|
ąŁč鹊 ą╗čāčćčłąĄ ą┐čĆąŠą┤ąĄą╗ą░čéčī ą▓ Corel Draw, ąŠą┐ąĖčłčā ą┐čĆąŠčåąĄčüčü ą┐ąŠ čłą░ą│ą░ą╝ (Corel Draw Version 12.0.0.458).
1. ąŻ ąŠą▒čŖąĄą║čéą░, ą┤ą╗čÅ ą║ąŠč鹊čĆąŠą│ąŠ čģąŠčéąĖą╝ čüą┤ąĄą╗ą░čéčī č鹥ąĮčī, ą┤ąĄą╗ą░ąĄą╝ ą║ąŠą┐ąĖčÄ - ą▓čŗą▒ąĖčĆą░ąĄą╝ ąŠą▒čŖąĄą║čé, Ctrl+C, Ctrl+V. ąØą░ čĆąĖčüčāąĮą║ąĄ ą┤ą▓ąĄ ą║ąŠą┐ąĖąĖ ą┐ąŠą║ą░ ą╗ąĄąČą░čé ąŠą┤ąĮą░ ą┐ąŠą┤ ą┤čĆčāą│ąŠą╣:

2. ąÜąŠą┐ąĖčÅ ąŠą▒čŖąĄą║čéą░ čā ąĮą░čü ą▒čāą┤ąĄčé č鹥ąĮčī. ąĪą╝ąĄčēą░ąĄą╝ ąĄčæ ąĮąĄą╝ąĮąŠą│ąŠ ą▓ąĮąĖąĘ ąĖ ą▓ą╗ąĄą▓ąŠ (ą║ą░ą║ ą▒čāą┤č鹊 čüą▓ąĄčé ą┐ą░ą┤ą░ąĄčé čüą┐čĆą░ą▓ą░ čüą▓ąĄčĆčģčā), ą║čĆą░čüąĖą╝ ą▓ č湥čĆąĮčŗą╣ čåą▓ąĄčé ąĖ ą┐ąŠą╝ąĄčēą░ąĄą╝ ą║ąŠą┐ąĖčÄ ąĮą░ ąĘą░ą┤ąĮąĖą╣ ą┐ą╗ą░ąĮ (ą▓ ą║ąŠąĮč鹥ą║čüčéąĮąŠą╝ ą╝ąĄąĮčÄ Order\To Back).

3. ąÆ ąŠą▒čēąĄą╝-č鹊 č鹥ąĮčī čāąČąĄ ą│ąŠč鹊ą▓ą░. ąØąŠ ąŠąĮą░ ą┐ąŠą║ą░ ąĮąĄą║čĆą░čüąĖą▓ą░čÅ - čéą░ą║ą░čÅ čĆąĄąĘą║ą░čÅ č鹥ąĮčī ąĮąĄ ą▒čŗą▓ą░ąĄčé, ą║čĆą░čÅ čā č鹥ąĮąĖ ąŠą▒čŗčćąĮąŠ čĆą░ąĘą╝čŗčéčŗ. ąöą╗čÅ čŹč鹊ą│ąŠ ą┐čĆąĄą▓čĆą░čēą░ąĄą╝ ąĮą░čłčā č鹥ąĮčī ą▓ ą║ą░čĆčéąĖąĮą║čā. ąÆčŗą▒ąĖčĆą░ąĄą╝ č湥čĆąĮčāčÄ ą║ąŠą┐ąĖčÄ ąŠą▒čŖąĄą║čéą░ (ąŠąĮą░ čā ąĮą░čü ąĮą░ ąĘą░ą┤ąĮąĄą╝ ą┐ą╗ą░ąĮąĄ), ąĖ ą▓ ą╝ąĄąĮčÄ ą▓čŗą▒ąĖčĆą░ąĄą╝ Bitmaps\Convert to Bitmap...

ąÆ ąŠą║ąŠčłą║ąĄ ą▓čüąĄ ą┐ą░čĆą░ą╝ąĄčéčĆčŗ ą╝ąŠąČąĮąŠ ąŠčüčéą░ą▓ąĖčéčī ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ (čĆą░ąĘą▓ąĄ čćč鹊 čĆą░ąĘčĆąĄčłąĄąĮąĖąĄ ą▓ dpi čāą▓ąĄą╗ąĖčćąĖčéčī, ąĄčüą╗ąĖ čā ąÆą░čü ą║ą░čĆčéąĖąĮą║ą░ ą╝ąĄą╗ą║ą░čÅ), ą┐čĆąŠčüč鹊 ąČą╝ąĄą╝ OK.
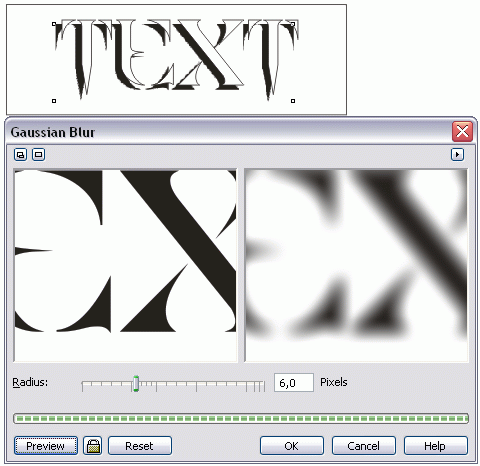
4. ą¤ąŠčüą╗ąĄ ą║ąŠąĮą▓ąĄčĆčéą░čåąĖąĖ ą▓ąĖąĘčāą░ą╗čīąĮąŠ ą┐ąŠčćčéąĖ ąĮąĖč湥ą│ąŠ ąĮąĄ ąĖąĘą╝ąĄąĮąĖą╗ąŠčüčī. ąóąĄą┐ąĄčĆčī ąĮą░ą┤ąŠ ą║ąŠą┐ąĖčÄ "čĆą░ąĘą╝čŗčéčī", čćč鹊ą▒čŗ ą┐ąŠą╗čāčćąĖą╗ą░čüčī ąĮą░čüč鹊čÅčēą░čÅ č鹥ąĮčī. ąÆ ą╝ąĄąĮčÄ ą▓čŗą▒ąĄčĆąĖč鹥 Bitmaps\Blur\Gaussian Blur...

ąÆ ąŠčéą║čĆčŗą▓čłąĄą╝čüčÅ ąŠą║ąŠčłą║ąĄ ą┐ąŠą╗ąŠčüą║ą░ ą┐čĆąŠą║čĆčāčéą║ąĖ Radius ąŠą┐čĆąĄą┤ąĄą╗čÅąĄčé čüč鹥ą┐ąĄąĮčī čĆą░ąĘą╝čŗčéąĖčÅ. ą¤ąŠą┤ą▒ąĄčĆąĖč鹥 ąĄą│ąŠ čéčĆąĄą▒čāąĄą╝ąŠąĄ ąĘąĮą░č湥ąĮąĖąĄ, ą║ąĮąŠą┐ą║ą░ Preview ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ą┐ąŠčüą╝ąŠčéčĆąĄčéčī čĆąĄąĘčāą╗čīčéą░čé. ąöą▓ąĄ ą╝ą░ą╗ąĄąĮčīą║ąĖąĄ ą║ąĮąŠą┐ąŠčćą║ąĖ čüą╗ąĄą▓ą░ ą▓ą▓ąĄčĆčģčā ą┐ąŠąĘą▓ąŠą╗čÅčÄčé ą┐ąŠą╝ąĄąĮčÅčéčī čéąĖą┐ ą┐čĆąĄą┤ą┐čĆąŠčüą╝ąŠčéčĆą░. ąÜą░ą║ ą┐ąŠą┤ąŠą▒čĆą░ą╗ąĖ ąĮčāąČąĮąŠąĄ ąĘąĮą░č湥ąĮąĖąĄ, ąČą╝ąĄą╝ ą×ąÜ. ą¤ąŠčüą╗ąĄ ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░ąĮąĖčÅ ąĮą░čłą░ č鹥ąĮčī čüą╝ąĄčüčéąĖčéčüčÅ, ą┐ąŠčŹč鹊ą╝čā čüą║ąŠčĆčĆąĄą║čéąĖčĆčāąĄą╝ ąĄčæ ą┐ąŠą╗ąŠąČąĄąĮąĖąĄ. ąÆąŠčé ą┐čĆąĖą╝ąĄčĆąĮčŗą╣ čĆąĄąĘčāą╗čīčéą░čé, ą║ąŠč鹊čĆčŗą╣ ą┤ąŠą╗ąČąĄąĮ ą┐ąŠą╗čāčćąĖčéčīčüčÅ:

5. ąöą░ą╗čīčłąĄ ą╝ąŠąČąĮąŠ ą┐ąŠą┤ą┐čāčüčéąĖčéčī ąŠč乊čĆą╝ąĖč鹥ą╗čīčüą║ąŠą│ąŠ ą╗ąŠčüą║čā - čāą▒čĆą░čéčī ąŠą║ą░ąĮč鹊ą▓ą║čā ąŠčĆąĖą│ąĖąĮą░ą╗ą░, ą┤ąŠą▒ą░ą▓ąĖčéčī č乊ąĮ - ą▓čüąĄ ąŠą│čĆą░ąĮąĖčćąĖą▓ą░ąĄčéčüčÅ č鹊ą╗čīą║ąŠ ą┐ąŠą╗ąĄč鹊ą╝ ą▓ą░čłąĄą╣ čäą░ąĮčéą░ąĘąĖąĖ.  |
