|
ąöą╗čÅ ą▓ąĄą▒-ą╝ą░čüč鹥čĆąŠą▓ ą╝ąŠąČąĄčé ą▒čŗčéčī ą┐ąŠą╗ąĄąĘąĄąĮ online-ąĖąĮčüčéčĆčāą╝ąĄąĮčé Source Code Highlighter, ą┐ąŠąĘą▓ąŠą╗čÅčÄčēąĖą╣ ąĮą░ą│ą╗čÅą┤ąĮąŠ ąŠčéč乊čĆą╝ą░čéąĖčĆąŠą▓ą░čéčī čåą▓ąĄčéą░ą╝ąĖ čüąĖąĮčéą░ą║čüąĖčü ąĖ ą║ą╗čÄč湥ą▓čŗąĄ čüą╗ąŠą▓ą░ ąĮą░ čÅąĘčŗą║ą░čģ C#, VB, ASPX, HTML, XML, JavaScript.

ąĀą░ą▒ąŠčéą░ čü ąĖąĮčüčéčĆčāą╝ąĄąĮč鹊ą╝ ą┐čĆąŠčüčéą░ - ą║ąŠą┐ąĖą┐ą░čüčéąĖč鹥 ą║čāčüąŠą║ ą║ąŠą┤ą░ ą▓ ąŠą║ąĮąŠ, ąĮą░ąČąĖą▓ą░ąĄč鹥 ą║ąĮąŠą┐ą║čā "Highlight Code", ąĖ ą▓ čĆąĄąĘčāą╗čīčéą░č鹥 ą┐ąŠą╗čāčćą░ąĄč鹥 ą║ą░č湥čüčéą▓ąĄąĮąĮąŠ ąŠčéč乊čĆą╝ą░čéąĖčĆąŠą▓ą░ąĮąĮčŗą╣ ą┐ąŠ čüąĖąĮčéą░ą║čüąĖčüčā č鹥ą║čüčé. ąÆąŠčé ą┐čĆąĖą╝ąĄčĆ č乊čĆą╝ą░čéąĖčĆąŠą▓ą░ąĮąĖčÅ ą║ąŠą┤ą░ ą▓čŗčćąĖčüą╗ąĄąĮąĖčÅ ą║ąŠąĮčéčĆąŠą╗čīąĮąŠą╣ čüčāą╝ą╝čŗ CRC16 (ą║ąŠą┤ ąŠčéč乊čĆą╝ą░čéąĖčĆąŠą▓ą░ąĮ čü ą│ą░ą╗ąŠčćą║ą░ą╝ąĖ "Place Line Break as newline" ąĖ "Preserve Original Padding"):
#include "include/types.h"
#include "include/settings.h"
#define CRC_POLY 0x1021;
void AddCRC16 (void* data, u32 size, u16 *crc)
{
u16 tmpWord;
u32 idx;
u8 bitCnt;
idx=0;
while (size!=0)
{
/* čüą╗ąŠąČąĖą╝ ą┐ąŠ xor čüčéą░čĆčłąĖą╣ ą▒ą░ą╣čé Result ąĖ ą▓čģąŠą┤ąĮąŠą╣ ą▒ą░ą╣čé */
tmpWord = ((*crc)>>8) ^ ((u8*)data)[idx];
/* čĆąĄąĘčāą╗čīčéą░čé ąĘą░ą┐ąĖčłąĄą╝ ą▓ čüčéą░čĆčłąĖą╣ ą▒ą░ą╣čé Result */
tmpWord <<= 8;
*crc = tmpWord + (0x00FF & (*crc));
for (bitCnt=8;bitCnt!=0;bitCnt--)
{
/* ą┐čĆąŠą▓ąĄčĆąĖą╝ čüčéą░čĆčłąĖą╣ čĆą░ąĘčĆčÅą┤ ą░ą║ą║čāą╝čāą╗čÅč鹊čĆą░ CRC */
if ((*crc) & 0x8000)
{
(*crc) <<= 1;
(*crc) ^= CRC_POLY;
}
else
(*crc) <<= 1;
}
idx++;
size--;
}
}
ą¤čĆąĖ č乊čĆą╝ą░čéąĖčĆąŠą▓ą░ąĮąĖąĖ ąĮąĄ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ CSS (čćč鹊 čÅą▓ą╗čÅąĄčéčüčÅ ą▒ąŠą╗čīčłąĖą╝ ą┐ą╗čÄčüąŠą╝ - čāą┐čĆąŠčēą░ąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ ąĖąĮčüčéčĆčāą╝ąĄąĮčéą░), č鹊ą╗čīą║ąŠ čćąĖčüčéčŗą╣ HTML čü č鹥ą│ąŠą╝ FONT (ą░čéčĆąĖą▒čāčéčŗ size, color ąĖ font). ąĢčüčéčī ą┐ąŠą┤ą┤ąĄčƹȹ║ą░ ąĮčāą╝ąĄčĆą░čåąĖąĖ čüčéčĆąŠą║ ąĖ ą▓čüčéą░ą▓ą║ąĖ ą┐ąĄčĆąĄąĮąŠčüą░ čüčéčĆąŠą║, ąĄčüą╗ąĖ ą▓čŗ ą┐ąŠčüčéą░ą▓ąĖą╗ąĖ čüąŠąŠčéą▓ąĄčéčüčéą▓čāčÄčēąĖąĄ ą│ą░ą╗ąŠčćą║ąĖ "Show line numbers" ąĖ "Place "Line Break" as newline".
ąöą╗čÅ čüą║čĆąĖą┐čéą░ č乊čĆą╝ą░čéąĖčĆąŠą▓ą░ąĮąĖčÅ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ č鹥čģąĮąŠą╗ąŠą│ąĖčÅ ASP .NET. ąÜ čüąŠąČą░ą╗ąĄąĮąĖčÄ, čüą║čĆąĖą┐čé ąĖąĮąŠą│ą┤ą░ ą┐čĆąŠą│ą╗čÄčćąĖą▓ą░ąĄčé. ą¤ąŠą╝ąŠą│ą░ąĄčé ąĄą│ąŠ ą┐ąĄčĆąĄąĘą░ą┐čāčüą║ čü ąĖčüčģąŠą┤ąĮąŠą╣ čüčéčĆą░ąĮąĖčåčŗ http://source.virtser.net/.
[UPD121217]
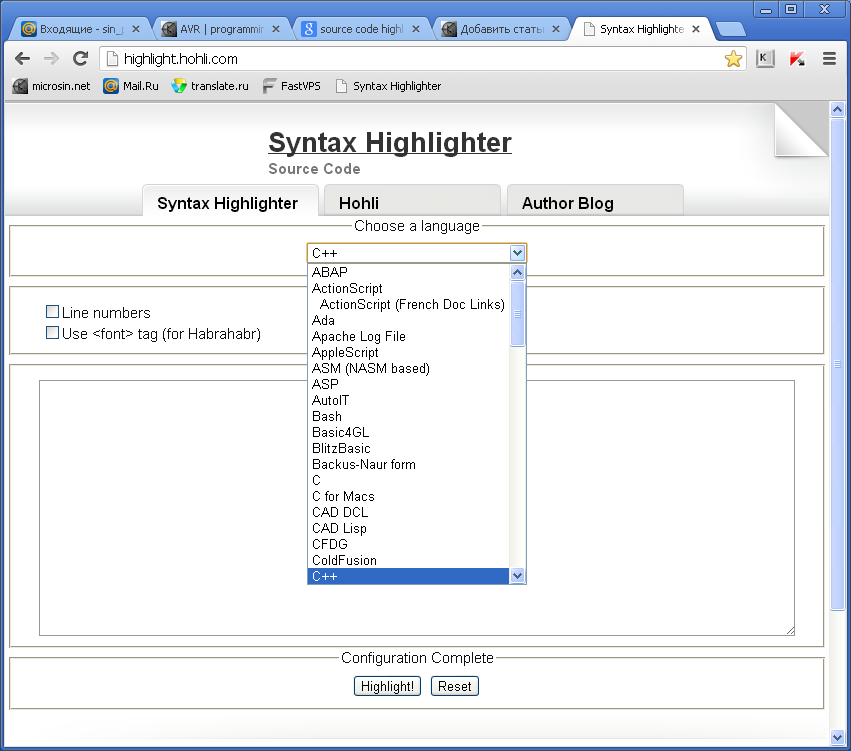
ąØą░čłąĄą╗ ąĖąĮčüčéčĆčāą╝ąĄąĮčé ą┐ąŠą╗čāčćčłąĄ - Syntax Highlighter site:highlight.hohli.com. ąÆčŗą│ąŠą┤ąĮąŠ ąŠčéą╗ąĖčćą░ąĄčéčüčÅ ą▓ ą╗čāčćčłčāčÄ čüč鹊čĆąŠąĮčā ąŠčéčüčāčéčüčéą▓ąĖąĄą╝ ą▓čüčéą░ą▓ą║ąĖ ą▓ č鹥ą║čüčé ą║ąŠą┐ąĖčĆą░ą╣čéą░ ąĖ ą┐ąŠą┤ą┤ąĄčƹȹ║ąŠą╣ ą▒ąŠą╗čīčłąŠą│ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ą░ čÅąĘčŗą║ąŠą▓ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ ąĖ ąĖčģ čĆą░ąĘąĮąŠą▓ąĖą┤ąĮąŠčüč鹥ą╣ - ą▒ąŠą╗čīčłąĄ 80!

[UPD130725]
ąØą░čłąĄą╗ ąĮąŠą▓čŗą╣ ą│ąĄąĮąĄčĆą░č鹊čĆ ą┐ąŠą┤čüą▓ąĄčéą║ąĖ čüąĖąĮčéą░ą║čüąĖčüą░, Source code beautifier site:hilite.me. ą×čéą╗ąĖčćą░ąĄčéčüčÅ čéą░ą║ąČąĄ ą▒ąŠą╗čīčłąĖą╝ ą║ąŠą╗ąĖč湥čüčéą▓ąŠą╝ čÅąĘčŗą║ąŠą▓ ąĖ ą║čĆą░čüąĖą▓čŗą╝ ąŠč乊čĆą╝ą╗ąĄąĮąĖąĄą╝. ą£ąŠąČąĄčé ą╝ąĄąĮčÅčéčī čüčéąĖą╗ąĖ ą│ąĄąĮąĄčĆąĖčĆčāąĄą╝ąŠą╣ ą┐ąŠą┤čüą▓ąĄčéą║ąĖ, ą░ čéą░ą║ąČąĄ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą┤ąĄą╗ą░čéčī ąĮčāą╝ąĄčĆą░čåąĖčÄ ą▒ąĄąĘ čüą┐ąĖčüą║ąŠą▓ < li > (čŹč鹊 ą▒čŗą▓ą░ąĄčé ą▓ą░ąČąĮąŠ, ąĄčüą╗ąĖ ąÆą░čł č鹥ą║čāčēąĖą╣ čüčéąĖą╗čī CSS ąĮąĄ ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą║ąŠčĆčĆąĄą║čéąĮąŠ ą┐ąŠą║ą░ąĘčŗą▓ą░čéčī ąĮčāą╝ąĄčĆą░čåąĖčÄ ąĮą░ ąŠčüąĮąŠą▓ąĄ ą┐čĆąŠčüč鹊ą│ąŠ ąĮčāą╝ąĄčĆąŠą▓ą░ąĮąĮąŠą│ąŠ čüą┐ąĖčüą║ą░ ol/li).

|
