŗ čāą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ: ą┤ą▓ąĄ StatusStripStatusLabel, ąŠą┤ąĖąĮ StatusStripDropDownButton ąĖ ąŠą┤ąĖąĮ StatusStripProgressBar.
ąĪ ą┐ąŠą╝ąŠčēčīčÄ čüą▓ąŠą╣čüčéą▓ą░ Items 菹╗ąĄą╝ąĄąĮčéą░ StatusStripDropDownButton ą┤ąŠą▒ą░ą▓čīč鹥 ą║ ąĮąĄą╝čā čéčĆąĖ ą┐čāąĮą║čéą░ ą╝ąĄąĮčÄ, ąĖ ą┐ąŠą╝ąĄąĮčÅą╣č鹥 ąĖčģ č鹥ą║čüčé ąĮą░ Red (ą║čĆą░čüąĮčŗą╣), Green (ąĘąĄą╗ąĄąĮčŗą╣) ąĖ Blue (čüąĖąĮąĖą╣). ąöą╗čÅ ą║ą░ąČą┤ąŠą│ąŠ ąĖąĘ ą┐čāąĮą║č鹊ą▓ ą╝ąĄąĮčÄ čüąŠąĘą┤ą░ą╣č鹥 ąŠą▒čĆą░ą▒ąŠčéčćąĖą║ąĖ (event handler). ą×ą▒čĆą░ą▒ąŠčéčćąĖą║ ą┤ą╗čÅ ą┐čāąĮą║č鹊ą▓ ą╝ąĄąĮčÄ ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī ą┐čĆąĖą╝ąĄčĆąĮąŠ čéą░ą║:
private void RedMenuItemClick(object sender, EventArgs e)
{
}
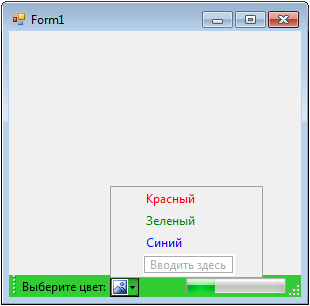
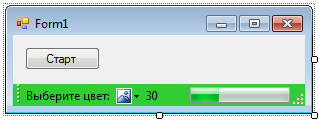
ąóąŠ, čćč鹊 ą┤ąŠą╗ąČąĮąŠ ą┐ąŠą╗čāčćąĖčéčīčüčÅ, ą▓ąĮąĄčłąĮąĖą╣ ą▓ąĖą┤ č乊čĆą╝čŗ ą┐ąŠą║ą░ąĘą░ąĮ ąĮą░ čĆąĖčü. 12.

ąĀąĖčü. 12. ąÆąĖą┤ č乊čĆą╝čŗ č鹥čüč鹊ą▓ąŠą│ąŠ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ.
ąÆ ąŠą▒čĆą░ą▒ąŠčéčćąĖą║ąĄ ą║ąĮąŠą┐ą║ąĖ Start čāčüčéą░ąĮąŠą▓ąĖč鹥 čüą▓ąŠą╣čüčéą▓ą░ Value ąĖ Text ą┤ą╗čÅ ProgressBar:
private void StartButton_Click(object sender, EventArgs e)
{
toolStripProgressBar1.Value = 90;
ProgressLabel.Text = toolStripProgressBar1.Value.ToString();
}
ąöą╗čÅ ą┤ąĄą╝ąŠąĮčüčéčĆą░čåąĖąĖ ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ čåą▓ąĄčéą░ čüčéčĆąŠą║ąĖ čüčéą░čéčāčüą░ ą▓čüčéą░ą▓ąĖč鹥 ą▓ ąŠą▒čĆą░ą▒ąŠčéčćąĖą║ąĖ ą┐čāąĮą║č鹊ą▓ ą╝ąĄąĮčÄ Red, Green ąĖ Blue čüą╗ąĄą┤čāčÄčēąĖą╣ ą║ąŠą┤:
private void RedMenuItemClick(object sender, EventArgs e)
{
statusStrip1.BackColor = Color.Red;
}
private void GreenMenuItemClick(object sender, EventArgs e)
{
statusStrip1.BackColor = Color.Green;
}
private void BlueMenuItemClick(object sender, EventArgs e)
{
statusStrip1.BackColor = Color.Blue;
}
[ą×ą▒ąĮąŠą▓ą╗ąĄąĮąĖąĄ StatusStrip]
ąĢčüą╗ąĖ ąĮąĄąŠčģąŠą┤ąĖą╝ąŠ ąŠą▒ąĮąŠą▓ąĖčéčī ąĖąĘą╝ąĄąĮąĄąĮąĖąĄ ą▓ąĖą┤ą░ StatusStrip (ąĮą░ą┐čĆąĖą╝ąĄčĆ č鹥ą║čüčéą░, ą┐ąŠą╗ąŠčüą║ąĖ ą┐čĆąŠą│čĆąĄčüčüą░), č鹊 ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ą▓čŗąĘą▓ą░čéčī ą╝ąĄč鹊ą┤ Refresh() ą▓ąĖąĘčāą░ą╗čīąĮąŠą│ąŠ 菹╗ąĄą╝ąĄąĮčéą░:
// ąŁč鹊čé ą▓čŗąĘąŠą▓ ąŠą▒ąĮąŠą▓ąĖčé č鹊ą╗čīą║ąŠ ą┐ąŠą╗ąŠčüą║čā ą┐čĆąŠą│čĆąĄčüčüą░ ąĮą░ čüčéčĆąŠą║ąĄ čüčéą░čéčāčüą░:
toolStripProgressBar1.ProgressBar.Refresh();
// ąŁč鹊čé ą▓čŗąĘąŠą▓ ąŠą▒ąĮąŠą▓ąĖčé ą▓čüąĄ ą┤ąŠč湥čĆąĮąĖąĄ 菹╗ąĄą╝ąĄąĮčéčŗ čüč鹊čĆą║ąĖ čüčéą░čéčāčüą░:
statusStrip1.Refresh();
ąöą╗čÅ čāą┐čĆąŠčēąĄąĮąĖčÅ ą╝ąŠąČąĮąŠ ą▓čŗąĘą▓ą░čéčī ą┐ąŠą╗ąĮąŠąĄ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖąĄ č乊čĆą╝čŗ, č鹊ą│ą┤ą░ ąŠą▒ąĮąŠą▓čÅčéčüčÅ ą▓čüąĄ ąĄčæ ą▓ąĖąĘčāą░ą╗čīąĮčŗąĄ 菹╗ąĄą╝ąĄąĮčéčŗ, ą▓ą║ą╗čÄčćą░čÅ čüčéčĆąŠą║čā čüčéą░čéčāčüą░ ąĖ ąĄčæ ą┤ąŠč湥čĆąĮąĖąĄ ą║ąŠą╝ą┐ąŠąĮąĄąĮčéčŗ:
[ąĪčüčŗą╗ą║ąĖ]
1. StatusStrip in C# site:c-sharpcorner.com.
2. StatusStrip Control in C# site:c-sharpcorner.com. |
