|
ą×ąĘąĮą░ą║ąŠą╝ąĖč鹥ą╗čīąĮą░čÅ ąĖąĮč乊čĆą╝ą░čåąĖčÅ, čćą░čüč鹊 ąĘą░ą┤ą░ą▓ą░ąĄą╝čŗąĄ ą▓ąŠą┐čĆąŠčüčŗ ą┐ąŠ čüčĆąĄą┤ąĄ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ Visual Studio Code.
[ą×ą▒čēąĖąĄ ą▓ąŠą┐čĆąŠčüčŗ]
Visual Studio Code čŹč鹊 ąŠą┐čéąĖą╝ąĖąĘąĖčĆąŠą▓ą░ąĮąĮčŗą╣ čĆąĄą┤ą░ą║č鹊čĆ ą║ąŠą┤ą░, ą║ąŠč鹊čĆčŗą╣ ą┐ąŠą┤ą┤ąĄčƹȹĖą▓ą░ąĄčé čéą░ą║ąĖąĄ ąŠą┐ąĄčĆą░čåąĖąĖ ą┐ąŠ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĄ, ą║ą░ą║ ąŠčéą╗ą░ą┤ą║ą░, ąĘą░ą┐čāčüą║ ąĘą░ą┤ą░čć ąĖ čāą┐čĆą░ą▓ą╗ąĄąĮąĖąĄ ą▓ąĄčĆčüąĖčÅą╝ąĖ ą║ąŠą┤ą░. ą×ąĮ ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗čÅąĄčé č鹊ą╗čīą║ąŠ čüą░ą╝čŗąĄ ąĮąĄąŠą▒čģąŠą┤ąĖą╝čŗąĄ ąĖąĮčüčéčĆčāą╝ąĄąĮčéčŗ ą┤ą╗čÅ ą▒čŗčüčéčĆąŠą╣ ąŠčéą╗ą░ą┤ą║ąĖ ąĖ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ ą║ąŠą┤ą░, ąŠčüčéą░ą▓ą╗čÅčÅ ą▒ąŠą╗ąĄąĄ čüą╗ąŠąČąĮčŗąĄ čĆą░ą▒ąŠčćąĖąĄ ą┐čĆąŠčåąĄčüčüčŗ ą┤ą╗čÅ ą┐ąŠą╗ąĮąŠčäčāąĮą║čåąĖąŠąĮą░ą╗čīąĮčŗčģ čüčĆąĄą┤ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ, čéą░ą║ąĖčģ ą║ą░ą║ Visual Studio IDE.
VS Code čüąŠą▒ąĖčĆą░ąĄčé ą┤ą░ąĮąĮčŗąĄ ą┐ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÄ ąĖ ą┐ąŠčüčŗą╗ą░ąĄčé ąĖčģ Microsoft, čćč鹊ą▒čŗ ą▓ ą▒čāą┤čāčēąĄą╝ čāą╗čāčćčłąĖčéčī ąĄčæ ą┐čĆąŠą┤čāą║čéčŗ ąĖ čüąĄčĆą▓ąĖčüčŗ. ąæąŠą╗ąĄąĄ ą┐ąŠą┤čĆąŠą▒ąĮąŠ ąŠą▒ čŹč鹊ą╝ ąĮą░ą┐ąĖčüą░ąĮąŠ ą▓ čüąŠą│ą╗ą░čłąĄąĮąĖąĖ ą┐čĆąĖą▓ą░čéąĮąŠčüčéąĖ ąĖ ą┤ąŠą║čāą╝ąĄąĮčéą░čåąĖąĖ ą┐ąŠ č鹥ą╗ąĄą╝ąĄčéčĆąĖąĖ.
ąĢčüą╗ąĖ ą▓čŗ ąĮąĄ čģąŠčéąĖč鹥 ąŠčéą┐čĆą░ą▓ą╗čÅčéčī ą┤ą░ąĮąĮčŗąĄ ą┐ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÄ, č鹊 ą╝ąŠąČąĄč鹥 čāčüčéą░ąĮąŠą▓ąĖčéčī ąĮą░čüčéčĆąŠą╣ą║čā telemetry.telemetryLevel ą▓ off. ąöą╗čÅ čŹč鹊ą│ąŠ ą┐ąĄčĆąĄą╣ą┤ąĖč鹥 ą▓ ą╝ąĄąĮčÄ File -> Preferences -> Settings (macOS: Code -> Preferences -> Settings), ąĮą░ą╣ą┤ąĖč鹥 telemetry ąĖ čāčüčéą░ąĮąŠą▓ąĖč鹥Telemetry: Telemetry Level ą▓ off.
ą¤čĆąĖą╝ąĄčćą░ąĮąĖąĄ: VS Code ą┤ą░ąĄčé ą▓ą░ą╝ ąŠą┐čåąĖčÄ čāčüčéą░ąĮąŠą▓ą║ąĖ čĆą░čüčłąĖčĆąĄąĮąĖą╣ ąŠčé Microsoft ąĖ ąŠčé čüč鹊čĆąŠąĮąĮąĖčģ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓. ąŁčéąĖ čĆą░čüčłąĖčĆąĄąĮąĖčÅ ą╝ąŠą│čāčé čüąŠą▒ąĖčĆą░čéčī čüą▓ąŠčÄ čüąŠą▒čüčéą▓ąĄąĮąĮčāčÄ ąĖąĮč乊čĆą╝ą░čåąĖčÄ ą┐ąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÄ, čćč鹊 ąĮąĄ čāą┐čĆą░ą▓ą╗čÅąĄčéčüčÅ ąĮą░čüčéčĆąŠą╣ą║ąŠą╣ telemetry.telemetryLevel.
VS Code ąĖčüą┐ąŠą╗čīąĘčāąĄčé čäčĆąĄą╣ą╝ą▓ąŠčĆą║ 菹║čüą┐ąĄčĆąĖą╝ąĄąĮč鹊ą▓ (experiments), čćč鹊ą▒čŗ ą┐ąŠą┐čĆąŠą▒ąŠą▓ą░čéčī ąĮąŠą▓čŗąĄ čäčāąĮą║čåąĖąĖ, ąĖą╗ąĖ ą┐ąŠčüč鹥ą┐ąĄąĮąĮąŠ ą▓ąĮąĄą┤čĆąĖčéčī ąĖčģ. ążčĆąĄą╣ą╝ą▓ąŠčĆą║ 菹║čüą┐ąĄčĆąĖą╝ąĄąĮčéąĖčĆąŠą▓ą░ąĮąĖčÅ ą▓čŗąĘčŗą▓ą░ąĄčé čüą╗čāąČą▒čā Microsoft, ąĖ ą┐ąŠčŹč鹊ą╝čā experiments ąĘą░ą┐čĆąĄčēą░ąĄčéčüčÅ, ą║ąŠą│ą┤ą░ telemetry ąĘą░ą┐čĆąĄčēąĄąĮą░. ą×ą┤ąĮą░ą║ąŠ ąĄčüą╗ąĖ ąĮčāąČąĮąŠ ąĘą░ą┐čĆąĄčéąĖčéčī experiments ąĮąĄąĘą░ą▓ąĖčüąĖą╝ąŠ ąŠčé ąĮą░čüčéčĆąŠąĄą║ telemetry, č鹊 ą▓čŗ ą╝ąŠąČąĄč鹥 čāčüčéą░ąĮąŠą▓ąĖčéčī workbench.enableExperiments ą▓ false. ąöą╗čÅ čŹč鹊ą│ąŠ ą▓ ą╝ąĄąĮčÄ File -> Preferences 0> Settings (macOS: Code -> Preferences -> Settings), ąĮą░ą╣ą┤ąĖč鹥 experiments, ąĖ čüąĮąĖą╝ąĖč鹥 ą│ą░ą╗ąŠčćą║čā Workbench: Enable Experiments.
VS Code čüąŠą▒ąĖčĆą░ąĄčé ą┤ą░ąĮąĮčŗąĄ ąŠ čüą▒ąŠčÅčģ, ą║ąŠč鹊čĆčŗąĄ ą╝ąŠą│čāčé ą┐čĆąŠąĖąĘąŠą╣čéąĖ, ąĖ ą┐ąŠčüčŗą╗ą░ąĄčé ąĖčģ ą║ąŠą╝ą┐ą░ąĮąĖąĖ Microsoft, čćč鹊ą▒čŗ ą┐ąŠą╝ąŠčćčī čāą╗čāčćčłąĖčéčī ąĄčæ ą┐čĆąŠą┤čāą║čéčŗ ąĖ čüą╗čāąČą▒čŗ. ąĢčüą╗ąĖ ą▓čŗ ąĮąĄ čģąŠčéąĖč鹥 ą┐ąŠčüčŗą╗ą░čéčī crash-ą┤ą░ąĮąĮčŗąĄ ą┤ą╗čÅ Microsoft, č鹊 ą╝ąŠąČąĄč鹥 ą┐ąŠą╝ąĄąĮčÅčéčī ą░čĆą│čāą╝ąĄąĮčé enable-crash-reporter ąĮą░ false.
ąöą╗čÅ čŹč鹊ą│ąŠ ąŠčéą║čĆąŠą╣č鹥 ą┐ą░ą╗ąĖčéčĆčā ą║ąŠą╝ą░ąĮą┤ Command Palette (Ctrl+Shift+P), ąĘą░ą┐čāčüčéąĖč鹥 ą║ąŠą╝ą░ąĮą┤čā Preferences: Configure Runtime Arguments. ąŁčéą░ ą║ąŠą╝ą░ąĮą┤ą░ ąŠčéą║čĆąŠąĄčé argv.json ą┤ą╗čÅ ą║ąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░ąĮąĖčÅ ą░čĆą│čāą╝ąĄąĮč鹊ą▓ ą▓čĆąĄą╝ąĄąĮąĖ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖčÅ. ą×čéčĆąĄą┤ą░ą║čéąĖčĆčāą╣č鹥"enable-crash-reporter": false, ą┐ąĄčĆąĄąĘą░ą┐čāčüčéąĖč鹥 VS Code.
ąóąĄą┐ąĄčĆčī, ą║ąŠą│ą┤ą░ ą┤ąĄą╣čüčéą▓čāčÄčé ą┐čĆą░ą▓ąĖą╗ą░ General Data Protection Regulation (GDPR), ą║ąŠą╝ą┐ą░ąĮąĖčÅ Microsoft ąŠą▒čĆą░čēą░ąĄčé ąŠčüąŠą▒ąŠąĄ ą▓ąĮąĖą╝ą░ąĮąĖąĄ ąĮą░ č鹊, čćč鹊 ąŠčéąĮąŠčüąĖčéčüčÅ ą║ čŹč鹊ą╝čā ą▓ąŠą┐čĆąŠčüčā ą┐čĆąĖą▓ą░čéąĮąŠčüčéąĖ ąŠč湥ąĮčī čüąĄčĆčīąĄąĘąĮąŠ. ąŁč鹊 ąŠčéąĮąŠčüąĖčéčüčÅ ą║ čüą░ą╝ąŠą╣ Microsoft ą║ą░ą║ ą║ ą║ąŠą╝ą┐ą░ąĮąĖąĖ, ąĖ ą▓ čćą░čüčéąĮąŠčüčéąĖ ą║ ą║ąŠą╝ą░ąĮą┤ąĄ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąŠą▓ VS Code.
ąöą╗čÅ ą┐ąŠą┤ą┤ąĄčƹȹ║ąĖ GDPR:
ŌŚÅ VS Code ąŠą┐ąŠą▓ąĄčēą░ąĄčé ą▓čüąĄčģ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╣, čćč鹊 ąĖą╝ąĄąĄčéčüčÅ ąŠą┐čåąĖčÅ čüą▒ąŠčĆą░ č鹥ą╗ąĄą╝ąĄčéčĆąĖąĖ ąĖ ąĄčæ ąŠčéą║ą╗čÄč湥ąĮąĖąĄ.
ŌŚÅ ąÜąŠą╝ą░ąĮą┤ą░ ą░ą║čéąĖą▓ąĮąŠ čĆą░čüčüą╝ą░čéčĆąĖą▓ą░ąĄčé ąĖ ą║ą╗ą░čüčüąĖčäąĖčåąĖčĆčāąĄčé ą┤ą░ąĮąĮčŗąĄ ą▓čüąĄą╣ ąŠčéą┐čĆą░ą▓ą╗ąĄąĮąĮąŠą╣ č鹥ą╗ąĄą╝ąĄčéčĆąĖąĖ (ąĘą░ą┤ąŠą║čāą╝ąĄąĮčéąĖčĆąŠą▓ą░ąĮąŠ ą▓ ą▒ą░ąĘąĄ ą║ąŠą┤ą░ OSS ą║ąŠą╝ą┐ą░ąĮąĖąĖ).
ŌŚÅ ąĪčāčēąĄčüčéą▓čāčÄčé ą┤ąĄą╣čüčéą▓čāčÄčēąĖąĄ ą┐ąŠą╗ąĖčéąĖą║ąĖ ą┐ąŠ čģčĆą░ąĮąĄąĮąĖčÄ čüąŠą▒čĆą░ąĮąĮčŗčģ ą┤ą░ąĮąĮčŗčģ, ąĮą░ą┐čĆąĖą╝ąĄčĆ crash-ą┤ą░ą╝ą┐ąŠą▓.
VS Code "workspace" (čĆą░ą▒ąŠč湥ąĄ ą┐čĆąŠčüčéčĆą░ąĮčüčéą▓ąŠ) čŹč鹊 ą┐čĆąŠčüč鹊 ą║ąŠčĆąĮąĄą▓ą░čÅ ą┐ą░ą┐ą║ą░ ą▓ą░čłąĄą│ąŠ ą┐čĆąŠąĄą║čéą░. VS Code ąĖčüą┐ąŠą╗čīąĘčāąĄčé ą║ąŠąĮčåąĄą┐čåąĖčÄ "workspace", čćč鹊ą▒čŗ čĆą░čüčüą╝ą░čéčĆąĖą▓ą░čéčī ą║ąŠąĮčäąĖą│čāčĆą░čåąĖčÄ ą║ą░ąČą┤ąŠą│ąŠ ą┐čĆąŠąĄą║čéą░ ąĖąĮą┤ąĖą▓ąĖą┤čāą░ą╗čīąĮąŠ. ąÜ ą║ąŠąĮčäąĖą│čāčĆą░čåąĖąĖ ąŠčéąĮąŠčüčÅčéčüčÅ, ąĮą░ą┐čĆąĖą╝ąĄčĆ, čäą░ą╣ą╗čŗ ąĮą░čüčéčĆąŠą╣ą║ąĖ ąŠčéą╗ą░ą┤ą║ąĖ, ą┐ąŠąĖčüą║ą░ ąĘą░ą│ąŠą╗ąŠą▓ąŠčćąĮčŗčģ čäą░ą╣ą╗ąŠą▓, ąĘą░ą┤ą░čćąĖ. ążą░ą╣ą╗čŗ workspace čüąŠčģčĆą░ąĮčÅčÄčéčüčÅ ą▓ąĮčāčéčĆąĖ ą║ąŠčĆąĮąĄą▓ąŠą╣ ą┐ą░ą┐ą║ąĖ ą┐čĆąŠąĄą║čéą░, ą▓ ą┐ąŠą┤ą║ą░čéą░ą╗ąŠą│ąĄ .vscode. ąóą░ą║ąČąĄ ą▓čŗ ą╝ąŠąČąĄč鹥 ąĖą╝ąĄčéčī čā čüąĄą▒čÅ ąĮąĄčüą║ąŠą╗čīą║ąŠ ą║ąŠčĆąĮąĄą▓čŗčģ čäą░ą╣ą╗ąŠą▓ ą┐čĆąŠąĄą║čéą░ ą▓ ąŠą┤ąĮąŠą╝ VS Code workspace, čŹčéą░ ą▓ąŠąĘą╝ąŠąČąĮąŠčüčéčī ąĮą░ąĘčŗą▓ą░ąĄčéčüčÅ Multi-root workspaces.
ąæąŠą╗ąĄąĄ ą┐ąŠą┤čĆąŠą▒ąĮąŠ ą┐čĆąŠ čĆą░ą▒ąŠč湥ąĄ ą┐čĆąŠčüčéčĆą░ąĮčüčéą▓ąŠ VS Code ą╝ąŠąČąĮąŠ ą┐ąŠčćąĖčéą░čéčī ą▓ [8].
ąöą░, čā VS Code ąĄčüčéčī Portable Mode, ą┐ąŠąĘą▓ąŠą╗čÅčÄčēąĖą╣ čģčĆą░ąĮąĖčéčī ąĮą░čüčéčĆąŠą╣ą║ąĖ ąĖ ą┤ą░ąĮąĮčŗąĄ ą▓ č鹊ą╝ ąČąĄ ą╝ąĄčüč鹥, ą│ą┤ąĄ ą▒čŗą╗ą░ ą┐čĆąŠąĖąĘą▓ąĄą┤ąĄąĮą░ čāčüčéą░ąĮąŠą▓ą║ą░, ąĮą░ą┐čĆąĖą╝ąĄčĆ ąĮą░ čäą╗ąĄčłą║ąĄ USB.
VS Code ą┐čĆąŠąĖąĘą▓ąŠą┤ąĖčé č乊ąĮąŠą▓čāčÄ ą┐čĆąŠą▓ąĄčĆą║čā, ą▒čŗą╗ą░ ą╗ąĖ ąĖąĮčüčéą░ą╗ą╗čÅčåąĖčÅ ąĮą░ ą┤ąĖčüą║ąĄ ąĖąĘą╝ąĄąĮąĄąĮą░, ąĖ ąĄčüą╗ąĖ čŹč鹊 ąŠą▒ąĮą░čĆčāąČąĄąĮąŠ, č鹊 ąĮą░ ą┐ą╗ą░čłą║ąĄ ą▒čāą┤ąĄčé ąŠč鹊ą▒čĆą░ąČąĄąĮ čüąŠąŠčéą▓ąĄčéčüčéą▓čāčÄčēąĖą╣ č鹥ą║čüčé čü č鹥ą│ąŠą╝ [Unsupported]. ąŁč鹊 ą╝ąŠąČąĄčé ą┐čĆąŠąĖąĘąŠą╣čéąĖ ąĖąĘ-ąĘą░ č鹊ą│ąŠ, čćč鹊 ąĮąĄą║ąŠč鹊čĆčŗąĄ čĆą░čüčłąĖčĆąĄąĮąĖčÅ ą╝ąŠą│čāčé ąĮą░ą┐čĆčÅą╝čāčÄ ą╝ąŠą┤ąĖčäąĖčåąĖčĆąŠą▓ą░čéčī (patch) VS Code, ąĖ čéą░ą║ąŠą╣ čüą┐ąŠčüąŠą▒ ąĮą░ą╗ąŠąČąĄąĮąĖčÅ ąĖčüą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ąĮąĄ ą▒čāą┤ąĄčé ąĮą░ą▓čüąĄą│ą┤ą░ ą║ąŠčĆčĆąĄą║čéąĮčŗą╝ ąĖ ą┐ąŠčüč鹊čÅąĮąĮčŗą╝ (ą▒čāą┤ąĄčé ą┤ąĄą╣čüčéą▓ąŠą▓ą░čéčī ą┤ąŠ čüą╗ąĄą┤čāčÄčēąĄą│ąŠ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ) ąĖ čŹč鹊 ą╝ąŠąČąĄčé ą▓čŗąĘčŗą▓ą░čéčī čéčĆčāą┤ąĮąŠ ą▓ąŠčüą┐čĆąŠąĖąĘą▓ąŠą┤ąĖą╝čŗąĄ ą▓ ą┐ą╗ą░ąĮąĄ ą┤ąĖą░ą│ąĮąŠčüčéąĖą║ąĖ ą┐čĆąŠą▒ą╗ąĄą╝čŗ. ąĀą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąĖ ąĮąĄ ą┐čŗčéą░čÄčéčüčÅ ą▒ą╗ąŠą║ąĖčĆąŠą▓ą░čéčī čéą░ą║ąĖąĄ ą┐ą░čéčćąĖ ą┤ą╗čÅ VS Code, ą┐čĆąĄą┤čāą┐čĆąĄąČą┤ą░čÅ ą▓ą╝ąĄčüč鹊 čŹč鹊ą│ąŠ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╣, čćč鹊 ąĮą░ą╗ąŠąČąĄąĮąĮčŗą╣ ą┐ą░čéčć ąĮą░ čüčĆąĄą┤čā VS Code ąŠąĘąĮą░čćą░ąĄčé ąĄčæ ąĮąĄą┐ąŠą┤ą┤ąĄčƹȹĖą▓ą░ąĄą╝čāčÄ ą▓ąĄčĆčüąĖčÄ [unsupported]. ą¤ąĄčĆąĄčāčüčéą░ąĮąŠą▓ą║ą░ VS Code ąĘą░ą╝ąĄąĮąĖčé ąĖąĘą╝ąĄąĮąĄąĮąĮčŗąĄ čäą░ą╣ą╗čŗ ąĖ čāčüčéčĆą░ąĮąĖčé čŹč鹊 ą┐čĆąĄą┤čāą┐čĆąĄąČą┤ąĄąĮąĖąĄ.
ąóą░ą║ąČąĄ ą▓čŗ ą╝ąŠąČąĄč鹥 čāą▓ąĖą┤ąĄčéčī čüąŠąŠą▒čēąĄąĮąĖąĄ [Unsupported], ąĄčüą╗ąĖ čäą░ą╣ą╗čŗ VS Code ą┐ąŠ ąŠčłąĖą▒ą║ąĄ ą▒čŗą╗ąĖ ą┐ąŠą╝ąĄčēąĄąĮčŗ ąĮą░ ą║ą░čĆą░ąĮčéąĖąĮ ąĖą╗ąĖ čāą┤ą░ą╗ąĄąĮčŗ ą░ąĮčéąĖą▓ąĖčĆčāčüąŠą╝ (ą┤ą╗čÅ ą┐čĆąĖą╝ąĄčĆą░ čüą╝. ąŠą┐ąĖčüą░ąĮąĖąĄ ą┐čĆąŠą▒ą╗ąĄą╝čŗ issue #94858). ą¤čĆąŠą▓ąĄčĆčīč鹥 ąĮą░čüčéčĆąŠą╣ą║ąĖ čüą▓ąŠąĄą│ąŠ ą░ąĮčéąĖą▓ąĖčĆčāčüą░ ąĖ ą┐ąĄčĆąĄčāčüčéą░ąĮąŠą▓ąĖč鹥 VS Code, čćč鹊ą▒čŗ ą▓ąŠčüčüčéą░ąĮąŠą▓ąĖčéčī ą┐čĆąŠą┐ą░ą▓čłąĖąĄ čäą░ą╣ą╗čŗ.
ą¤čĆąĖą╝ąĄčćą░ąĮąĖąĄ: čŹčéą░ ą▓čĆąĄąĘą║ą░ ąŠčéąĮąŠčüąĖčéčüčÅ č鹊ą╗čīą║ąŠ ą║ ąŠą┐ąĄčĆą░čåąĖąŠąĮąĮčŗą╝ čüąĖčüč鹥ą╝ą░ą╝ macOS ąĖ Linux.
ąÜąŠą│ą┤ą░ čüčĆąĄą┤ą░ VS Code ąĘą░ą┐čāčüą║ą░ąĄčéčüčÅ ąĖąĘ č鹥čĆą╝ąĖąĮą░ą╗ą░ (ąĮą░ą┐čĆąĖą╝ąĄčĆ, ą║ąŠą╝ą░ąĮą┤ąŠą╣ code .), ąŠąĮą░ ąŠą▒čĆą░čēą░ąĄčéčüčÅ ą║ ąĮą░čüčéčĆąŠą╣ą║ą░ą╝ ąŠą║čĆčāąČąĄąĮąĖčÅ, ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčŗčģ ą▓ čäą░ą╣ą╗ą░čģ .bashrc ąĖą╗ąĖ .zshrc (shell environment). ąŁč鹊 ąĘąĮą░čćąĖčé, čćč鹊 čäčāąĮą║čåąĖąĖ ąĮą░ą┐ąŠą┤ąŠą▒ąĖąĄ tasks ąĖą╗ąĖ debug targets čéą░ą║ąČąĄ ąŠą▒čĆą░čēą░čÄčéčüčÅ ą║ čŹčéąĖą╝ ąĮą░čüčéčĆąŠą╣ą║ą░ą╝.
ą×ą┤ąĮą░ą║ąŠ ą║ąŠą│ą┤ą░ ąĘą░ą┐čāčüą║ ą┐čĆąŠąĖąĘą▓ąŠą┤ąĖčéčüčÅ č湥čĆąĄąĘ ą│čĆą░čäąĖč湥čüą║ąĖą╣ ąĖąĮč鹥čĆč乥ą╣čü ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ (ąĮą░ą┐čĆąĖą╝ąĄčĆ, ąĖą║ąŠąĮą║ąŠą╣ VS Code ąĮą░ macOS dock), ąĘą░ą┐čāčüą║ ąŠą▒čŗčćąĮąŠ ą┐čĆąŠąĖčüčģąŠą┤ąĖčé ą▓ąĮąĄ ą║ąŠąĮč鹥ą║čüčéą░ čłąĄą╗ą╗ą░, ąĖ ą║ čŹčéąĖą╝ ąĮą░čüčéčĆąŠą╣ą║ą░ą╝ ąŠą║čĆčāąČąĄąĮąĖčÅ ą┤ąŠčüčéčāą┐ą░ ąĮąĄčé. ąŁč鹊 ąĘąĮą░čćąĖčé, čćč鹊 ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé č鹊ą│ąŠ, ą║ą░ą║ ą▒čŗą╗ą░ ąĘą░ą┐čāčēąĄąĮą░ čüčĆąĄą┤ą░ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ VS Code, ą▓čŗ ą╝ąŠąČąĄč鹥 ąĮąĄ ą┐ąŠą╗čāčćąĖčéčī ąŠą┤ąĮąŠ ąĖ č鹊 ąČąĄ čĆą░ą▒ąŠč湥ąĄ ąŠą║čĆčāąČąĄąĮąĖąĄ.
ą¦č鹊ą▒čŗ čĆą░ąĘąŠą▒čĆą░čéčīčüčÅ čü čŹčéąĖą╝, ą║ąŠą│ą┤ą░ ąĘą░ą┐čāčüą║ ą┐čĆąŠąĖčüčģąŠą┤ąĖčé č湥čĆąĄąĘ UI, čüčĆąĄą┤ą░ VS Code ąĘą░ą┐čāčüčéąĖčé ą╝ą░ą╗ąĄąĮčīą║ąĖą╣ ą┐čĆąŠčåąĄčüčü "resolve", čćč鹊ą▒čŗ ą┐čĆąŠčćąĖčéą░čéčī shell environment, ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĮčŗą╣ ą▓ čäą░ą╣ą╗ą░čģ .bashrc ąĖą╗ąĖ .zshrc. ąĢčüą╗ąĖ ą┐ąŠčüą╗ąĄ 10 shell environment ą▓čüąĄ ąĄčēąĄ ąĮąĄ ą▒čŗą╗ čĆą░čüą┐ąŠąĘąĮą░ąĮ, ąĖą╗ąĖ čĆą░čüą┐ąŠąĘąĮą░ą▓ą░ąĮąĖąĄ ą┐ąŠ ą║ą░ą║ąŠą╣-č鹊 ą┐čĆąĖčćąĖąĮąĄ ąŠą║ą░ąĘą░ą╗ąŠčüčī ąĮąĄčāą┤ą░čćąĮčŗą╝, VS Code ąŠą▒ąŠčĆą▓ąĄčé ą┐čĆąŠčåąĄčüčü "resolve", ą┐čĆąŠąĖąĘąŠą╣ą┤ąĄčé ąĘą░ą┐čāčüą║ ą▒ąĄąĘ ąĮą░čüčéčĆąŠąĄą║ shell environment, ąĖ ą▒čāą┤ąĄčé ąŠč鹊ą▒čĆą░ąČąĄąĮą░ ąŠčłąĖą▒ą║ą░ ąĮą░ą┐ąŠą┤ąŠą▒ąĖąĄ čüą╗ąĄą┤čāčÄčēąĄą╣:

ąŁčéą░ ąŠčłąĖą▒ą║ą░ ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčé, čćč鹊 čĆą░čüą┐ąŠąĘąĮą░ą▓ą░ąĮąĖąĄ shell environment ą▒čŗą╗ąŠ čüą╗ąĖčłą║ąŠą╝ ą┤ąŠą╗ą│ąĖą╝. ąØąĖąČąĄ ą┐ąŠą║ą░ąĘą░ąĮčŗ čłą░ą│ąĖ, ą║ąŠč鹊čĆčŗąĄ ą┐ąŠą╝ąŠą│čāčé čĆą░ąĘąŠą▒čĆą░čéčīčüčÅ čü čŹč鹊ą╣ ą┐čĆąŠą▒ą╗ąĄą╝ąŠą╣. ąĢčüą╗ąĖ ą▓čŗ ą▓ąĖą┤ąĖč鹥 ą┤čĆčāą│ąĖąĄ ąŠčłąĖą▒ą║ąĖ ą┐čĆąĖ ąĘą░ą┐čāčüą║ąĄ, č鹊 čüąŠąĘą┤ą░ą╣č鹥 issue ą▓ č鹥čģą┐ąŠą┤ą┤ąĄčƹȹ║ąĄ.
ŌŚÅ ą×čéą║čĆąŠą╣č鹥 čäą░ą╣ą╗ shell startup, ąĮą░ą┐čĆąĖą╝ąĄčĆ ą▓ čĆąĄą┤ą░ą║č鹊čĆąĄ VS Code ą┐čāč鹥ą╝ ą▓ą▓ąŠą┤ą░ ~/.bashrc ąĖą╗ąĖ ~/.zshrc č湥čĆąĄąĘ Quick Open (Ctrl+P).
ŌŚÅ ąĪąĄą╗ąĄą║čéąĖą▓ąĮąŠ ąĘą░ą║ąŠą╝ą╝ąĄąĮčéąĖčĆčāą╣č鹥 ą┐ąŠč鹥ąĮčåąĖą░ą╗čīąĮąŠ ą┤ąŠą╗ą│ąĖąĄ ą┐ąŠ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖčÄ ąŠą┐ąĄčĆą░čåąĖąĖ (čéą░ą║ąĖąĄ ą║ą░ą║ nvm, ąĄčüą╗ąĖ čŹč鹊 ąĖą╝ąĄąĄčéčüčÅ).
ŌŚÅ ąĪąŠčģčĆą░ąĮąĖč鹥 čäą░ą╣ą╗ shell startup ąĖ ą┐ąŠą╗ąĮąŠčüčéčīčÄ ą┐ąĄčĆąĄąĘą░ą┐čāčüčéąĖč鹥 VS Code.
ŌŚÅ ą¤čĆąŠą┤ąŠą╗ąČą░ą╣č鹥 ą║ąŠą╝ą╝ąĄąĮčéąĖčĆąŠą▓ą░ąĮąĖąĄ ąĮą░čüčéčĆąŠąĄą║ shell startup, ą┐ąŠą║ą░ ąĮąĄ ą┐čĆąŠą┐ą░ą┤ąĄčé ąŠą┐ąĖčüą░ąĮąĮą░čÅ ą▓čŗčłąĄ ąŠčłąĖą▒ą║ą░.
ą¤čĆąĖą╝ąĄčćą░ąĮąĖąĄ: čģąŠčéčÅ nvm čŹč鹊 ą╝ąŠčēąĮčŗą╣ ąĖ ą┐ąŠą╗ąĄąĘąĮčŗą╣ ą╝ąĄąĮąĄą┤ąČąĄčĆ ą┐ą░ą║ąĄč鹊ą▓ Node.js, ąŠąĮ ą╝ąŠąČąĄčé ą┐čĆąĖą▓ąĄčüčéąĖ ą║ ą┤ąŠą╗ą│ąŠą╣ ąĖąĮąĖčåąĖą░ą╗ąĖąĘą░čåąĖąĖ shell startup, ąĄčüą╗ąĖ ąĄčüą╗ąĖ ą┐čĆąĖ čŹč鹊ą╝ ąĘą░ą┐čāčüą║ą░ąĄčéčüčÅ. ą£ąŠąČąĮąŠ čĆą░čüčüą╝ąŠčéčĆąĄčéčī ą┤čĆčāą│ąĖąĄ ą░ą╗čīč鹥čĆąĮą░čéąĖą▓čŗ ą╝ąĄąĮąĄą┤ąČąĄčĆą░ ą┐ą░ą║ąĄč鹊ą▓, čéą░ą║ąĖąĄ ą║ą░ą║ asdf, ąĖą╗ąĖ ą┐ąŠąĖčüą║ą░čéčī ą▓ ąśąĮč鹥čĆąĮąĄčé čüąŠą▓ąĄčéčŗ ą┐ąŠ ą┐ąŠą▓čŗčłąĄąĮąĖčÄ ą┐čĆąŠąĖąĘą▓ąŠą┤ąĖč鹥ą╗čīąĮąŠčüčéąĖ nvm.
ąŚą░ą┐čāčüą║ VS Code ąĖąĘ č鹥čĆą╝ąĖąĮą░ą╗ą░. ąĢčüą╗ąĖ ą╝ąŠą┤ąĖčäąĖą║ą░čåąĖčÅ shell environment ąĮąĄ ą┐čĆą░ą║čéąĖčćąĮą░, č鹊 ą╝ąŠąČąĮąŠ ąĖąĘą▒ąĄąČą░čéčī čäą░ąĘčŗ čĆą░čüą┐ąŠąĘąĮą░ą▓ą░ąĮąĖčÅ VS Code ąĮą░čüčéčĆąŠąĄą║ shell environment, ąĄčüą╗ąĖ ąĘą░ą┐čāčüčéąĖčéčī VS Code ąĮą░ą┐čĆčÅą╝čāčÄ ąĖąĘ ą┐ąŠą╗ąĮąŠčüčéčīčÄ ąĖąĮąĖčåąĖą░ą╗ąĖąĘąĖčĆąŠą▓ą░ąĮąĮąŠą│ąŠ č鹥čĆą╝ąĖąĮą░ą╗ą░.
ŌŚÅ ąÆą▓ąĄą┤ąĖč鹥 ą║ąŠą╝ą░ąĮą┤čā code ą▓ ąŠą║ąĮąĄ ąŠčéą║čĆčŗč鹊ą│ąŠ č鹥čĆą╝ąĖąĮą░ą╗ą░, čćč鹊 ą┐čĆąĖą▓ąĄą┤ąĄčé ą║ ąĘą░ą┐čāčüą║čā VS Code čü ąŠčéą║čĆčŗčéąĖąĄą╝ ą┐ąŠčüą╗ąĄą┤ąĮąĄą│ąŠ workspace.
ŌŚÅ ąÆą▓ąŠą┤ ą║ąŠą╝ą░ąĮą┤čŗ code . ąĘą░ą┐čāčüčéąĖčé VS Code čü ąŠčéą║čĆčŗčéąĖąĄą╝ č鹥ą║čāčēąĄą╣ ą┐ą░ą┐ą║ąĖ.
Electron shell, ąĖčüą┐ąŠą╗čīąĘčāąĄą╝čŗą╣ čüčĆąĄą┤ąŠą╣ Visual Studio Code, ąĖčüą┐čŗčéčŗą▓ą░ąĄčé ą┐čĆąŠą▒ą╗ąĄą╝čŗ čü ąĮąĄą║ąŠč鹊čĆčŗą╝ąĖ ą│čĆą░čäąĖč湥čüą║ąĖą╝ąĖ čāčüą║ąŠčĆąĖč鹥ą╗čÅą╝ąĖ (graphics processing unit, GPU). ąĢčüą╗ąĖ ą┐čĆąĖ ąĘą░ą┐čāčüą║ąĄ VS Code ąŠč鹊ą▒čĆą░ąČą░ąĄčéčüčÅ ą┐čāčüč鹊ąĄ ą│ą╗ą░ą▓ąĮąŠąĄ ąŠą║ąĮąŠ, č鹊 ą╝ąŠąČąĮąŠ ą┐ąŠą┐čĆąŠą▒ąŠą▓ą░čéčī ąĘą░ą┐čĆąĄčéąĖčéčī ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ ą░ą║čüąĄą╗ąĄčĆą░č鹊čĆą░ GPU ą┐čĆąĖ ąĘą░ą┐čāčüą║ąĄ VS Code ą┐čāč鹥ą╝ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖčÅ ąŠą┐čåąĖąĖ ą║ąŠą╝ą░ąĮą┤ąĮąŠą╣ čüčéčĆąŠą║ąĖ --disable-gpu.
ąÜąŠą│ą┤ą░ ą▓čŗ ąŠčéą║čĆčŗą▓ą░ąĄč鹥 ą┐ą░ą┐ą║čā, VS Code ą▒čāą┤ąĄčé ąĖčüą║ą░čéčī ąŠą▒čŗčćąĮčŗąĄ čäą░ą╣ą╗čŗ ą┐čĆąŠąĄą║čéą░, čćč鹊ą▒čŗ ąŠą▒ąĮą░čĆčāąČąĖčéčī ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗąĄ ąĖąĮčüčéčĆčāą╝ąĄąĮčéčŗ - ąĮą░ą┐čĆąĖą╝ąĄčĆ, solution picker ą▓ ą┐ąŠą╗ąŠčüąĄ čüčéą░čéčāčüą░ (Status bar) ą┤ą╗čÅ ąŠčéą║čĆčŗčéąĖčÅ čĆąĄčłąĄąĮąĖčÅ. ąĢčüą╗ąĖ ą▓čŗ ąŠčéą║čĆčŗą▓ą░ąĄč鹥 ą┐ą░ą┐ą║čā čü čéą░ą║ąĖą╝ąĖ čäą░ą╣ą╗ą░ą╝ąĖ, č鹊 ą┐ąŠąĖčüą║ ą╝ąŠąČąĄčé ąĘą░ąĮčÅčéčī ą┤ąŠą▓ąŠą╗čīąĮąŠ ą╝ąĮąŠą│ąŠ ą▓čĆąĄą╝ąĄąĮąĖ, ąĖ ąŠčéąĮčÅčéčī čā CPU ą▓čŗčćąĖčüą╗ąĖč鹥ą╗čīąĮčŗąĄ čĆąĄčüčāčĆčüčŗ, ą▓ čĆąĄąĘčāą╗čīčéą░č鹥 č湥ą│ąŠ VS Code ą╝ąŠąČąĄčé ąĘą░ą╝ąĄą┤ą╗ąĖčéčī čüą▓ąŠčÄ čĆą░ą▒ąŠčéčā. ąĀą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąĖ ą┐ą╗ą░ąĮąĖčĆčāčÄčé čāą╗čāčćčłąĖčéčī čŹč鹊 ą┐ąŠą▓ąĄą┤ąĄąĮąĖąĄ ą▓ ą▒čāą┤čāčēąĄą╝, ąŠą┤ąĮą░ą║ąŠ čüąĄą╣čćą░čü ą▓čŗ ą╝ąŠąČąĄč鹥 ąĖčüą║ą╗čÄčćąĖčéčī ą┐ą░ą┐ą║ąĖ ąĖąĘ ą┐čĆąŠą▓ąŠą┤ąĮąĖą║ą░ č湥čĆąĄąĘ ąĮą░čüčéčĆąŠą╣ą║čā files.exclude, ąĖ ąŠąĮąĖ ąĮąĄ ą▒čāą┤čāčé ąĖčüą║ą░čéčīčüčÅ ą┤ą╗čÅ čäą░ą╣ą╗ąŠą▓ ą┐čĆąŠąĄą║čéą░:
"files.exclude": {
"**/largeFolder": true
}
Microsoft ąĘą░ą▓ąĄčĆčłąĖą╗ą░ ą┐ąŠą┤ą┤ąĄčƹȹ║čā Windows 7 ą▓ čÅąĮą▓ą░čĆąĄ 2020, ąĖ ą┤ą╗čÅ čŹč鹊ą╣ ą▓ąĄčĆčüąĖąĖ ąŠą┐ąĄčĆą░čåąĖąŠąĮąĮąŠą╣ čüąĖčüč鹥ą╝čŗ Windows ą▒ąŠą╗čīčłąĄ ąĮąĄ ą▓čŗą┐čāčüą║ą░čÄčéčüčÅ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ ą▒ąĄąĘąŠą┐ą░čüąĮąŠčüčéąĖ (security updates). ąÆąĄčĆčüąĖąĖ VS Code, ąĮą░čćąĖąĮą░čÅ čü 1.71 (ą░ą▓ą│čāčüčé 2022) ą▒ąŠą╗čīčłąĄ ąĮąĄ čĆą░ą▒ąŠčéą░čÄčé ąĮą░ Windows 7, ąĖ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ąŠą▒ąĮąŠą▓ąĖčéčī ąŠą┐ąĄčĆą░čåąĖąŠąĮąĮčāčÄ čüąĖčüč鹥ą╝čā, čćč鹊ą▒čŗ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą▒ąŠą╗ąĄąĄ čüą▓ąĄąČąĖąĄ ą▓ąĄčĆčüąĖąĖ VS Code.
VS Code ąĮąĄ ą▒čāą┤ąĄčé ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗čÅčéčī čüą▓ąŠąĖ ąŠą▒ąĮąŠą▓ą╗ąĄąĮąĖčÅ ąĖą╗ąĖ ąĖčüą┐čĆą░ą▓ą╗ąĄąĮąĖčÅ ą┐ąŠ ą▒ąĄąĘąŠą┐ą░čüąĮąŠčüčéąĖ ąĮą░ Windows 7, ąĖ ą▓ąĄčĆčüąĖčÅ VS Code 1.70.3 čŹč鹊 ą┐ąŠčüą╗ąĄą┤ąĮąĖą╣ čĆąĄą╗ąĖąĘ, ą┤ąŠčüčéčāą┐ąĮčŗą╣ ą┤ą╗čÅ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╣ Windows 7.
ą£ąĄąĮčÄ File -> Prefereices -> Settings, ąĮą░ąČą╝ąĖč鹥 Ctrl+F ąĖ ą▓ą▓ąĄą┤ąĖč鹥 ą▓ čüčéčĆąŠą║ąĄ ą┐ąŠąĖčüą║ą░ indent ąĖ ąĮą░ąČą╝ąĖč鹥 Enter. ąæčāą┤čāčé ąŠč鹊ą▒čĆą░ąČąĄąĮčŗ čĆą░ąĘą┤ąĄą╗čŗ ąĮą░čüčéčĆąŠąĄą║, ą│ą┤ąĄ ą▓čüčéčĆąĄčćą░ąĄčéčüčÅ čŹč鹊 čüą╗ąŠą▓ąŠ. ąĀą░ąĘą▓ąĄčĆąĮąĖč鹥 čĆą░ąĘą┤ąĄą╗ ąĮą░čüčéčĆąŠąĄą║ Commonly Used, čéą░ą╝ ą▒čāą┤čāčé ąŠč鹊ą▒čĆą░ąČąĄąĮčŗ ąĮą░ą╣ą┤ąĄąĮąĮčŗąĄ ąĮą░čüčéčĆąŠą╣ą║ąĖ:
Editor: Insert Spaces, ąĘą┤ąĄčüčī ą┐ąŠčüčéą░ą▓čīč鹥 ą│ą░ą╗ąŠčćą║čā, ąĄčüą╗ąĖ čģąŠčéąĖč鹥 čćč鹊ą▒čŗ ą▓ą╝ąĄčüč鹊 čéą░ą▒čāą╗čÅčåąĖąĖ ą▓čüčéą░ą▓ą╗čÅą╗ąĖčüčī ą┐čĆąŠą▒ąĄą╗čŗ.
Editor: Tab Size, ąĘą┤ąĄčüčī ąĮą░čüčéčĆąŠą╣č鹥 ą║ąŠą╗ąĖč湥čüčéą▓ąŠ ą▓čüčéą░ą▓ą╗čÅąĄą╝čŗčģ ą┐čĆąŠą▒ąĄą╗ąŠą▓ ą┤ą╗čÅ čéą░ą▒čāą╗čÅčåąĖąĖ.
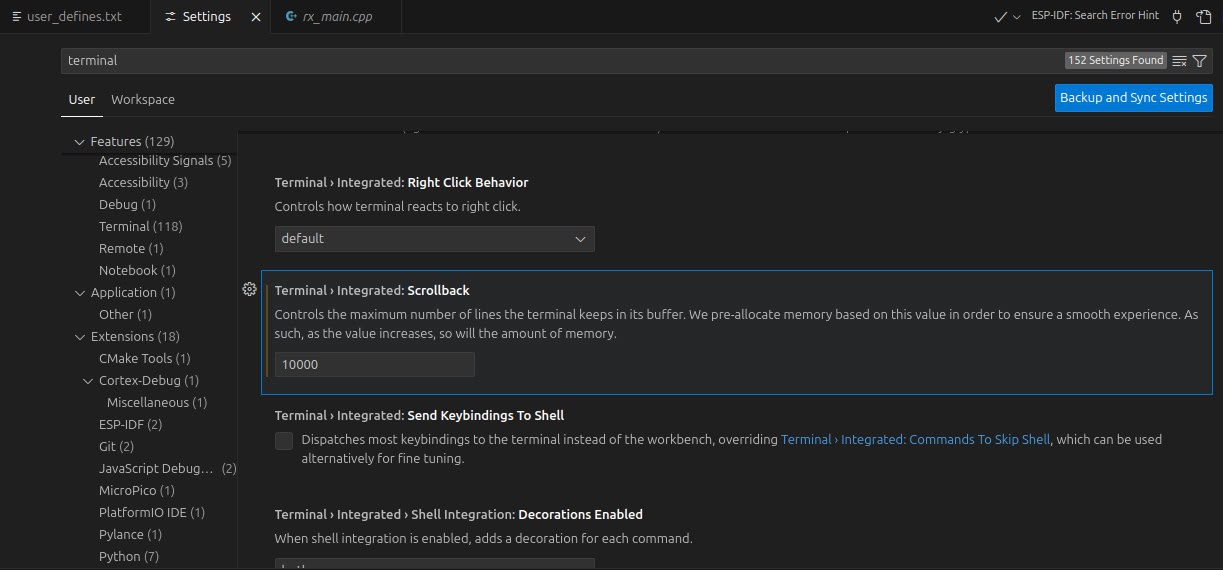
File -> Preferences -> Settings, ą▓ ą┐ąŠą╗ąĄ ą┐ąŠąĖčüą║ą░ ąŠą┐čåąĖąĖ ą▓ą▓ąĄą┤ąĖč鹥 Terminal > Integrated: Scrollback. ą¤ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ čāčüčéą░ąĮąŠą▓ą╗ąĄąĮąŠ 1000, čāą▓ąĄą╗ąĖčćčīč鹥 ą┤ąŠ 10000 ąĖą╗ąĖ ą┤ąŠ ą┤čĆčāą│ąŠą│ąŠ ąĘąĮą░č湥ąĮąĖčÅ.

[ąĀą░čüčłąĖčĆąĄąĮąĖčÅ VSCode]
ążą░ą╣ą╗čŗ ą╝ąŠą│čāčé ą▒čŗčéčī ą┐ąŠą▓čĆąĄąČą┤ąĄąĮčŗ ąĖąĘ-ąĘą░ čäą░ą║čéą░, čćč鹊 čā ą▓ą░čü ą╗ąĖą▒ąŠ multi-root workspace, ą│ą┤ąĄ ąŠą┤ąĮą░ ą┐ą░ą┐ą║ą░ čÅą▓ą╗čÅąĄčéčüčÅ ą┤ąŠč湥čĆąĮąĄą╣ ą┐ąŠ ąŠčéąĮąŠčłąĄąĮąĖčÄ ą║ ą┤čĆčāą│ąŠą╣, ą╗ąĖą▒ąŠ ą▓čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 čüąĖą╝ą▓ąŠą╗čīąĮčŗąĄ čüčüčŗą╗ą║ąĖ (symlink) ą┤ą╗čÅ ąŠčéą║čĆčŗčéąĖčÅ čüą▓ąŠąĄą│ąŠ čäą░ą╣ą╗ą░. ąŻą╝ąĄąĮčīčłąĖč鹥 ą║ąŠą╗ąĖč湥čüčéą▓ąŠ ą┐ą░ą┐ąŠą║ ą▓ workspace ą┤ąŠ ąŠą┤ąĮąŠą╣, ąĖ čāą┤ą░ą╗ąĖč鹥 čüąĖą╝ą▓ąŠą╗čīąĮčāčÄ čüčüčŗą╗ą║čā.
ąæąĄąĘ ą║ą░ą║ąŠą╣-ą╗ąĖą▒ąŠ ą║ąŠąĮčäąĖą│čāčĆą░čåąĖąĖ čŹč鹊 čĆą░čüčłąĖčĆąĄąĮąĖąĄ ą▒čāą┤ąĄčé ą┐čŗčéą░čéčīčüčÅ ąĮą░ą╣čéąĖ ąĘą░ą│ąŠą╗ąŠą▓ą║ąĖ ą┐čāč鹥ą╝ ą┐ąŠąĖčüą║ą░ ą┐ąŠ ą┐ą░ą┐ą║ąĄ ą▓ą░čłąĄą│ąŠ workspace, ąĖ ą┐čāč鹥ą╝ 菹╝čāą╗čÅčåąĖąĖ ą┐ąŠą▓ąĄą┤ąĄąĮąĖčÅ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆą░, ą║ąŠč鹊čĆčŗą╣ ąĮą░ą╣ą┤ąĄąĮ ąĮą░ ą▓ą░čłąĄą╝ ą║ąŠą╝ą┐čīčÄč鹥čĆąĄ (ąĮą░ą┐čĆąĖą╝ąĄčĆ cl.exe/WSL/MinGW ą┤ą╗čÅ Windows, gcc/clang ą┤ą╗čÅ macOS/Linux). ąĢčüą╗ąĖ čŹčéą░ ą░ą▓č鹊ą╝ą░čéąĖč湥čüą║ą░čÅ ą║ąŠąĮčäąĖą│čāčĆą░čåąĖčÅ ąŠą║ą░ąĘą░ą╗ą░čüčī ąĮąĄą┤ąŠčüčéą░č鹊čćąĮąŠą╣, č鹊 ą▓čŗ ą╝ąŠąČąĄč鹥 ąĖąĘą╝ąĄąĮąĖčéčī ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ ą┐čāč鹥ą╝ ąĘą░ą┐čāčüą║ą░ ą║ąŠą╝ą░ąĮą┤čŗ C/C++: Edit Configurations (UI). ąÆ čŹč鹊ą╝ ąĖąĮčüčéčĆčāą╝ąĄąĮč鹥 ą▓čŗ ą╝ąŠąČąĄč鹥 ą┐ąŠą╝ąĄąĮčÅčéčī ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆ, ą║ąŠč鹊čĆčŗą╣ čģąŠčéąĖč鹥 菹╝čāą╗ąĖčĆąŠą▓ą░čéčī, ą┐čāčéąĖ ą┐ąŠąĖčüą║ą░ ą┐ąŠą┤ą║ą╗čÄčćą░ąĄą╝čŗčģ čäą░ą╣ą╗ąŠą▓, ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĖčÅ ą┐čĆąĄą┐čĆąŠčåąĄčüčüąŠčĆą░ ąĖ ą╝ąĮąŠą│ąŠ ą┤čĆčāą│ąŠąĄ.
ąśą╗ąĖ, ąĄčüą╗ąĖ ą▓čŗ čāčüčéą░ąĮąŠą▓ąĖą╗ąĖ čĆą░čüčłąĖčĆąĄąĮąĖąĄ čüąĖčüč鹥ą╝čŗ čüą▒ąŠčĆą║ąĖ, ą║ąŠč鹊čĆąŠąĄ ą▓ą╗ąĖčÅąĄčé ąĮą░ čĆą░čüčłąĖčĆąĄąĮąĖąĄ ąŠčé Microsoft, č鹊 ą▓čŗ ą╝ąŠąČąĄč鹥 ą┐ąŠąĘą▓ąŠą╗ąĖčéčī čŹč鹊ą╝čā čĆą░čüčłąĖčĆąĄąĮąĖčÄ ą┐čĆąĄą┤ąŠčüčéą░ą▓ąĖčéčī ą┤ą╗čÅ ą▓ą░čü ą║ąŠąĮčäąĖą│čāčĆą░čåąĖąĖ. ąØą░ą┐čĆąĖą╝ąĄčĆ čĆą░čüčłąĖčĆąĄąĮąĖąĄ CMake Tools ą╝ąŠąČąĄčé ą║ąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░čéčī ą┐čĆąŠąĄą║čéčŗ, ą║ąŠč鹊čĆčŗąĄ ąĖčüą┐ąŠą╗čīąĘčāčÄčé čüąĖčüč鹥ą╝čā čüą▒ąŠčĆą║ąĖ CMake. ąśčüą┐ąŠą╗čīąĘčāą╣č鹥 ą║ąŠą╝ą░ąĮą┤čā C/C++: Change Configuration Provider... ą┤ą╗čÅ čĆą░ąĘčĆąĄčłąĄąĮąĖčÅ ą╗čÄą▒ąŠą╝čā čéą░ą║ąŠą╝čā čĆą░čüčłąĖčĆąĄąĮąĖčÄ ą┐čĆąĄą┤ąŠčüčéą░ą▓ąĖčéčī ą║ąŠąĮčäąĖą│čāčĆą░čåąĖąĖ ą┤ą╗čÅ IntelliSense.
ąóčĆąĄčéčīčÅ ąŠą┐čåąĖčÅ ą┤ą╗čÅ ą┐čĆąŠąĄą║č鹊ą▓ ą▒ąĄąĘ ą┐ąŠą┤ą┤ąĄčƹȹ║ąĖ čĆą░čüčłąĖčĆąĄąĮąĖčÅ čüąĖčüč鹥ą╝čŗ čüą▒ąŠčĆą║ąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čäą░ą╣ą╗ compile_commands.json, ąĄčüą╗ąĖ ą▓ą░čłą░ čüąĖčüč鹥ą╝ą░ ą┐ąŠą┤ą┤ąĄčƹȹĖą▓ą░ąĄčé ą│ąĄąĮąĄčĆą░čåąĖčÄ čŹč鹊ą│ąŠ čäą░ą╣ą╗ą░. ąÆ čüąĄą║čåąĖąĖ "Advanced" ąĖąĮč鹥čĆč乥ą╣čüą░ ą║ąŠąĮčäąĖą│čāčĆą░čåąĖąĖ (Configuration UI) ą▓čŗ ą╝ąŠąČąĄč鹥 ą┐čĆąĄą┤ąŠčüčéą░ą▓ąĖčéčī ą┐čāčéčī ą┤ąŠ čäą░ą╣ą╗ą░ compile_commands.json, ąĖ čĆą░čüčłąĖčĆąĄąĮąĖąĄ ą▒čāą┤ąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąĖąĮč乊čĆą╝ą░čåąĖčÄ ą║ąŠą╝ą┐ąĖą╗čÅčåąĖąĖ, ą┐ąĄčĆąĄčćąĖčüą╗ąĄąĮąĮčāčÄ ą▓ čŹč鹊ą╝ čäą░ą╣ą╗ąĄ ą┤ą╗čÅ ą║ąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░ąĮąĖčÅ IntelliSense.
ą¤čĆąĖą╝ąĄčćą░ąĮąĖąĄ: ąĄčüą╗ąĖ čĆą░čüčłąĖčĆąĄąĮąĖąĄ ąĮąĄ ą╝ąŠąČąĄčé čĆą░ąĘčĆąĄčłąĖčéčī ą║ą░ą║čāčÄ-ą╗ąĖą▒ąŠ ą┤ąĖčĆąĄą║čéąĖą▓čā #include ą▓ ą▓ą░čłąĄą╝ ąĖčüčģąŠą┤ąĮąŠą╝ ą║ąŠą┤ąĄ, č鹊 ąŠąĮąŠ ąĮąĄ ą▒čāą┤ąĄčé ąŠč鹊ą▒čĆą░ąČą░čéčī ąĖąĮč乊čĆą╝ą░čåąĖčÄ ąŠ ą┐čĆąĖą▓čÅąĘą║ąĄ ą▓ č鹥ą╗ąĄ ąĖčüčģąŠą┤ąĮąŠą│ąŠ čäą░ą╣ą╗ą░. ąĢčüą╗ąĖ ą▓čŗ ą┐čĆąŠčüą╝ąŠčéčĆąĖč鹥 ąŠą║ąĮąŠ Problems ą▓ VS Code, č鹊 čāą▓ąĖą┤ąĖč鹥 ą▒ąŠą╗čīčłąĄ ąĖąĮč乊čĆą╝ą░čåąĖąĖ ąŠ č鹊ą╝, ą║ą░ą║ąĖąĄ čäą░ą╣ą╗čŗ čĆą░čüčłąĖčĆąĄąĮąĖąĄ ąĮąĄ čüą╝ąŠą│ą╗ąŠ ąĮą░ą╣čéąĖ. ąĢčüą╗ąĖ ą▓čŗ čģąŠčéąĖč鹥 ą▓čüąĄ čĆą░ą▓ąĮąŠ ąŠč鹊ą▒čĆą░ąČą░čéčī ąĖąĮč乊čĆą╝ą░čåąĖčÄ ą┐čĆąĖą▓čÅąĘą║ąĖ, č鹊 ą┐ąŠą╝ąĄąĮčÅą╣č鹥 ąĘąĮą░č湥ąĮąĖąĄ ąĮą░čüčéčĆąŠą╣ą║ąĖ C_Cpp.errorSquiggles.
ą¦ą░čēąĄ ą▓čüąĄą│ąŠ ą┐čĆąĖčćąĖąĮą░ ą▓ ąŠčéčüčāčéčüčéą▓ąĖąĖ ą┐čāč鹥ą╣ ą┐ąŠąĖčüą║ą░ ą┐ąŠą┤ą║ą╗čÄčćą░ąĄą╝čŗčģ čäą░ą╣ą╗ąŠą▓ ąĖ ąŠčéčüčāčéčüčéą▓ąĖąĖ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮąĖą╣. ąĪą░ą╝čŗą╣ ą┐čĆąŠčüč鹊ą╣ čüą┐ąŠčüąŠą▒ ąĖčüą┐čĆą░ą▓ąĖčéčī čŹč鹊 ąĘą░ą▓ąĖčüąĖčé ąŠčé ą┐ą╗ą░čéč乊čĆą╝čŗ.
Linux/Mac: čāčüčéą░ąĮąŠą▓ąĖč鹥 intelliSenseMode": "clang-x64 or intelliSenseMode": "gcc-x64 ąĖ compilerPath ą▓ c_cpp_properties.json ą▓ ą┐čāčéčī ą┤ąŠ ą▓ą░čłąĄą│ąŠ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆą░.
Windows: ąĄčüą╗ąĖ ą▓čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆ Microsoft C++, č鹊 čāčüčéą░ąĮąŠą▓ąĖč鹥 intelliSenseMode": "msvc-x64, ąĮąŠ ąĮąĄ ą┤ąŠą▒ą░ą▓ą╗čÅą╣č鹥 čüą▓ąŠą╣čüčéą▓ąŠ compilerPath ą▓ c_cpp_properties.json. ąĢčüą╗ąĖ ą▓čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 Clang ą┤ą╗čÅ Windows, č鹊 čāčüčéą░ąĮąŠą▓ąĖč鹥 intelliSenseMode": "msvc-x64, ąĖ compilerPath ą▓ c_cpp_properties.json ąĮą░ ą┐čāčéčī ą┤ąŠ ą▓ą░čłąĄą│ąŠ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆą░.
ąŁč鹊 ą┤ą▓ąĄ ąĮą░čüčéčĆąŠą╣ą║ąĖ ą▓ c_cpp_properties.json, ąĖ ąŠąĮąĖ ą╝ąŠą│čāčé ą┐čĆąĖą▓ąĄčüčéąĖ ą║ ą┐čāčéą░ąĮąĖčåąĄ.
includePath. ąŁč鹊 ą╝ą░čüčüąĖą▓ čüčéčĆąŠą║ ą┤ą╗čÅ ą┐čāč鹥ą╣ ą┐ąŠąĖčüą║ą░ ą┐ąŠą┤ą║ą╗čÄčćą░ąĄą╝čŗčģ čäą░ą╣ą╗ąŠą▓, ąĖčüą┐ąŠą╗čīąĘčāąĄą╝čŗčģ Default-ą┐ąŠą┤čüąĖčüč鹥ą╝ąŠą╣ IntelliSense. ąŁčéą░ ąĮąŠą▓ą░čÅ ą┐ąŠą┤čüąĖčüč鹥ą╝ą░ ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗čÅąĄčé čäčāąĮą║čåąĖąĖ IntelliSense, čāčćąĖčéčŗą▓ą░čÄčēąĖąĄ čüąĄą╝ą░ąĮčéąĖą║čā, ąĖ ąŠąĮą░ ą▒čāą┤ąĄčé ąĘą░ą╝ąĄąĮčÅčéčī Tag Parser, ąĮą░ ą║ąŠč鹊ą╝ čĆą░ą▒ąŠčéą░ą╗ąŠ čĆą░čüčłąĖčĆąĄąĮąĖąĄ čü ą╝ąŠą╝ąĄąĮčéą░ ą┐ąĄčĆą▓ąŠą│ąŠ čĆąĄą╗ąĖąĘą░. IntelliSense čüąĄą╣čćą░čü ą┤ą░ąĄčé ą┐ąŠą┤čüą║ą░ąĘą║ąĖ ąĖ ą║čĆą░čüąĮčŗąĄ ą┐ąŠą┤č湥čĆą║ąĖą▓ą░ąĮąĖčÅ ąĮą░ ąŠčłąĖą▒ą║ą░čģ ą▓ ąŠą║ąĮąĄ čĆąĄą┤ą░ą║č鹊čĆą░ ą║ąŠą┤ą░. ą×čüčéą░ą╗čīąĮčŗąĄ čäčāąĮą║čåąĖąĖ (ąĮą░ą┐čĆąĖą╝ąĄčĆ ą░ą▓č鹊ąĘą░ą▓ąĄčĆčłąĄąĮąĖąĄ ą║ąŠą┤ą░, ą┐ąŠą┤čüą║ą░ąĘą║ą░ ą┐ąŠ čüąĖą│ąĮą░čéčāčĆąĄ, Go to Definition, ...) čĆąĄą░ą╗ąĖąĘąŠą▓ą░ąĮčŗ čü ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄą╝ ą▒ą░ąĘčŗ ą┤ą░ąĮąĮčŗčģ Tag Parser, čéą░ą║ čćč鹊 ą▓čüąĄ ąĄčēąĄ ą▓ą░ąČąĮąŠ ą┐čĆą░ą▓ąĖą╗čīąĮąŠ čāčüčéą░ąĮąŠą▓ąĖčéčī browse.path.
ą¤čāčéąĖ, ą║ąŠč鹊čĆčŗąĄ ą▓čŗ čāą║ą░ąĘčŗą▓ą░ąĄč鹥 ą▓ includePath, čéą░ą║ąĖąĄ ąČąĄ, ą║ąŠč鹊čĆčŗąĄ ą▓čŗ ą┐ąŠčüčŗą╗ą░ąĄč鹥 ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆčā č湥čĆąĄąĘ ąŠą┐čåąĖčÄ ą║ąŠą╝ą░ąĮą┤ąĮąŠą╣ čüčéčĆąŠą║ąĖ -I. ąÜąŠą│ą┤ą░ ąŠą▒čĆą░ą▒ą░čéčŗą▓ą░čÄčéčüčÅ ą▓ą░čłąĖ ąĖčüčģąŠą┤ąĮčŗąĄ čäą░ą╣ą╗čŗ, ą┐ąŠą┤čüąĖčüč鹥ą╝ą░ IntelliSense ą┤ąŠą▒ą░ą▓ąĖčé čŹčéąĖ ą┐čāčéąĖ ą║ čäą░ą╣ą╗ą░ą╝, čāą║ą░ąĘą░ąĮąĮčŗą╝ ą▓ą░čłąĖą╝ąĖ ą┤ąĖčĆąĄą║čéąĖą▓ą░ą╝ąĖ #include, ąĖ ą┐ąŠą┐čŗčéą░ąĄčéčüčÅ čĆą░ąĘčĆąĄčłąĖčéčī čŹčéąĖ ą┐čāčéąĖ. ą¤ąŠ čŹč鹊ą╝ ą┐čāčéčÅą╝ ąĮąĄ ąŠčüčāčēąĄčüčéą▓ą╗čÅąĄčéčüčÅ čĆąĄą║čāčĆčüąĖą▓ąĮčŗą╣ ą┐ąŠąĖčüą║.
browse.path. ąŁč鹊 ą╝ą░čüčüąĖą▓ čüčéčĆąŠą║ ą┐čāč鹥ą╣, ąĖčüą┐ąŠą╗čīąĘčāąĄą╝čŗą╣ Tag Parser ("browse engine"). ąŁčéą░ ą┐ąŠą┤čüąĖčüč鹥ą╝ą░ ą▒čāą┤ąĄčé čĆąĄą║čāčĆčüąĖą▓ąĮąŠ ą┐čĆąŠčüą╝ą░čéčĆąĖą▓ą░čéčī ą▓čüąĄ čäą░ą╣ą╗čŗ ą▓ čāą║ą░ąĘą░ąĮąĮčŗčģ ą┐čāčéčÅčģ, ąĖ ąŠčéčüą╗ąĄąČąĖą▓ą░čéčī ąĖčģ ą║ą░ą║ ą┐ąŠč鹥ąĮčåąĖą░ą╗čīąĮčŗąĄ ą▓ąŠąĘą╝ąŠąČąĮčŗąĄ 菹╗ąĄą╝ąĄąĮčéčŗ ą┐čĆąĖ čĆą░ąĘą▒ąŠčĆąĄ č鹥ą│ąŠą▓ ą▓ ą┐ą░ą┐ą║ąĄ ą▓ą░čłąĄą│ąŠ ą┐čĆąŠąĄą║čéą░. ąöą╗čÅ ąĘą░ą┐čĆąĄčéą░ čĆąĄą║čāčĆčüąĖą▓ąĮąŠą│ąŠ ą┐čĆąŠčüą╝ąŠčéčĆą░ ą┐čāčéąĖ ą▓čŗ ą╝ąŠąČąĄč鹥 ą┤ąŠą▒ą░ą▓ąĖčéčī /* ą║ čüčéčĆąŠą║ąĄ ą┐čāčéąĖ.
ąÜąŠą│ą┤ą░ ą▓čŗ ą▓ ą┐ąĄčĆą▓čŗą╣ čĆą░ąĘ ąŠčéą║čĆčŗą▓ą░ąĄč鹥 workspace, čĆą░čüčłąĖčĆąĄąĮąĖąĄ ą┤ąŠą▒ą░ą▓ąĖčé ${workspaceFolder} ą▓ ąŠą▒ą░ ą╝ą░čüčüąĖą▓ą░. ąĢčüą╗ąĖ čŹč鹊 ąĮąĄąČąĄą╗ą░č鹥ą╗čīąĮąŠ, č鹊 ą▓čŗ ą╝ąŠąČąĄč鹥 ąŠčéą║čĆčŗčéčī čüą▓ąŠą╣ c_cpp_properties.json ąĖ čāą┤ą░ą╗ąĖčéčī čüčéčĆąŠą║čā čü ${workspaceFolder}.
ąØą░čćąĖąĮą░čÅ čü ą▓ąĄčĆčüąĖąĖ 0.12.3 čĆą░čüčłąĖčĆąĄąĮąĖčÅ, ąĖą╝ąĄąĄčéčüčÅ ą║ąŠą╝ą░ąĮą┤ą░ ą┤ą╗čÅ čüą▒čĆąŠčüą░ ą▓ą░čłąĄą╣ ą▒ą░ąĘčŗ ą┤ą░ąĮąĮčŗčģ IntelliSense. ą×čéą║čĆąŠą╣č鹥 Command Palette (Ctrl+Shift+P) ąĖ ą▓čŗą▒ąĄčĆąĖč鹥 ą║ąŠą╝ą░ąĮą┤čā C/C++: Reset IntelliSense Database.
ąĪąĄčĆą▓ąĄčĆ čÅąĘčŗą║ą░ ą║čŹčłąĖčĆčāąĄčé ąĖąĮč乊čĆą╝ą░čåąĖčÄ ąŠ ą┐ąŠą┤ą║ą╗čÄč湥ąĮąĮčŗčģ čäą░ą╣ą╗ą░čģ ąĘą░ą│ąŠą╗ąŠą▓ą║ą░, čćč鹊ą▒čŗ ą┐ąŠą▓čŗčüąĖčéčī ą┐čĆąŠąĖąĘą▓ąŠą┤ąĖč鹥ą╗čīąĮąŠčüčéčī IntelliSense. ąÜąŠą│ą┤ą░ ą▓čŗ čĆąĄą┤ą░ą║čéąĖčĆčāąĄč鹥 čäą░ą╣ą╗čŗ C/C++ ą▓ ą┐ą░ą┐ą║ąĄ čüą▓ąŠąĄą│ąŠ workspace, čüąĄčĆą▓ąĄčĆ čÅąĘčŗą║ą░ ą▒čāą┤ąĄčé čüąŠčģčĆą░ąĮčÅčéčī čäą░ą╣ą╗čŗ ą║čŹčłą░ ą▓ ą┐ą░ą┐ą║čā ipch. ą¤ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ ą┐ą░ą┐ą║ą░ ipch čüąŠčģčĆą░ąĮčÅąĄčéčüčÅ ą▓ ą┤ąĖčĆąĄą║č鹊čĆąĖąĖ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ. ąØą░ Windows ąŠąĮą░ čüąŠčģčĆą░ąĮčÅąĄčéčüčÅ ą▓ %LocalAppData%/Microsoft/vscode-cpptools, ąĮą░ Linux ą▓ $XDG_CACHE_HOME/vscode-cpptools/ (ąĖą╗ąĖ ą▓ $HOME/.cache/vscode-cpptools/, ąĄčüą╗ąĖ ąĮąĄ ąŠą┐čĆąĄą┤ąĄą╗ąĄąĮą░ ą┐ąĄčĆąĄą╝ąĄąĮąĮą░čÅ ąŠą║čĆčāąČąĄąĮąĖčÅ XDG_CACHE_HOME), ąĖ ąĮą░ macOS ą▓ $HOME/Library/Caches/vscode-cpptools/. ą¤čĆąĖ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĖ ą┤ąĖčĆąĄą║č鹊čĆąĖąĖ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ą▓ ą║ą░č湥čüčéą▓ąĄ ą┐čāčéąĖ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ, čŹč鹊 čüąŠąĘą┤ą░čüčé ąŠą┤ąĮąŠ ą╝ąĄčüč鹊 čģčĆą░ąĮąĄąĮąĖčÅ ą┤ą╗čÅ ą║čŹčłą░ ąĮą░ ąŠą┤ąĮąŠą│ąŠ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ čĆą░čüčłąĖčĆąĄąĮąĖčÅ. ą¤ąŠčüą║ąŠą╗čīą║čā ąĮą░ ą╝ąĄčüč鹊 ą║čŹčłą░ ąĮą░ą╗ąŠąČąĄąĮ ą┐čĆąĄą┤ąĄą╗ ą┐ąŠ čĆą░ąĘą╝ąĄčĆčā, ąŠą┤ąĮąŠ ą╝ąĄčüč鹊 ą║čŹčłą░ ąĮą░ ąŠą┤ąĮąŠą│ąŠ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ ąŠą│čĆą░ąĮąĖčćąĖą▓ą░ąĄčé ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ ą┤ąĖčüą║ąŠą▓ąŠą│ąŠ ą┐čĆąŠčüčéčĆą░ąĮčüčéą▓ą░ ą┐ąŠą┤ ą║čŹčł ą┤ą╗čÅ ą▓čüąĄčģ, ą║č鹊 ąĖčüą┐ąŠą╗čīąĘčāąĄčé ąĘąĮą░č湥ąĮąĖąĄ ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ.
ąÆ čüčĆąĄą┤ąĄ VS Code ąĮąĄ ąĖčüą┐ąŠą╗čīąĘčāąĄčéčüčÅ čģčĆą░ąĮąĖą╗ąĖčēąĄ ąĮą░ ą║ą░ąČą┤ąŠąĄ workspace, ą┐ąŠč鹊ą╝čā čćč鹊 ą╝ąĄčüč鹊, ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗čÅąĄą╝ąŠąĄ VS Code, ąĮąĄ ą▒čāą┤ąĄčé čģąŠčĆąŠčłąŠ ąĖąĘą▓ąĄčüčéąĮčŗą╝, ąĖ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąĖ čĆą░čüčłąĖčĆąĄąĮąĖčÅ ąĮąĄ čüčćąĖčéą░čÄčé ąĮčāąČąĮčŗą╝ ąĘą░ą┐ąĖčüčŗą▓ą░čéčī ą│ąĖą│ą░ą▒ą░ą╣čéčŗ čäą░ą╣ą╗ąŠą▓ ą║čāą┤ą░-ąĮąĖą▒čāą┤čī čéčāą┤ą░, ąŠ č湥ą╝ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĖ ąĮąĖč湥ą│ąŠ ąĮąĄ ą▒čāą┤čāčé ąĘąĮą░čéčī ąĖ ąĮąĄ čüą╝ąŠą│čāčé ąĮą░ą╣čéąĖ ąĖąĮč乊čĆą╝ą░čåąĖčÄ ą║čŹčłą░. ąĀą░ąĘčĆą░ą▒ąŠčéčćąĖą║ąĖ čĆą░čüčłąĖčĆąĄąĮąĖčÅ ą┐ąŠąĮąĖą╝ą░čÄčé, čćč鹊 ąĮąĄ čüą╝ąŠą│čāčé čāą┤ąŠą▓ą╗ąĄčéą▓ąŠčĆąĖčéčī čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅ ą▓čüąĄčģ ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗ąĄą╣ ą┐ąŠ ąĮą░čüčéčĆąŠą╣ą║ąĄ ą║ą░ąČą┤ąŠą╣ čüčĆąĄą┤čŗ čĆą░ąĘčĆą░ą▒ąŠčéą║ąĖ, ą┐ąŠčŹč鹊ą╝čā ą┐čĆąĄą┤ąŠčüčéą░ą▓ą╗ąĄąĮčŗ ąĮą░čüčéčĆąŠą╣ą║ąĖ, ą┐ąŠąĘą▓ąŠą╗čÅčÄčēąĖąĄ ą╗čāčćčłąĄ ą▓čüąĄą│ąŠ čĆąĄą░ą╗ąĖąĘąŠą▓ą░čéčī čģčĆą░ąĮąĄąĮąĖąĄ ą║čŹčłą░ ą▓ ąĘą░ą▓ąĖčüąĖą╝ąŠčüčéąĖ ąŠčé ą║ą░ąČą┤ąŠą╣ čüąĖčéčāą░čåąĖąĖ.
"C_Cpp.intelliSenseCachePath": < čüčéčĆąŠą║ą░>
ąŁčéą░ ąĮą░čüčéčĆąŠą╣ą║ą░ ą┐ąŠąĘą▓ąŠą╗ąĖčé ą▓ą░ą╝ čāčüčéą░ąĮąŠą▓ąĖčéčī workspace ąĖą╗ąĖ ą│ą╗ąŠą▒ą░ą╗čīąĮąŠ ą┐ąĄčĆąĄąĮą░ąĘąĮą░čćąĖčéčī ą┐čāčéčī ą┤ąŠ ą║čŹčłą░. ąØą░ą┐čĆąĖą╝ąĄčĆ, ąĄčüą╗ąĖ ą▓čŗ čģąŠčéąĖč鹥 ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ąŠą┤ąĮąŠ ąĖ č鹊 ąČąĄ ąŠą▒čēąĄąĄ ą╝ąĄčüč鹊 ą┤ą╗čÅ ą║čŹčłą░ ą┤ą╗čÅ ą▓čüąĄčģ ą┐ą░ą┐ąŠą║ workspace, č鹊 ąŠčéą║čĆąŠą╣č鹥 ąĮą░čüčéčĆąŠą╣ą║ąĖ VS Code ąĖ ą┤ąŠą▒ą░ą▓čīč鹥 čüą▓ąŠčÄ ąĮą░čüčéčĆąŠą╣ą║čā ą┐ąŠą╗čīąĘąŠą▓ą░č鹥ą╗čÅ (User setting) ą┤ą╗čÅ IntelliSense Cache Path.
"C_Cpp.intelliSenseCacheSize": < number>"
ąŁčéą░ ąĮą░čüčéčĆąŠą╣ą║ą░ ą┐ąŠąĘą▓ąŠą╗ąĖčé čāčüčéą░ąĮąŠą▓ąĖčéčī ą╗ąĖą╝ąĖčé ąŠą▒čŖąĄą╝ą░ ą║čŹčłą░. ąĢčüą╗ąĖ ą▓čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 ąŠą▒čēąĄąĄ čģčĆą░ąĮąĖą╗ąĖčēąĄ ą║čŹčłą░, ą║ą░ą║ ą▒čŗą╗ąŠ ąŠą▒čŖčÅčüąĮąĄąĮąŠ ą▓čŗčłąĄ, č鹊 ą▓čüąĄ ąĄčēąĄ ą╝ąŠąČąĮąŠ čāą▓ąĄą╗ąĖčćąĖčéčī ąĖą╗ąĖ čāą╝ąĄąĮčīčłąĖčéčī ą╗ąĖą╝ąĖčé, ąŠą┤ąĮą░ą║ąŠ čāą▒ąĄą┤ąĖč鹥čüčī, čćč鹊 ą┤ąŠą▒ą░ą▓ąĖą╗ąĖ ą▓ ąĮą░čüčéčĆąŠą╣ą║ą░čģ User setting ą┤ą╗čÅ IntelliSense Cache Size.
ąĢčüą╗ąĖ ą▓čŗ ąĮąĄ čģąŠčéąĖč鹥 ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī čäčāąĮą║čåąĖčÄ ą║čŹčłąĖčĆąŠą▓ą░ąĮąĖčÅ IntelliSense, ą║ąŠč鹊čĆą░čÅ čāą╗čāčćčłą░ąĄčé ą┐čĆąŠąĖąĘą▓ąŠą┤ąĖč鹥ą╗čīąĮąŠčüčéčī IntelliSense, č鹊 ą╝ąŠąČąĄč鹥 ąĘą░ą┐čĆąĄčéąĖčéčī čŹčéčā čäčāąĮą║čåąĖčÄ, čāčüčéą░ąĮąŠą▓ąĖą▓ 0 ą┤ą╗čÅ ąĮą░čüčéčĆąŠą╣ą║ąĖ IntelliSense Cache Size (ąĖą╗ąĖ "C_Cpp.intelliSenseCacheSize": 0" ą▓ JSON settings editor).
ąØąĄąŠą▒čģąŠą┤ąĖą╝ąŠ čüą║ąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░čéčī čüąĖčüč鹥ą╝čā, čćč鹊ą▒čŗ ąŠą┐čĆąĄą┤ąĄą╗ąĖčéčī, ą║ą░ą║ąŠą╣ ąŠčéą╗ą░ą┤čćąĖą║ ąĖ ą║ą░ą║ąŠąĄ ąĖčüą┐ąŠą╗ąĮčÅąĄą╝ąŠąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ ąĮčāąČąĮąŠ ąŠčéą╗ą░ąČąĖą▓ą░čéčī.
ąÆ ą│ą╗ą░ą▓ąĮąŠą╝ ą╝ąĄąĮčÄ ą▓čŗą▒ąĄčĆąĖč鹥 Run > Add Configuration... ąæčāą┤ąĄčé ąŠčéą║čĆčŗčé čäą░ą╣ą╗ launch.json, ą│ą┤ąĄ ąĮčāąČąĮąŠ ąŠčéčĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░čéčī ąĮąŠą▓čāčÄ ą║ąŠąĮčäąĖą│čāčĆą░čåąĖčÄ. ąŻčüčéą░ąĮąŠą▓ą║ąĖ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ ą▓ąŠąĘą╝ąŠąČąĮąŠ čüčĆą░ą▒ąŠčéą░čÄčé ąĘą░ ąĖčüą║ą╗čÄč湥ąĮąĖąĄą╝ č鹊ą│ąŠ, čćč鹊 ą▓ą░ą╝ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ čāą║ą░ąĘą░čéčī ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝čŗ.
ą¤ąŠą┤čĆąŠą▒ąĮąĄąĄ ą┐čĆąŠ ą║ąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░ąĮąĖąĄ ąŠčéą╗ą░ą┤čćąĖą║ą░ čüą╝. [7].
ąĀą░ąĘčĆąĄčłąĄąĮąĖąĄ čüąĖą╝ą▓ąŠą╗ąŠą▓ ąŠčéą╗ą░ą┤ą║ąĖ ąĘą░ą▓ąĖčüąĖčé ąŠčé ąĖčüą┐ąŠą╗čīąĘčāąĄą╝ąŠą│ąŠ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆą░. ąØąĖąČąĄ ą┐ąŠą║ą░ąĘą░ąĮčŗ ąĮą░čüčéčĆąŠą╣ą║ąĖ ą┤ą╗čÅ ąĮąĄą║ąŠč鹊čĆčŗčģ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆąŠą▓ ąĖ ąŠą┐čåąĖąĖ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆą░, ąĮąĄąŠą▒čģąŠą┤ąĖą╝čŗąĄ ą┤ą╗čÅ čĆą░ąĘčĆąĄčłąĄąĮąĖčÅ čüąĖą╝ą▓ąŠą╗ąŠą▓ ąŠčéą╗ą░ą┤ą║ąĖ. ąÆ čüą╗čāčćą░ąĄ ą┐čĆąŠą▒ą╗ąĄą╝ ąĖąĘčāčćąĖč鹥 ą┤ąŠą║čāą╝ąĄąĮčéą░čåąĖčÄ ąĮą░ ą▓ą░čł ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆ ą┤ą╗čÅ ą┤ąŠą▒ą░ą▓ą╗ąĄąĮąĖčÅ ąĖąĮč乊čĆą╝ą░čåąĖąĖ ąŠčéą╗ą░ą┤ą║ąĖ čüąĖą╝ą▓ąŠą╗ąŠą▓ ą▓ ą▓čŗą▓ąŠą┤ ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆą░. ąŁč鹊 ą╝ąŠąČąĄčé ą▒čŗčéčī ąĮąĄą║ąĖą╣ ą▓ą░čĆąĖą░ąĮčé ąŠą┐čåąĖą╣ -g ąĖą╗ąĖ --debug.
Clang (C++)
ŌŚÅ ąĢčüą╗ąĖ ą▓čŗ ąĘą░ą┐čāčüą║ą░ąĄč鹥 ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆ ą▓čĆčāčćąĮčāčÄ, č鹊 ą┤ąŠą▒ą░ą▓čīč鹥 ą║ ąĄą│ąŠ ą║ąŠą╝ą░ąĮą┤ąĮąŠą╣ čüčéčĆąŠą║ąĄ ąŠą┐čåąĖčÄ --debug.
ŌŚÅ ąĢčüą╗ąĖ ą▓čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 čüą║čĆąĖą┐čé č鹊 čāą▒ąĄą┤ąĖč鹥čüčī, čćč鹊 čāčüčéą░ąĮąŠą▓ą╗ąĄąĮą░ ą┐ąĄčĆąĄą╝ąĄąĮąĮą░čÅ ąŠą║čĆčāąČąĄąĮąĖčÅ CXXFLAGS. ąØą░ą┐čĆąĖą╝ąĄčĆ, export CXXFLAGS="${CXXFLAGS} --debug".
ŌŚÅ ąĢčüą╗ąĖ ą▓čŗ ąĖčüą┐ąŠą╗čīąĘčāąĄč鹥 CMake č鹊 čāą▒ąĄą┤ąĖč鹥čüčī, čćč鹊 čāčüčéą░ąĮąŠą▓ą╗ąĄąĮą░ ą┐ąĄčĆąĄą╝ąĄąĮąĮą░čÅ ąŠą║čĆčāąČąĄąĮąĖčÅ CMAKE_CXX_FLAGS. ąØą░ą┐čĆąĖą╝ąĄčĆ, export CMAKE_CXX_FLAGS=${CXXFLAGS}.
Clang (C)
ąĪą╝. ą▓čŗčłąĄ Clang C++, ąĮąŠ ąĖčüą┐ąŠą╗čīąĘčāą╣č鹥 CFLAGS ą▓ą╝ąĄčüč鹊 CXXFLAGS.
gcc ąĖą╗ąĖ g++
ąĢčüą╗ąĖ ąĘą░ą┐čāčüą║ą░ąĄč鹥 ą║ąŠą╝ą┐ąĖą╗čÅč鹊čĆ ą▓čĆčāčćąĮčāčÄ, č鹊 ą┤ąŠą▒ą░ą▓čīč鹥 ąŠą┐čåąĖčÄ -g ą║ ąĄą│ąŠ ą║ąŠą╝ą░ąĮą┤ąĮąŠą╣ čüčéčĆąŠą║ąĄ.
cl.exe
ąĪąĖą╝ą▓ąŠą╗čŗ ąĮą░čģąŠą┤čÅčéčüčÅ ą▓ čäą░ą╣ą╗ąĄ *.pdb.
ąÜąŠą┤ ąĮąĄ ąŠčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄčéčüčÅ ąĮą░ breakpoint. ąÜąŠą│ą┤ą░ ą▓čŗ ąĘą░ą┐čāčüčéąĖą╗ąĖ ąŠčéą╗ą░ą┤ą║čā, ąĄčüą╗ąĖ ą▓ą░čłąĖ č鹊čćą║ąĖ ąŠčüčéą░ąĮąŠą▓ą░ ąĮąĄ čĆą░čüą┐ąŠąĘąĮą░ąĮčŗ (ą▓ąŠąĘą╗ąĄ ąĮąĖčģ ąĮąĄčé ąĘą░ą╗ąĖč鹊ą│ąŠ ą║čĆą░čüąĮąŠą│ąŠ ą║čĆčāąČą║ą░) ąĖą╗ąĖ ąĮą░ ąĮąĖčģ ąĮąĄ ąŠčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄčéčüčÅ ąŠčéą╗ą░ą┤ą║ą░, č鹊 ą▓ąŠąĘą╝ąŠąČąĮąŠ ąĮąĄąŠą▒čģąŠą┤ąĖą╝ąŠ ąĮą░čüčéčĆąŠąĖčéčī ą▓čŗą▓ąŠą┤ ąĖąĮč乊čĆą╝ą░čåąĖčÄ čüąĖą╝ą▓ąŠą╗ąŠą▓ ąŠčéą╗ą░ą┤ą║ąĖ ą▓ąŠ ą▓čĆąĄą╝čÅ ą║ąŠą╝ą┐ąĖą╗čÅčåąĖąĖ.
ą×čéą╗ą░ą┤ą║ą░ ąĘą░ą┐čāčüą║ą░ąĄčéčüčÅ, ąĮąŠ ą▓čüąĄ čüčéčĆąŠą║ąĖ ą▓ čéčĆą░čüčüąĖčĆąŠą▓ą║ąĄ čüč鹥ą║ą░ čüąĄčĆčŗąĄ. ąĢčüą╗ąĖ ą▓ą░čł ąŠčéą╗ą░ą┤čćąĖą║ ą┐ąŠą║ą░ąĘčŗą▓ą░ąĄčé čüąĄčĆčŗą╝ stack trace, ąĮąĄ ąŠčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░ąĄčéčüčÅ ąĮą░ breakpoint, ąĖą╗ąĖ čüąĖą╝ą▓ąŠą╗čŗ ą▓ call stack čüąĄčĆčŗąĄ, č鹊 ą▓ ą▓ą░čł ąĖčüą┐ąŠą╗ąĮčÅąĄą╝čŗą╣ ą▒ąĖąĮą░čĆąĮąĖą║ čüą║ąŠą╝ą┐ąĖą╗ąĖčĆąŠą▓ą░ąĮ ą▒ąĄąĘ ąĖąĮč乊čĆą╝ą░čåąĖąĖ ąŠčéą╗ą░ą┤ą║ąĖ (ą▒ąĄąĘ debug symbols).
ąĀą░čüčłąĖčĆąĄąĮąĖąĄ C/C++ čā ą▓ą░čü ą╗ąĖą▒ąŠ ąĮąĄ čāčüčéą░ąĮąŠą▓ą╗ąĄąĮąŠ, ą╗ąĖą▒ąŠ ąĘą░ą┐čĆąĄčēąĄąĮąŠ. ą¤ąĄčĆąĄą╣ą┤ąĖč鹥 ą▓ ą╝ąĄąĮčÄ čĆą░čüčłąĖčĆąĄąĮąĖą╣ ą▓čŗą▒ąŠčĆąŠą╝ ą▓ ą╝ąĄąĮčÄ File -> Preferences -> Extensions (Ctrl+Shift+X), ą╗ąĖą▒ąŠ ąĮą░ąČą░ą▓ ąĮą░ ąĖą║ąŠąĮą║čā Extensions ą▓ ą╗ąĄą▓ąŠą╣ ą┐ą░ąĮąĄą╗ąĖ (ąĖą║ąŠąĮą║ą░ čü ą║ą▓ą░ą┤čĆą░čéąĖą║ą░ą╝ąĖ). ą¤čĆąŠą▓ąĄčĆčīč鹥, čāčüčéą░ąĮąŠą▓ą╗ąĄąĮąŠ ą╗ąĖ čā ą▓ą░čü čĆą░čüčłąĖčĆąĄąĮąĖąĄ C/C++ ąŠčé Microsoft (C/C++ IntelliSense, debugging, and code browsing).
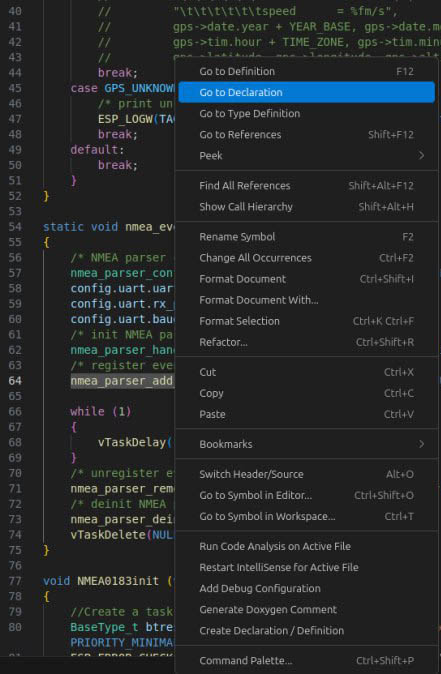
ąĢčüą╗ąĖ čĆą░čüčłąĖčĆąĄąĮąĖąĄ C/C++ ąĮąĄ čāčüčéą░ąĮąŠą▓ą╗ąĄąĮąŠ, č鹊 čāčüčéą░ąĮąŠą▓ąĖč鹥, ą░ ąĄčüą╗ąĖ čāčüčéą░ąĮąŠą▓ą╗ąĄąĮąŠ, č鹊 ą┐čĆąŠą▓ąĄčĆčīč鹥, čćč鹊 ąŠąĮąŠ čĆą░ąĘčĆąĄčłąĄąĮąŠ. ą¤ąŠčüą╗ąĄ čŹč鹊ą│ąŠ ą║ąŠąĮč鹥ą║čüčéąĮąŠąĄ ą╝ąĄąĮčÄ ą▓ąĄčĆąĮąĄčéčüčÅ ą▓ ą┐čĆąĖą▓čŗčćąĮąŠąĄ čüąŠčüč鹊čÅąĮąĖąĄ, čü ą┐čāąĮą║čéą░ą╝ąĖ "Go to Definition (F12)", "Go to Declaration", "Go to Type Definition", "Go to References", ąĖ čéą░ą║ ą┤ą░ą╗ąĄąĄ.

[ąĪčüčŗą╗ą║ąĖ]
1. Visual Studio Code FAQ site:visualstudio.com.
2. VSCode C/C++ Extensions FAQ site:visualstudio.com.
3. VSCode Remote Development FAQ.
4. VSCode Source Control FAQ site:visualstudio.com.
5. VSCode Using GCC with MinGW site:visualstudio.com.
6. Using C++ and WSL in VS Code site:visualstudio.com.
7. Configure C/C++ debugging site:visualstudio.com.
8. What is a VS Code "workspace"? site:visualstudio.com.
9. VSCode: ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖąĄ čäą░ą╣ą╗ą░ ąĮą░čüčéčĆąŠąĄą║ c_cpp_properties.json.
10. ąśąĮč鹥čĆč乥ą╣čü ą║ąŠą╝ą░ąĮą┤ąĮąŠą╣ čüčéčĆąŠą║ąĖ Visual Studio Code.
11. VScode: ą║ą░ą║ ą┤ąŠą▒ą░ą▓ąĖčéčī ą┐čāčéčī ą┐ąŠąĖčüą║ą░ ą┐ąŠą┤ą║ą╗čÄčćą░ąĄą╝čŗčģ čäą░ą╣ą╗ąŠą▓. |
