|
ąÆ čüčéą░čéčīąĄ čĆą░čüčüą╝ąŠčéčĆąĄąĮ ąŠą▒čēąĖą╣ ą┐čĆąĖąĮčåąĖą┐ čĆą░ą▒ąŠčéčŗ ą┐ąŠą┐čāą╗čÅčĆąĮąŠą╣ ą│čĆą░čäąĖč湥čüą║ąŠą╣ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ u8glib, čåąĖą║ą╗ č乊čĆą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ ąĮą░ 菹║čĆą░ąĮąĄ ą│čĆą░čäąĖč湥čüą║ąŠą│ąŠ ąĖąĮą┤ąĖą║ą░č鹊čĆą░ (ą┐ąĄčĆąĄą▓ąŠą┤ [1]). ą×ą▒čüčāąČą┤ą░čÄčéčüčÅ ą▓ąŠą┐čĆąŠčüčŗ:
ŌĆó ąÜą░ą║ čĆą░ą▒ąŠčéą░ąĄčé "picture loop" (čåąĖą║ą╗ č乊čĆą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ)? ąŚą░č湥ą╝ ąŠąĮ ą▓ąŠąŠą▒čēąĄ ąĮčāąČąĄąĮ?
ŌĆó ąÜą░ą║ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī "picture loop".
ŌĆó ą¦ąĄą│ąŠ čüą╗ąĄą┤čāąĄčé ąĖąĘą▒ąĄą│ą░čéčī...
[ąØąĄą╝ąĮąŠą│ąŠ č鹥ąŠčĆąĖąĖ]
ąæąĖą▒ą╗ąĖąŠč鹥ą║ąĄ u8glib ą┤ą╗čÅ čĆąĄčłąĄąĮąĖčÅ ąĘą░ą┤ą░čćąĖ ą▓čŗą▓ąŠą┤ą░ ą│čĆą░čäąĖą║ąĖ ą┐čĆąĖčģąŠą┤ąĖčéčüčÅ ąĖą╝ąĄčéčī ą┤ąĄą╗ąŠ čüąŠ čüą╗ąĄą┤čāčÄčēąĖą╝ąĖ ą┐čĆąŠą▒ą╗ąĄą╝ą░ą╝ąĖ:
ŌĆó ąØąĄą║ąŠč鹊čĆčŗąĄ (ą╝ąĮąŠą│ąĖąĄ) ą┤ąĖčüą┐ą╗ąĄąĖ ąĮąĄ ą┐ąŠąĘą▓ąŠą╗čÅčÄčé čćąĖčéą░čéčī ą┤ą░ąĮąĮčŗąĄ ąĖąĘ čüą▓ąŠąĄą╣ ą│čĆą░čäąĖč湥čüą║ąŠą╣ ą┐ą░ą╝čÅčéąĖ.
ŌĆó ąØąĄą║ąŠč鹊čĆčŗąĄ ą┤ąĖčüą┐ą╗ąĄąĖ ąĮąĄ ą┤ą░čÄčé ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ čāą┐čĆą░ą▓ą╗čÅčéčī ąŠčéą┤ąĄą╗čīąĮčŗą╝ąĖ ą┐ąĖą║čüąĄą╗ą░ą╝ąĖ ą▓ čüą▓ąŠąĄą╣ ą│čĆą░čäąĖč湥čüą║ąŠą╣ ą┐ą░ą╝čÅčéąĖ. ą¦ą░čüč鹊 4 ąĖą╗ąĖ 8 č鹊č湥ą║ ą┤ąŠą╗ąČąĮčŗ ą▒čŗčéčī ąĮą░ąĘąĮą░č湥ąĮčŗ čüąŠą▓ą╝ąĄčüčéąĮąŠ.
ŌĆó ą×ą│čĆą░ąĮąĖč湥ąĮąĮčŗą╣ ąŠą▒čŖąĄą╝ ąŠą┐ąĄčĆą░čéąĖą▓ąĮąŠą╣ ą┐ą░ą╝čÅčéąĖ RAM, ą║ąŠč鹊čĆčŗą╣ ąĖą╝ąĄčÄčé ąĮą░ ą▒ąŠčĆčéčā ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆ, ą▓čŗą▓ąŠą┤čÅčēąĖą╣ ą│čĆą░čäąĖą║čā ąĮą░ ąĖąĮą┤ąĖą║ą░č鹊čĆ.
ąŁčéąĖ ą┐čĆąŠą▒ą╗ąĄą╝čŗ čāčüą┐ąĄčłąĮąŠ čĆąĄčłą░čÄčéčüčÅ (ą║ąŠąĮąĄčćąĮąŠ, čü ąĮąĄą║ąŠč鹊čĆčŗą╝ąĖ ąŠą│čĆą░ąĮąĖč湥ąĮąĖčÅą╝ąĖ) ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąŠą╣ U8glib. ąĀą░čüčüą╝ąŠčéčĆąĖą╝ ąĮąĄą║ąŠč鹊čĆčŗąĄ ą┐ąŠąĮčÅčéąĖčÅ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ, ą║ąŠč鹊čĆčŗąĄ ą┐ąŠą╝ąŠą│čāčé čĆą░ąĘąŠą▒čĆą░čéčīčüčÅ čü ą┐čĆąĖąĮčåąĖą┐ą░ą╝ąĖ ąĄčæ čĆą░ą▒ąŠčéčŗ.
ąĪą┐ąĖčüąŠą║ ą│čĆą░čäąĖč湥čüą║ąĖčģ ą┐čĆąĖą╝ąĖčéąĖą▓ąŠą▓. ą¤čĆąĄą┤ą┐ąŠą╗ąŠąČąĖą╝, čā ąĮą░čü ąĄčüčéčī čüą┐ąĖčüąŠą║ ą│čĆą░čäąĖč湥čüą║ąĖčģ ą║ąŠą╝ą░ąĮą┤, čüą│čĆčāą┐ą┐ąĖčĆąŠą▓ą░ąĮąĮčŗčģ ą▓ ąŠą┤ąĮčā ą┐čĆąŠčåąĄą┤čāčĆčā:
void draw(void)
{
u8g_SetColorIndex(u8g, 1);
u8g_DrawBox(u8g, 10, 12, 20, 38);
u8g_SetFont(u8g, u8g_font_osb35);
u8g_DrawStr(u8g, 40, 50, "A");
u8g_SetColorIndex(u8g, 0);
u8g_DrawPixel(u8g, 28, 14);
}
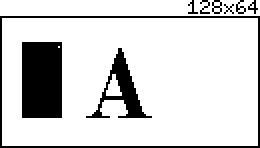
ą¤čĆąĖ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖąĖ čŹčéą░ ą┐čĆąŠčåąĄą┤čāčĆą░ ąĮą░čĆąĖčüčāąĄčé ąĮą░ 菹║čĆą░ąĮąĄ ąĖąĮą┤ąĖą║ą░č鹊čĆą░ čüą╗ąĄą┤čāčÄčēčāčÄ ą║ą░čĆčéąĖąĮą║čā:

ą¤čĆąĖą╝ąĄčćą░ąĮąĖąĄ: č鹊čćą║ą░ čü ą║ąŠąŠčĆą┤ąĖąĮą░čéą░ą╝ąĖ (28, 14) čüąĮą░čćą░ą╗ą░ ąĘą░č鹥ą╝ąĮčÅąĄčéčüčÅ čäčāąĮą║čåąĖąĄą╣ DrawBox, ąĖ ą┐ąŠąĘąČąĄ ąŠčćąĖčēą░ąĄčéčüčÅ čäčāąĮą║čåąĖąĄą╣ DrawPixel. ą¤ąŠčŹč鹊ą╝čā ą┤ą╗čÅ č乊čĆą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ ą▓ą░ąČąĮąŠ, ą▓ ą║ą░ą║ąŠą╝ ą┐ąŠčĆčÅą┤ą║ąĄ ą▓čŗą┐ąŠą╗ąĮčÅčÄčéčüčÅ čäčāąĮą║čåąĖąĖ.
ąøąŠą║ą░ą╗čīąĮčŗą╣ ą▒čāč乥čĆ čäčĆąĄą╣ą╝ą░. ąśąĘ-ąĘą░ ąĮą░ą╗ąĖčćąĖčÅ ą▓ąĮąĄčłąĮąĖčģ ąŠą│čĆą░ąĮąĖč湥ąĮąĖą╣, ą▓ ą║ąŠč鹊čĆčŗčģ ą┐čĆąĖčģąŠą┤ąĖčéčüčÅ čĆą░ą▒ąŠčéą░čéčī ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĄ, ąĮąĄą╗čīąĘčÅ ąŠčćąĖčüčéąĖčéčī ąŠą┤ąĖąĮ ą┐ąĖą║čüąĄą╗ ą┐ą░ą╝čÅčéąĖ ą┤ąĖčüą┐ą╗ąĄčÅ: čā ąĮą░čü ąĮąĄčé ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéąĖ ąĮąĖ čāčüčéą░ąĮąŠą▓ąĖčéčī ąŠą┤ąĖąĮ ą┐ąĖą║čüąĄą╗, ąĮąĖ ą┐čĆąŠčćąĖčéą░čéčī ąĘąĮą░č湥ąĮąĖąĄ čüąŠčüąĄą┤ąĮąĖčģ čü ąĮąĖą╝ ą┐ąĖą║čüąĄą╗ąĄą╣. ąÜą░ą║ ąČąĄ ą▒čŗčéčī, ą║ą░ą║ ą╝ąŠąČąĮąŠ čüčéčĆąŠąĖčéčī ąĮą░ 菹║čĆą░ąĮąĄ ą┐čĆąŠąĖąĘą▓ąŠą╗čīąĮčāčÄ ą║ą░čĆčéąĖąĮą║čā?
ą¤čĆąŠčüč鹊ąĄ čĆąĄčłąĄąĮąĖąĄ čüąŠčüč鹊ąĖčé ą▓ č鹊ą╝, čćč鹊ą▒čŗ ąŠč鹊ą▒čĆą░ąĘąĖčéčī ą│čĆą░čäąĖč湥čüą║čāčÄ ą┐ą░ą╝čÅčéčī 菹║čĆą░ąĮą░ ąĮą░ RAM ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░, čé. ąĄ. ą▓ ąŠą┐ąĄčĆą░čéąĖą▓ąĮąŠą╣ ą┐ą░ą╝čÅčéąĖ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ ą┤ąŠą╗ąČąĮą░ čģčĆą░ąĮąĖčéčīčüčÅ ą║ąŠą┐ąĖčÅ čŹą║čĆą░ąĮą░ ą┤ąĖčüą┐ą╗ąĄčÅ. ą¤čĆąĄą┤ą┐ąŠą╗ąŠąČąĖą╝, čā ąĮą░čü ą╝ąŠąĮąŠčģčĆąŠą╝ąĮčŗą╣ ą┤ąĖčüą┐ą╗ąĄą╣ 128x64 č鹊č湥ą║, č鹊ą│ą┤ą░ ą░ą╗ą│ąŠčĆąĖčéą╝ ą▒čāą┤ąĄčé ą┐čĆąĖą╝ąĄčĆąĮąŠ čéą░ą║ąŠą╣:
1. ąÆčŗą┤ąĄą╗ąĄąĮąĖąĄ ą▒ą╗ąŠą║ą░ ą┐ą░ą╝čÅčéąĖ ą┤ą╗čÅ ą║ą░čĆčéąĖąĮą║ąĖ (ą╗ąŠą║ą░ą╗čīąĮčŗą╣ ą▒čāč乥čĆ čäčĆąĄą╣ą╝ą░) ą▓ RAM ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░, čćč鹊ą▒čŗ ą▓ ąĮąĄą╝ ą┐ąŠą╝ąĄčüčéąĖą╗ą░čüčī ą▓čüčÅ ą║ą░čĆčéąĖąĮą║ą░ 128x64 ą┤ąĖčüą┐ą╗ąĄčÅ.
2. ą×čćąĖčüčéą║ą░ čŹč鹊ą│ąŠ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ (128x64 ą┐ąĖą║čüąĄą╗ąŠą▓).
3. ąÆčŗą┐ąŠą╗ąĮąĄąĮąĖąĄ ą┐čĆąŠčåąĄą┤čāčĆčŗ draw(), čćč鹊ą▒čŗ čüąĖąĮč鹥ąĘąĖčĆąŠą▓ą░čéčī ą║ą░čĆčéąĖąĮą║čā ą▓ ą╗ąŠą║ą░ą╗čīąĮąŠą╝ ą▒čāč乥čĆąĄ čäčĆąĄą╣ą╝ą░.
4. ą¤ąĄčĆąĄą┤ą░čćą░ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ ą▓ ą│čĆą░čäąĖč湥čüą║čāčÄ ą┐ą░ą╝čÅčéčī ąĖąĮą┤ąĖą║ą░č鹊čĆą░.
ą¤ąŠą▓č鹊čĆąĮčŗąĄ ą┐čĆąŠčĆąĖčüąŠą▓ą║ąĖ. ąĢčüą╗ąĖ ą┐čĆąŠčåąĄą┤čāčĆą░ draw() čüąŠčüč鹊ąĖčé ąĖąĘ čüą┐ąĖčüą║ą░ ą║ąŠą╝ą░ąĮą┤, č鹊 ą╝ąŠąČąĮąŠ ą▓čŗąĘą▓ą░čéčī čŹčéčā ą┐čĆąŠčåąĄą┤čāčĆčā draw ą┤ą▓ą░ąČą┤čŗ. ąŁč鹊 ąŠąĘąĮą░čćą░ąĄčé, čćč鹊 čüč鹊čĆąŠąĮąĮąĄą│ąŠ ąĮą░ą▒ą╗čÄą┤ą░č鹥ą╗čÅ ąĮąĄ ą▒čāą┤ąĄčé ąĮąĖą║ą░ą║ąŠą╣ ą▓ąĖąĘčāą░ą╗čīąĮąŠą╣ čĆą░ąĘąĮąĖčåčŗ, ąĄčüą╗ąĖ ą▓čŗąĘą▓ą░čéčī draw ą┤ą▓ą░ąČą┤čŗ:
1. ąÆčŗą┤ąĄą╗ąĄąĮąĖąĄ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ ą▓ RAM ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░.
2. ą×čćąĖčüčéą║ą░ čŹč鹊ą│ąŠ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░.
3. ąÆčŗą┐ąŠą╗ąĮąĄąĮąĖąĄ draw().
4. ąÆčŗą┐ąŠą╗ąĮąĄąĮąĖąĄ draw().
5. ą¤ąĄčĆąĄą┤ą░čćą░ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ ą▓ ą│čĆą░čäąĖč湥čüą║čāčÄ ą┐ą░ą╝čÅčéčī ąĖąĮą┤ąĖą║ą░č鹊čĆą░.
ąÜąŠąĮąĄčćąĮąŠ, ą┤ą╗čÅ ą┐ąĄčĆąĄą┤ą░čćąĖ ą║ą░čĆčéąĖąĮą║ąĖ čåąĄą╗ąĖą║ąŠą╝ ą┐ąŠčéčĆąĄą▒čāąĄčéčüčÅ ą▒ąŠą╗čīčłąĄ ą▓čĆąĄą╝ąĄąĮąĖ, č湥ą╝ ą┤ą╗čÅ ą┐ąĄčĆąĄą┤ą░čćąĖ č鹊ą╗čīą║ąŠ ąŠčéą┤ąĄą╗čīąĮąŠą╣ ąĄčæ čćą░čüčéąĖ. ąś ą▓ ą┤ąĄą╣čüčéą▓ąĖč鹥ą╗čīąĮąŠčüčéąĖ ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗą╣ ą▓čŗąĘąŠą▓ ą┐čĆąŠčåąĄą┤čāčĆčŗ draw ą╝ąŠąČąĄčé ąĮąĄ čāčćąĖčéčŗą▓ą░čéčī č鹥ą║čāčēąĖą╣ ą╝ąŠą╝ąĄąĮčé (ą▒čāą┤ąĄčé ąĮąĄą║ąĖą╣ ą▓čĆąĄą╝ąĄąĮąĮąŠą╣ ą╗ą░ą│ ą╝ąĄąČą┤čā č鹥ą╝, čćč鹊 ą┐čĆąŠąĖčüčģąŠą┤ąĖčé ą▓ ą┐čĆąŠą│čĆą░ą╝ą╝ąĄ, ąĖ čćč鹊 ą┐ąŠčÅą▓ą╗čÅąĄčéčüčÅ ąĮą░ 菹║čĆą░ąĮąĄ).
ą¤ąŠą╗ąŠą▓ąĖąĮčćą░čéčŗą╣ ą▒čāč乥čĆ čäčĆąĄą╣ą╝ą░. ąÆčüąĄ ąĄčēąĄ ąŠčüčéą░ąĄčéčüčÅ ąĄčēąĄ ąŠą┤ąĮąŠ ąŠą│čĆą░ąĮąĖč湥ąĮąĖąĄ: čā ą▓čüčéčĆą░ąĖą▓ą░ąĄą╝čŗčģ čüąĖčüč鹥ą╝ ą▓čüąĄą│ą┤ą░ ąĄčüčéčī ąĮąĄčģą▓ą░čéą║ą░ ąŠą┐ąĄčĆą░čéąĖą▓ąĮąŠą╣ ą┐ą░ą╝čÅčéąĖ RAM. ąóą░ą║ čćč鹊 ą▓ ą┐ą░ą╝čÅčéąĖ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ ą╝ąŠąČąĄčé ą┐čĆąŠčüč鹊 ąĮąĄ ąŠą║ą░ąĘą░čéčīčüčÅ ą▓ ąĮą░ą╗ąĖčćąĖąĖ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą╝ąĄčüčéą░, čćč鹊ą▒čŗ čāą┤ąĄčƹȹ░čéčī ą▓čüčÄ ą║ą░čĆčéąĖąĮą║čā čåąĄą╗ąĖą║ąŠą╝. ą×ą┤ąĮą░ą║ąŠ ąĄčüčéčī čéčĆčÄą║, ą║ąŠč鹊čĆčŗą╣ ą┐ąŠąĘą▓ąŠą╗ąĖčé ąĮą░ą┐ąŠą╗ąŠą▓ąĖąĮčā čāą╝ąĄąĮčīčłąĖčéčī ąĘą░čéčĆą░čéčŗ RAM ąĮą░ ą▒čāč乥čĆ čŹą║čĆą░ąĮą░: ą║ą░čĆčéąĖąĮą║ą░ ą┤ąĄą╗ąĖčéčüčÅ ąĮą░ 2 čćą░čüčéąĖ, ą▓ąĄčĆčģąĮčÄčÄ ąĖ ąĮąĖąČąĮčÄčÄ. ąÆąĄčĆčģąĮčÅčÅ čćą░čüčéčī ą║ą░čĆčéąĖąĮą║ąĖ čĆąĖčüčāąĄčéčüčÅ ą┐ąĄčĆą▓čŗą╝ ą▓čŗąĘąŠą▓ąŠą╝ draw(), ą░ ą▓č鹊čĆą░čÅ čćą░čüčéčī ą▓č鹊čĆčŗą╝ ą▓čŗąĘąŠą▓ąŠą╝ draw():
1. ąÆčŗą┤ąĄą╗ąĄąĮąĖąĄ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ (ąĄą│ąŠ ąĄčēąĄ ąĮą░ąĘčŗą▓ą░čÄčé čüčéčĆą░ąĮąĖčåąĄą╣, page) ą▓ RAM ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ (128x32 ą┐ąĖą║čüąĄą╗ą░).
2. ą×čćąĖčüčéą║ą░ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ 128x32, čāčüčéą░ąĮąŠą▓ą║ą░ ąŠą▒ą╗ą░čüčéąĖ ą┐čĆąŠčĆąĖčüąŠą▓ą║ąĖ ąĮą░ čüčéčĆąŠą║ąĖ ąŠčé 0 ą┤ąŠ 31.
3. ąÆčŗą┐ąŠą╗ąĮąĄąĮąĖąĄ draw().
4. ą¤ąĄčĆąĄą┤ą░čćą░ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ ą▓ ą│čĆą░čäąĖč湥čüą║čāčÄ ą┐ą░ą╝čÅčéčī ąĖąĮą┤ąĖą║ą░č鹊čĆą░.
5. ą×čćąĖčüčéą║ą░ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ 128x32, čāčüčéą░ąĮąŠą▓ą║ą░ ąŠą▒ą╗ą░čüčéąĖ ą┐čĆąŠčĆąĖčüąŠą▓ą║ąĖ ąĮą░ čüčéčĆąŠą║ąĖ ąŠčé 32 ą┤ąŠ 63.
6. ąÆčŗą┐ąŠą╗ąĮąĄąĮąĖąĄ draw().
7. ą¤ąĄčĆąĄą┤ą░čćą░ ą╗ąŠą║ą░ą╗čīąĮąŠą│ąŠ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ ą▓ ą│čĆą░čäąĖč湥čüą║čāčÄ ą┐ą░ą╝čÅčéčī ąĖąĮą┤ąĖą║ą░č鹊čĆą░.
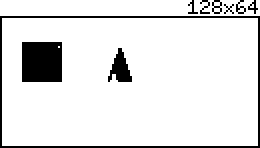
ąŚą░ čłą░ą│ąĖ 1..4 ą╝čŗ ą┐ąŠą╗čāčćąĖą╝ ą▓ąĄčĆčģąĮčÄčÄ ą┐ąŠą╗ąŠą▓ąĖąĮčā ą║ą░čĆčéąĖąĮą║ąĖ ąĮą░ 菹║čĆą░ąĮąĄ:

ą©ą░ą│ąĖ 5..7 čüąŠąĘą┤ą░ą┤čāčé ąĮąĖąČąĮčÄčÄ čćą░čüčéčī:

ą×ą▒ąĄ ą┐ąŠą╗ąŠą▓ąĖąĮą║ąĖ, čüąŠąĄą┤ąĖąĮąĄąĮąĮčŗąĄ ą▓ą╝ąĄčüč鹥 ąĮą░ 菹║čĆą░ąĮąĄ, ą┤ą░ą┤čāčé ą┐ąŠą╗ąĮčāčÄ ą║ą░čĆčéąĖąĮą║čā:

[ąĀąĄą░ą╗ąĖąĘą░čåąĖčÅ ąĖ ą┐čĆąŠą▒ą╗ąĄą╝čŗ]
ą¤čĆąĖąĮčÅčéąĖąĄ čĆąĄčłąĄąĮąĖčÅ ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ąĄ čćą░čüč鹥ą╣ 菹║čĆą░ąĮą░ ąĖ ą▓čŗąĘąŠą▓ąŠą▓ ą┐čĆąŠčåąĄą┤čāčĆčŗ draw() ąŠčüčéą░ą▓ą╗ąĄąĮąŠ ąĮą░ ąĮąĖąĘą║ąŠą╝ čāčĆąŠą▓ąĮąĄ ą┤čĆą░ą╣ą▓ąĄčĆą░. ą¤čĆąŠą│čĆą░ą╝ą╝ąĖčüčé ą┐čĆąŠčüč鹊 ą┤ąŠą╗ąČąĄąĮ čĆąĄą░ą╗ąĖąĘąŠą▓ą░čéčī čåąĖą║ą╗, ą▓ą╝ąĄčüč鹊 č鹊ą│ąŠ, čćč鹊ą▒čŗ ą┤ąĄą╗ą░čéčī čÅą▓ąĮčŗąĄ ą▓čŗąĘąŠą▓čŗ:
// picture loop
u8g.firstPage();
do
{
draw();
} while( u8g.nextPage() );
ąŁč鹊čé čåąĖą║ą╗ ą║ą░ą║ čĆą░ąĘ ąĖ ąĮą░ąĘčŗą▓ą░ąĄčéčüčÅ Picture Loop, čåąĖą║ą╗ ąŠčéčĆąĖčüąŠą▓ą║ąĖ ą║ą░čĆčéąĖąĮą║ąĖ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąŠą╣ u8glib.
ą¤čĆąŠą▒ą╗ąĄą╝čŗ ą▓ąĖąĘčāą░ą╗ąĖąĘą░čåąĖąĖ. ą×č湥ąĮčī čüą╗ąŠąČąĮčŗąĄ čüčåąĄąĮčŗ ą╝ąŠą│čāčé ąŠčéčĆąĖčüąŠą▓čŗą▓ą░čéčīčüčÅ ą╝ąĄą┤ą╗ąĄąĮąĮąŠ, ąĖ ąĮą░ą▒ą╗čÄą┤ą░č鹥ą╗čī ą╝ąŠąČąĄčé ąĘą░ą╝ąĄčéąĖčéčī, čćč鹊 ą▓ąĄčĆčģąĮąĖąĄ čćą░čüčéąĖ ą┐ąŠčÅą▓ą╗čÅčÄčéčüčÅ ąĮą░ 菹║čĆą░ąĮąĄ čĆą░ąĮčīčłąĄ, č湥ą╝ ąĮąĖąČąĮąĖąĄ (ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé ą┐čĆąĖą╝ąĄąĮąĄąĮąĮąŠą│ąŠ ą┐ąŠą▓ąŠčĆąŠčéą░ 菹║čĆą░ąĮą░).
ąźąŠčĆąŠčłą░čÅ ąĮąŠą▓ąŠčüčéčī čüąŠčüč鹊ąĖčé ą▓ č鹊ą╝, čćč鹊 ą╝ąĄčĆčåą░ąĮąĖąĄ ą▓čüąĄ ąČąĄ ąĮąĄ ąĮą░ą▒ą╗čÄą┤ą░ąĄčéčüčÅ, ą┐ąŠč鹊ą╝čā čćč鹊 ą│čĆą░čäąĖč湥čüą║ą░čÅ ą┐ą░ą╝čÅčéčī ąĮąĄ ąŠčćąĖčēą░ąĄčéčüčÅ ą┐ąŠą╗ąĮąŠčüčéčīčÄ.
ą×ą│čĆą░ąĮąĖč湥ąĮąĖčÅ ą┐čĆąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖąĖ. ą¤ą░ą╝čÅčéčī 菹║čĆą░ąĮą░ ąĮąĄ ą╝ąŠąČąĄčé ą▒čŗčéčī ąŠą▒ąĮąŠą▓ą╗ąĄąĮą░, ąĮąĄą╗čīąĘčÅ ą┤ąŠą▒ą░ą▓ą╗čÅčéčī ą║ čāąČąĄ ąĮą░čĆąĖčüąŠą▓ą░ąĮąĮąŠą╣ ą│čĆą░čäąĖą║ąĄ ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗąĄ čćą░čüčéąĖ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ. ąó. ąĄ. ąĮąĄą╗čīąĘčÅ čĆąĖčüąŠą▓ą░čéčī ą║ą░čĆčéąĖąĮą║čā čéą░ą║:
ąØą░čĆąĖčüąŠą▓ą░čéčī ąĮą░ 菹║čĆą░ąĮąĄ 'A'
ą¤ąŠą┤ąŠąČą┤ą░čéčī
ąØą░čĆąĖčüąŠą▓ą░čéčī ąĮą░ 菹║čĆą░ąĮąĄ 'B'
ąŚą░ą┐ąĖčüčī č鹊ą╗čīą║ąŠ 'B' ąĮą░ 菹║čĆą░ąĮąĄ čāą┤ą░ą╗ąĖčé 'A'. ąóą░ą║ čćč鹊 čéčĆąĄą▒čāąĄčéčüčÅ ąĮą░čĆąĖčüąŠą▓ą░čéčī 'A' ąĖ 'B' ą▓ą╝ąĄčüč鹥, ąĮą░ čéčĆąĄčéčīąĄą╝ čłą░ą│ąĄ. ąÆ čåąĄą╗ąŠą╝ ąĘąĮą░č湥ąĮąĖąĄ č鹊čćą║ąĖ ąĮąĄ ą┤ąŠą╗ąČąĮąŠ ąĘą░ą▓ąĖčüąĄčéčī ąŠčé ą┤čĆčāą│ąĖčģ ąĘąĮą░č湥ąĮąĖą╣ č鹊č湥ą║: ą┤ąŠčüčéčāą┐ąĮą░ ąĖąĮč乊čĆą╝ą░čåąĖčÅ ąŠ ą┐ąĖą║čüąĄą╗ąĄ č鹊ą╗čīą║ąŠ ąĮą░ č鹥ą║čāčēąĄą╣ čüčéčĆą░ąĮąĖčåąĄ. ąÜą░ą║ čüą╗ąĄą┤čüčéą▓ąĖąĄ, ąĮąĄą╗čīąĘčÅ ą║ąŠą┐ąĖčĆąŠą▓ą░čéčī ąŠą▒ą╗ą░čüčéąĖ ą▓ ą┐ą░ą╝čÅčéąĖ ą┤ąĖčüą┐ą╗ąĄčÅ, ąĖą╗ąĖ ą▓čŗą┐ąŠą╗ąĮčÅčéčī ą┐čĆąŠą║čĆčāčéą║čā 菹║čĆą░ąĮą░.
ą×ą┤ąĮąĖ ąĖ č鹥 ąČąĄ ą│čĆą░čäąĖč湥čüą║ąĖąĄ ą║ąŠą╝ą░ąĮą┤čŗ ą┤ąŠą╗ąČąĮčŗ ą┐ąŠą▓č鹊čĆčÅčéčīčüčÅ, ą┐ąŠą║ą░ ąĮąĄ ąĘą░ą▓ąĄčĆčłąĖčéčüčÅ ą┐čĆąŠą║čĆčāčéą║ą░ picture loop ą┤ąŠ ą║ąŠąĮčåą░. ąŁč鹊 čüą╗ąĄą┤čüčéą▓ąĖąĄ ą┐čĆąĖą╝ąĄąĮąĄąĮąĮąŠą│ąŠ ą┐čĆąĖąĮčåąĖą┐ą░ č乊čĆą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ, ą║ąŠč鹊čĆčŗą╣ ą▒čŗą╗ ąŠą┐ąĖčüą░ąĮ ą▓čŗčłąĄ.
ąÆąĮčāčéčĆąĄąĮąĮąĖąĄ ą┐ąĄčĆąĄą╝ąĄąĮąĮčŗąĄ ąĮąĄ čüą▒čĆą░čüčŗą▓ą░čÄčéčüčÅ ą░ą▓č鹊ą╝ą░čéąĖč湥čüą║ąĖ ą▓ ąĮą░čćą░ą╗ąĄ č鹥ą╗ą░ picture loop. ąźąŠčĆąŠčłąĖą╝ čüčéąĖą╗ąĄą╝ ą┐čĆąŠą│čĆą░ą╝ą╝ąĖčĆąŠą▓ą░ąĮąĖčÅ ą▒čāą┤ąĄčé ą┐čĆąĄą┤ą▓ą░čĆąĖč鹥ą╗čīąĮą░čÅ čāčüčéą░ąĮąŠą▓ą║ą░ ą▓čüąĄčģ čéčĆąĄą▒čāąĄą╝čŗčģ ą┐ąĄčĆąĄą╝ąĄąĮąĮčŗčģ ąĮą░ą┐ąŠą┤ąŠą▒ąĖąĄ čåą▓ąĄčéą░ čłčĆąĖčäčéą░ ą▓ čüą░ą╝ąŠą╝ ąĮą░čćą░ą╗ąĄ č鹥ą╗ą░ picture loop.
ąÆą╝ąĄčüč鹊 ąĘą░ą║ą╗čÄč湥ąĮąĖčÅ. ąæąĖą▒ą╗ąĖąŠč鹥ą║ą░ U8glib ą┐ąŠąĘą▓ąŠą╗čÅąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī read-only 菹║čĆą░ąĮčŗ čü ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ą╝ąĖ, čā ą║ąŠč鹊čĆčŗčģ ą╝ą░ą╗čŗą╣ ąŠą▒čŖąĄą╝ ąŠą┐ąĄčĆą░čéąĖą▓ąĮąŠą╣ ą┐ą░ą╝čÅčéąĖ RAM. ąźąŠčéčÅ čŹą║čĆą░ąĮ ą┐ąĄčĆąĄčĆąĖčüąŠą▓čŗą▓ą░ąĄčéčüčÅ ąĮąĄčüą║ąŠą╗čīą║ąŠ čĆą░ąĘ ąŠą┤ąĮąĖą╝ ąĖ č鹥ą╝ ąČąĄ čüąŠą┤ąĄčƹȹĖą╝čŗą╝, čüą║ąŠčĆąŠčüčéčī ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ ąŠčüčéą░ąĄčéčüčÅ ą▓ą┐ąŠą╗ąĮąĄ ą┤ąŠą┐čāčüčéąĖą╝ąŠą╣. ąÜ ą┐čĆąĖą╝ąĄčĆčā čćą░čüč鹊čéą░ ą║ą░ą┤čĆąŠą▓ ą▒ąŠą╗čīčłąĄ 20 ą▓ čüąĄą║čāąĮą┤čā ą▓ą┐ąŠą╗ąĮąĄ ą▓ąŠąĘą╝ąŠąČąĮčŗ ąĮą░ čüąĖčüč鹥ą╝ą░čģ čü ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ą╝ąĖ AVR ATmega.
[ąÆąŠą┐čĆąŠčüčŗ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╣ ąĖ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓ u8glib]
Q001. ąÜą░ą║ąĖąĄ ąĄčüčéčī čéčĆčÄą║ąĖ, ą┐ąŠąĘą▓ąŠą╗čÅčÄčēąĖąĄ čāą▓ąĄą╗ąĖčćąĖčéčī čćą░čüč鹊čéčā čüą╝ąĄąĮčŗ ą║ą░ą┤čĆąŠą▓?
ą£ąŠą╣ picture loop čĆąĖčüčāąĄčé čüčéčĆąŠą║čā ąĖąĘ 7 čüąĖą╝ą▓ąŠą╗ąŠą▓ ąĖ ą╝ą░ą╗ąĄąĮčīą║ąĖą╣ ą┐čĆčÅą╝ąŠčāą│ąŠą╗čīąĮąĖą║ čü čćą░čüč鹊č鹊ą╣ ąŠą║ąŠą╗ąŠ 5.5 čäčĆąĄą╣ą╝ąŠą▓ ą▓ čüąĄą║čāąĮą┤čā. ąĪąĖčüč鹥ą╝ą░ čĆą░ą▒ąŠčéą░ąĄčé ąĮą░ ATmega32U4 čü čćą░čüč鹊č鹊ą╣ 16 ą£ąōčå, 8 ą£ąōčå SPI, 菹║čĆą░ąĮ čéąĖą┐ą░ ssd1351_128x128_332_hw_spi, ąĖ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ ąŠč湥ąĮčī ą╗ąĄą│ą║ąĖą╣ ą┐ąŠ čĆąĄčüčāčĆčüą░ą╝ ąŠą▒čĆą░ą▒ąŠčéčćąĖą║ ą┐čĆąĄčĆčŗą▓ą░ąĮąĖčÅ čéą░ą╣ą╝ąĄčĆą░. ą¤ąŠą╗čāč湥ąĮąĮą░čÅ čćą░čüč鹊čéą░ čäčĆąĄą╣ą╝ąŠą▓ ą┤ąŠą▓ąŠą╗čīąĮąŠ ą┤ą░ą╗ąĄą║ą░ ąŠčé 20 fps, ą║ą░ą║ ąŠą┐ąĖčüą░ąĮąŠ ą▓ ąÆą░čłąĄą╣ ą┤ąŠą║čāą╝ąĄąĮčéą░čåąĖąĖ, ą╝ąĮąĄ ą▒čŗ ą┤ąŠčüčéąĖčćčī čģąŠčéčÅ ą▒čŗ 10 fps.
ą£ąŠąČąĮąŠ ąŠą│čĆą░ąĮąĖčćąĖčéčī ą┐ąĄčĆąĄčĆąĖčüąŠą▓ą║čā č鹊ą╗čīą║ąŠ ą╝ą░ą╗ąŠą╣ ąŠą▒ą╗ą░čüčéčīčÄ ą▓ąĮčāčéčĆąĖ 菹║čĆą░ąĮą░?
A001. ąĪą║ąŠčĆąŠčüčéčī čüą╝ąĄąĮčŗ ą║ą░ą┤čĆąŠą▓ ąĘą░ą▓ąĖčüčÅčé ąŠčé ą╝ąĮąŠą│ąĖčģ čäą░ą║č鹊čĆąŠą▓. ąÆą░čĆąĖą░ąĮčé "4x" ą▒čāą┤ąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą▒ąŠą╗čīčłąĄ ą┐ą░ą╝čÅčéąĖ, ąĖ čĆą░ą▒ąŠčéą░ąĄčé ą▒čŗčüčéčĆąĄąĄ, ąĮąŠ čā ATmega32U4 ąĮąĄ ą┤ąŠčüčéą░č鹊čćąĮąŠ ą┐ą░ą╝čÅčéąĖ ą┤ą╗čÅ čéą░ą║ąŠą│ąŠ čĆąĄąČąĖą╝ą░.
ąÆčŗ ą╝ąŠąČąĄč鹥 ąŠčüčéą░ąĮąŠą▓ąĖčéčī picture loop ą▓ ą╗čÄą▒ąŠą╣ ąĮčāąČąĮčŗą╣ ą╝ąŠą╝ąĄąĮčé, čćč鹊 ą▒čāą┤ąĄčé ąŠąĘąĮą░čćą░čéčī ą┐ąĄčĆąĄčĆąĖčüąŠą▓ą║čā č鹊ą╗čīą║ąŠ ąŠą┤ąĮąŠą╣ čćą░čüčéąĖ 菹║čĆą░ąĮą░. ąøčÄą▒ąŠą╣ ą┤čĆčāą│ąŠą╣ čüą┐ąŠčüąŠą▒ čćą░čüčéąĖčćąĮąŠą│ąŠ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ ąĮąĄ ą▓ąŠąĘą╝ąŠąČąĄąĮ.
5 fps ą┤ąŠą▓ąŠą╗čīąĮąŠ čģąŠčĆąŠčłąĖą╣ ą┐ąŠą║ą░ąĘą░č鹥ą╗čī ą┤ąŠčÅ čéą░ą║ąŠą│ąŠ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ ąĖ čéą░ą║ąŠą│ąŠ ą┤ąĖčüą┐ą╗ąĄčÅ, ą║ą░ą║ čā ąÆą░čü. ą» ąĮąĄ ą┐ąŠą╝ąĮčÄ č鹊čćąĮąŠ, ą┐ąŠč湥ą╝čā ą▓ ą┤ąŠą║čāą╝ąĄąĮčéą░čåąĖąĖ ą▒čŗą╗ą░ čāą┐ąŠą╝čÅąĮčāčéą░ čćą░čüč鹊čéą░ čäčĆąĄą╣ą╝ąŠą▓ ąĖą╝ąĄąĮąĮąŠ 20 fps, ąĮąŠ Arduino Due (čŹč鹊 ARM) čü ą╝ąŠąĮąŠčģčĆąŠą╝ąĮčŗą╝ ą┤ąĖčüą┐ą╗ąĄąĄą╝ ą╝ąŠąČąĄčé ą┤ąŠčüčéąĖčćčī čüą║ąŠčĆąŠčüčéąĖ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ ą┤ąŠ 100 fps.
Q002. ąĪ ą║ąĄą╝ ą╝ąŠąČąĮąŠ ąŠą▒čüčāą┤ąĖčéčī ą┐ąŠą┤ą║ą╗čÄč湥ąĮąĖąĄ ąĮąŠą▓ąŠą│ąŠ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ ąĖą╗ąĖ ąĖąĮą┤ąĖą║ą░č鹊čĆą░ ą║ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĄ? ąĢčüčéčī ą║ą░ą║ąŠą╣-ąĮąĖą▒čāą┤čī č乊čĆčāą╝ ąĖą╗ąĖ čüą┐ąĖčüąŠą║ čĆą░čüčüčŗą╗ą║ąĖ?
A002. ą×ą▒čŗčćąĮąŠ ą╝čŗ čćąĖčéą░ąĄą╝ ąŠą▒čüčāąČą┤ąĄąĮąĖčÅ ąĮą░ č乊čĆčāą╝ąĄ Arduino site:forum.arduino.cc (čüąĄą║čåąĖčÅ Display, ą┐ąŠčüą▓čÅčēąĄąĮąĮą░čÅ ą▓čŗą▓ąŠą┤čā ąĮą░ ą┤ąĖčüą┐ą╗ąĄąĖ). ąĢčüą╗ąĖ ąÆą░čü ąĖąĮč鹥čĆąĄčüčāčÄčé ąĖąĮą┤ąĖą║ą░č鹊čĆčŗ ILSoft OLED, č鹊 čüą╝. č乊čĆčāą╝ http://forum.ilsoft.co.uk/. ąÆčŗ čéą░ą║ąČąĄ ą╝ąŠąČąĄč鹥 ą┐ąŠą╝ąĄčüčéąĖčéčī čüąŠąŠą▒čēąĄąĮąĖąĄ ąŠ ą┐čĆąŠą▒ą╗ąĄą╝ąĄ ą▓ ą┐čĆąŠąĄą║čé.
Q003. ą» ąĖąĘą╝ąĄčĆąĖą╗ ą┤ą╗ąĖč鹥ą╗čīąĮąŠčüčéčī ą┐čĆąŠą║čĆčāčéą║ąĖ picture loop čü AT90USB1286 ą▓ ą▓ą░čĆąĖą░ąĮčéą░čģ ąĖąĮą┤ąĖą║ą░č鹊čĆąŠą▓ ssd1351_128x128_332_hw_spi ąĖ ssd1351_128x128_4x_332_hw_spi. ą×ą║ą░ąĘą░ą╗ąŠčüčī, čćč鹊 ąŠąĮąĖ ąŠčéą╗ąĖčćą░čÄčéčüčÅ ą┐čĆąĖą╝ąĄčĆąĮąŠ ąĮą░ 10% (220 ą┐čĆąŠčéąĖą▓ 200 ą╝čü). ą¤ąŠč湥ą╝čā čéą░ą║ ą╝ąĄą┤ą╗ąĄąĮąĮąŠ?
A003. ą¤ąŠ čŹč鹊ą╣ čüčüčŗą╗ą║ąĄ ą┐čĆąĄą┤čüčéą░ą▓ą╗ąĄąĮčŗ ąĮąĄą║ąŠč鹊čĆčŗąĄ ąĖąĘą╝ąĄčĆąĄąĮąĖčÅ: http://code.google.com/p/u8glib/source/browse/sys/arduino/FPS/FPS.pde. ąĪą║ąŠčĆąŠčüčéčī ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ ąĖąĮč乊čĆą╝ą░čåąĖąĖ ąĘą░ą▓ąĖčüąĖčé ąŠčé ą║ąŠą╗ąĖč湥čüčéą▓ą░ ą▓čŗą▓ąŠą┤ąĖą╝ąŠą╣ ąĖąĮč乊čĆą╝ą░čåąĖąĖ.
Q004. ą£ąĮąĄ ąĮą░ą┤ąŠ ą┐ąŠą┤ą║ą╗čÄčćąĖčéčī 菹║čĆą░ąĮ 96x16 OLED (ą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆ SSD1306, čĆą░ąĘčĆąĄčłąĄąĮąĖąĄ 128x32) ą║ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆčā ATmega8. ą£ąŠąČąĮąŠ ą╗ąĖ ąČąĄčüčéą║ąŠ ąĘą░ą║ąŠą┤ąĖčĆąŠą▓ą░čéčī ą║ąŠą╗ąĖč湥čüčéą▓ąŠ ąĘą░ą┐ąĖčüčŗą▓ą░ąĄą╝čŗčģ čüčéčĆą░ąĮąĖčå ą▓ čüą╗čāčćą░ąĄ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░ čü ą╝ą░ą╗čŗą╝ ą║ąŠą╗ąĖč湥čüčéą▓ąŠą╝ RAM? ąØą░ą┐čĆąĖą╝ąĄčĆ, ą┤ą╗čÅ ąĘą░ą┐ąŠą╗ąĮąĄąĮąĖčÅ čŹą║čĆą░ąĮą░ 96x16 ą▒čŗą╗ąŠ ą▒čŗ ą┤ąŠčüčéą░č鹊čćąĮąŠ 2 čĆą░ąĘą░ ą┐ąĄčĆąĄčüą╗ą░čéčī ą┐ąŠ 128 ą▒ą░ą╣čé ąĖąĘ FLASH (ą▓ą╝ąĄčüč鹊 ą┐ąĄčĆąĄą┤ą░čćąĖ 4 ą┐ąŠą╗ąĮčŗčģ čüčéčĆą░ąĮąĖčå):
u8g.firstPage(); draw(); draw();
ą£ąŠąČąĮąŠ ą╗ąĖ čéą░ą║ čüą┤ąĄą╗ą░čéčī? ąŻą▓ąĄą╗ąĖčćąĖčé ą╗ąĖ čŹč鹊 čüą║ąŠčĆąŠčüčéčī ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ ąĮą░ ą╝ą░ą╗ąĄąĮčīą║ąĖčģ 菹║čĆą░ąĮą░čģ?
A004. ąöą╗čÅ č鹊ą│ąŠ, čćč鹊 ąÆčŗ čģąŠčéąĖč鹥, čéčĆąĄą▒čāąĄčéčüčÅ ą┐čĆą░ą▓ą║ą░ ą║ąŠą┤ą░. ą×čéą║čĆąŠą╣č鹥 ą╝ąŠą┤čāą╗čī u8g_dev_ssd1306_128x32.c ąĖ ąĖąĘą╝ąĄąĮąĖč鹥 ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĖčÅ #defines ą▓ ąĄą│ąŠ ąĮą░čćą░ą╗ąĄ. ąĢčüą╗ąĖ ą║ąŠą┤ čā ąÆą░čü ąĘą░čĆą░ą▒ąŠčéą░ąĄčé, čüąŠąŠą▒čēąĖč鹥 čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ą░ą╝ (ą╗čāčćčłąĄ ą▓čüąĄą│ąŠ ą┤ą╗čÅ čŹč鹊ą│ąŠ ą▓čŗą╗ąŠąČąĖčéčī čüąŠąŠą▒čēąĄąĮąĖąĄ ąŠ ą┐čĆąŠą▒ą╗ąĄą╝ąĄ ą▓ ą┐čĆąŠąĄą║čé). ąĀą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąĖ čüą┤ąĄą╗ą░čÄčé čāčüčéčĆąŠą╣čüčéą▓ąŠ u8g_dev_ssd1306_96x16.c čüą┐ąĄčåąĖą░ą╗čīąĮąŠ ą┤ą╗čÅ ąÆą░čłąĄą│ąŠ ą┤ąĖčüą┐ą╗ąĄčÅ. ąóą░ą║ąČąĄ čāą║ą░ąČąĖč鹥 ą┐ąŠą╗ąĮčŗą╣ čéąĖą┐ ą┤ąĖčüą┐ą╗ąĄčÅ (ą┤ą░ą╣č鹥 čüčüčŗą╗ą║čā ąĮą░ ąŠą┐ąĖčüą░ąĮąĖąĄ ąĖą╗ąĖ ą┤ą░čéą░čłąĖčé). ąæčāą┤ąĄčé čéą░ą║ąČąĄ ą┐ąŠą╗ąĄąĘąĮąŠą╣ ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮą░čÅ ąĖąĮč乊čĆą╝ą░čåąĖčÅ ąŠą▒ ąĮą░ą▒ą╗čÄą┤ą░ąĄą╝čŗčģ ą░čĆč鹥čäą░ą║čéą░čģ (ąĮą░ą┐čĆąĖą╝ąĄčĆ, čüą┤ą▓ąĖąĮčāčéčŗąĄ ąĖą╗ąĖ ąŠčéčĆą░ąČąĄąĮąĮčŗąĄ ą┐ąĖą║čüąĄą╗ąĖ).
Q005. ą£ąĮąĄ ąĮą░ą┤ąŠ ą┐ąŠą┤ą║ą╗čÄčćąĖčéčī ą╝ąŠąĮąŠčģčĆąŠą╝ąĮčŗą╣ OLED 128x64 (ą┤ąĄčłąĄą▓čŗą╣, ą▒ąĄąĘ ACK ą┐ąŠ čłąĖąĮąĄ I2C) ą║ ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆčā ATmega328P. ąÆčŗ ą┐ąĖčüą░ą╗ąĖ, čćč鹊 "ą¤čĆąĖąĮčÅčéąĖąĄ čĆąĄčłąĄąĮąĖčÅ ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ąĄ čćą░čüč鹥ą╣ 菹║čĆą░ąĮą░ ąĖ ą▓čŗąĘąŠą▓ąŠą▓ ą┐čĆąŠčåąĄą┤čāčĆčŗ draw() ąŠčüčéą░ą▓ą╗ąĄąĮąŠ ąĮą░ ąĮąĖąĘą║ąŠą╝ čāčĆąŠą▓ąĮąĄ ą┤čĆą░ą╣ą▓ąĄčĆą░".
ą×ąĘąĮą░čćą░ąĄčé ą╗ąĖ čŹč鹊, čćč鹊 čÅ ą▓čüąĄ ąĄčēąĄ ą╝ąŠą│čā ą▓čŗą┤ąĄą╗ąĖčéčī čåąĄą╗čŗą╣ ą║ąĖą╗ąŠą▒ą░ą╣čé ą╝ąŠąĄą╣ ą┤čĆą░ą│ąŠčåąĄąĮąĮąŠą╣ (ąĮąŠ ąĖą╝ąĄčÄčēąĄą╣čüčÅ ą▓ ąĮą░ą╗ąĖčćąĖąĖ) RAM ą┤ą╗čÅ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░, čćč鹊ą▒čŗ ą┐ąŠčÅą▓ąĖą╗ą░čüčī č鹊ą╗čīą║ąŠ ąŠą┤ąĮą░ čüčéčĆą░ąĮąĖčåą░ 菹║čĆą░ąĮą░ (ą┐čĆąĖ čŹč鹊ą╝ ą▓čŗąĘąŠą▓ NextPage() ą▓čüąĄą│ą┤ą░ ą▒čāą┤ąĄčé ą▓ąŠąĘą▓čĆą░čēą░čéčī 0)? ą£ąĮąĄ ąĮčĆą░ą▓ąĖčéčüčÅ ąĖą┤ąĄčÅ ą┤ąĄą╗ąĄąĮąĖčÅ ą▒čāč乥čĆą░ čäčĆąĄą╣ą╝ą░ ąĮą░ čćą░čüčéąĖ, ąĮąŠ ąĘą░č湥ą╝ ą╝ąĮąĄ čŹč鹊 ą┤ąĄą╗ą░čéčī, ąĄčüą╗ąĖ čā ą╝ąĄąĮčÅ ąĄčüčéčī ą▓ ąĮą░ą╗ąĖčćąĖąĖ ą┐ą░ą╝čÅčéčī RAM ą┤ą╗čÅ čåąĄą╗ąŠą│ąŠ 菹║čĆą░ąĮą░.
ą¤ąŠą║ą░ čÅ ą╝ąŠą│čā ą┐čĆąĄą┤ąŠčüčéą░ą▓ąĖčéčī ą▒čāč乥čĆ ą▓ 1 ą║ąĖą╗ąŠą▒ą░ą╣čé RAM, č鹊 čģąŠč鹥ą╗ąŠčüčī ą▒čŗ čŹč鹊 ą┐ąŠą┐čĆąŠą▒ąŠą▓ą░čéčī, ąĄčüą╗ąĖ čéą░ą║ąŠąĄ ąĖąĘą╝ąĄąĮąĄąĮąĖąĄ ą┐čĆąĖą▓ąĄą┤ąĄčé ą║ čāą▓ąĄą╗ąĖč湥ąĮąĖčÄ čćą░čüč鹊čéčŗ ą║ą░ą┤čĆąŠą▓, čüąĮąĖąČąĄąĮąĖčÄ ąĮą░ą│čĆčāąĘą║ąĖ ąĮą░ CPU, ąĖ čāą╗čāčćčłąĖčé ą▓ąĖąĘčāą░ą╗čīąĮąŠąĄ ą║ą░č湥čüčéą▓ąŠ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖčÅ.
ąÜą░ą║ąŠą▓čŗ ą║čĆąĖč鹥čĆąĖąĖ ą┤ą╗čÅ ą▓čŗčćąĖčüą╗ąĄąĮąĖą╣ ą┤čĆą░ą╣ą▓ąĄčĆą░ ąĮąĖąĘą║ąŠą│ąŠ čāčĆąŠą▓ąĮčÅ, ą║ąŠą│ą┤ą░ ą┤ąĄą╗ą░ąĄčéčüčÅ ą▓čŗą▒ąŠčĆ ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ąĄ ąĖčüą┐ąŠą╗čīąĘčāąĄą╝čŗčģ čüčéčĆą░ąĮąĖčå? ą£ąŠą│čā ą╗ąĖ čÅ ąĘą░ą┤ą░čéčī č湥čĆąĄąĘ ą╝ą░ą║čĆąŠčü čćč鹊-č鹊 čéąĖą┐ą░ "ą▓čŗą┤ąĄą╗ąĖčéčī ą╝ą░ą║čüąĖą╝čāą╝ RAM ą┤ą╗čÅ u8glib"? ą» ą▒ąĄą│ą╗ąŠ ą┐čĆąŠčüą╝ąŠčéčĆąĄą╗ ą║ąŠą┤ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĖ, ąĖ ąĮą░čłąĄą╗ ą╝ą░ą║čĆąŠčü "PAGE_HEIGHT". ą¤čĆą░ą▓ą┤ą░ ą╗ąĖ, čćč鹊 č鹊 čćč鹊 čÅ čģąŠčćčā, ą┐čĆąŠčüč鹊 ąĘą░ą┤ą░ąĄčéčüčÅ čü ą┐ąŠą╝ąŠčēčīčÄ čüą╗ąĄą┤čāčÄčēąĄą╣ čüčéčĆąŠą║ąĖ?
#define PAGE_HEIGHT HEIGHT
A005. ą¦ą░čüč鹊 ąĖą╝ąĄąĄčéčüčÅ ą▓čŗą▒ąŠčĆ ą╝ąĄąČą┤čā ą▓ą░čĆąĖą░ąĮčéą░ą╝ąĖ ą║ąŠąĮčüčéčĆčāą║č鹊čĆą░ 2X ąĖą╗ąĖ 4X, ą║ąŠč鹊čĆčŗąĄ ąĖčüą┐ąŠą╗čīąĘčāčÄčé ą┤ą▓ąŠą╣ąĮąŠąĄ ąĖą╗ąĖ č湥čéčŗčĆąĄčģą║čĆą░čéąĮąŠąĄ ą┤ąĄą╗ąĄąĮąĖąĄ ą┐ą░ą╝čÅčéąĖ. ąÆ čéą░ą║ąĖčģ čüą╗čāčćą░čÅčģ ą╝ąŠąČąĮąŠ ą┐čĆąŠčüč鹊 ą▓čŗą▒čĆą░čéčī ą║ąŠą╝ą┐čĆąŠą╝ąĖčüčü ą╝ąĄąČą┤čā ąĘą░čéčĆą░čéą░ą╝ąĖ RAM ąĖ ą▒čŗčüčéčĆąŠą┤ąĄą╣čüčéą▓ąĖąĄą╝. ą×ą┤ąĮą░ą║ąŠ ą║ąŠą╗ąĖč湥čüčéą▓ąŠ čüčéčĆą░ąĮąĖčå čäąĖą║čüąĖčĆąŠą▓ą░ąĮąŠ ą┤ą╗čÅ ą║ą░ąČą┤ąŠą│ąŠ ą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆą░. ąóą░ą║ąČąĄ ą┐čĆąŠčåąĄą┤čāčĆčŗ ąŠą┐čéąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮčŗ ą┐ąŠą┤ čüą┐ąĄčåąĖčäąĖč湥čüą║ąĖą╣ čĆą░ąĘą╝ąĄčĆ čüčéčĆą░ąĮąĖčåčŗ, čéą░ą║ čćč鹊 ą┐čĆąŠčüč鹊ąĄ ąĖąĘą╝ąĄąĮąĄąĮąĖąĄ PAGE_HEIGHT ą╝ąŠąČąĄčé ąŠą║ą░ąĘą░čéčīčüčÅ ąĮąĄą┤ąŠčüčéą░č鹊čćąĮčŗą╝.
Q006. ąŚą░ą╝ąĄčćą░ąĮąĖąĄ ą┐ąŠ ą┐ąŠą▓ąŠą┤čā ATmega32U4. ą¤čĆąŠčćąĖčéą░čéčī ą▓čüąĄ ą▓ąŠą┐čĆąŠčüčŗ ąĖ ą║ąŠą╝ą╝ąĄąĮčéą░čĆąĖąĖ ąĘą┤ąĄčüčī ą▒čŗą╗ąŠ ąŠč湥ąĮčī ą┐ąŠą╗ąĄąĘąĮčŗą╝ ąĖ ąĖąĮč鹥čĆąĄčüąĮčŗą╝ ąĘą░ąĮčÅčéąĖąĄą╝. ą×č湥ą▓ąĖą┤ąĮąŠ, čćč鹊 ATMega32u4 ąĮąĄ ąĮą░čüč鹊ą╗čīą║ąŠ ą▒čŗčüčéčĆ, čćč鹊ą▒čŗ ąŠąĮ ą╝ąŠą│ ą┤ą░čéčī ą║ą░č湥čüčéą▓ąĄąĮąĮčāčÄ ą░ąĮąĖą╝ą░čåąĖčÄ, ąĖ čŹč鹊 ą┐ąĄčćą░ą╗čīąĮąŠ. ą» čéą░ą║ąČąĄ ąĖčüą┐ąŠą╗čīąĘčāčÄ Arduino Pro Micro 32u4, ąĖ ą║ąŠą│ą┤ą░ čāą┤ą░ą╗čÅčÄ ą▓čüąĄ ąĘą░ą┤ąĄčƹȹ║ąĖ, ąĖ ąŠčüčéą░ą▓ą╗čÅčÄ č鹊ą╗čīą║ąŠ picture loop ą┤ą╗čÅ ą┐čĆąŠčĆąĖčüąŠą▓ą║ąĖ (čü čāą▓ąĄą╗ąĖč湥ąĮąĖąĄą╝ x_pos), č鹊 ą┐ąŠą╗čāčćą░čÄ ąĘą░ą┐ąĖąĮą░čÄčēąĄąĄčüčÅ ąĖąĘąŠą▒čĆą░ąČąĄąĮąĖąĄ. ą» ąĮą░ą┤ąĄčÅą╗čüčÅ, čćč鹊 ąŠčé 32u4 ą╝ąŠąČąĮąŠ ą┐ąŠą╗čāčćąĖčéčī ąĮąĄčćč鹊 ą▒ąŠą╗čīčłąĄąĄ, čģąŠčéčÅ ą▒čŗ 30fps. ąæąĖą▒ą╗ąĖąŠč鹥ą║ą░ u8g ąĘą░ą╝ąĄčćą░č鹥ą╗čīąĮą░čÅ ą▓ąĄčēčī, ąĖ ą▒čŗą╗ąŠ ą▒čŗ čüčéčŗą┤ąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą╝ąĖą║čĆąŠą║ąŠąĮčéčĆąŠą╗ą╗ąĄčĆ ąŠčé ąĮą░ą╗ą░ą┤ąŠąĮąĮąĖą║ą░ (ąĮą░ą┐ąŠą┤ąŠą▒ąĖąĄ ARM) ą┤ą╗čÅ ąŠčéčĆąĖčüąŠą▓ą║ąĖ ą║ą░čĆčéąĖąĮą║ąĖ čĆą░ąĘčĆąĄčłąĄąĮąĖąĄą╝ 128x32 č鹊čćą║ąĖ ąĮą░ ą╝ą░ą╗ąĄąĮčīą║ąŠą╝ ą┤ąĖčüą┐ą╗ąĄąĄ...
A006. ąĀą░ąĘčĆą░ą▒ąŠčéčćąĖą║: čā ą╝ąĄąĮčÅ ą┐ąŠą╗čāčćą░ą╗ąŠčüčī ą▓čŗą┤ą░čéčī 30 FPS čü ą┐ą╗ą░č鹊ą╣ chipkit.
[ąĪčüčŗą╗ą║ąĖ]
1. u8glib Picture Loop site:code.google.com.
2. ąŚą░ą┐čāčüą║ ąĖąĮą┤ąĖą║ą░č鹊čĆą░ OLED WEX025664 ąĮą░ ą▒ąĖą▒ą╗ąĖąŠč鹥ą║ąĄ u8glib. |
