|
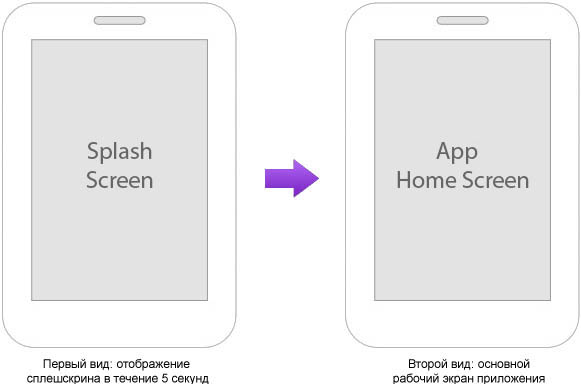
ąÆ čŹč鹊ą╣ čüčéą░čéčīąĄ ą▒čāą┤ąĄčé ą┐ąŠ čłą░ą│ą░ą╝ čĆą░čüčüą╝ąŠčéčĆąĄąĮąŠ, ą║ą░ą║ čüąŠąĘą┤ą░čéčī ą┐čĆąŠčüč鹊ąĄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ ą┤ą╗čÅ Android, ą▓ ą║ąŠč鹊čĆąŠą╝ čĆąĄą░ą╗ąĖąĘąŠą▓ą░ąĮ čüą┐ą╗ąĄčłčüą║čĆąĖąĮ (ą┐ąĄčĆąĄą▓ąŠą┤ [1]). ąØąĄąĘąĮą░ą║ąŠą╝čŗąĄ č鹥čĆą╝ąĖąĮčŗ ąĖ čüąŠą║čĆą░čēąĄąĮąĖčÅ čüą╝. ą▓ ąĪą╗ąŠą▓ą░čĆąĖą║ąĄ [5].
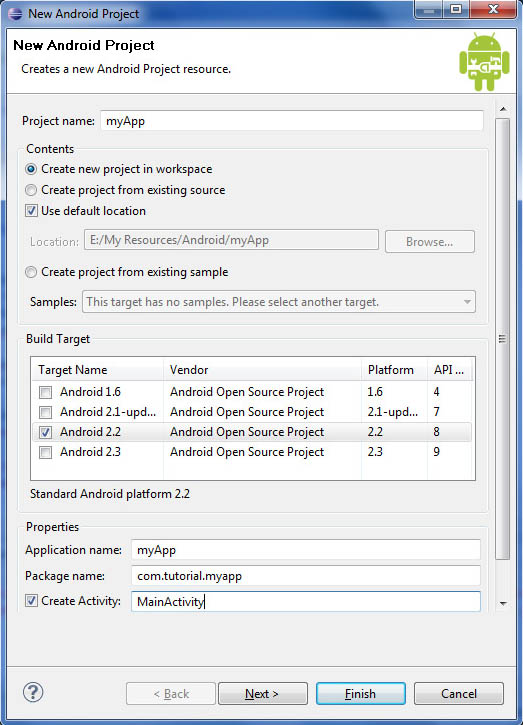
[1. ąĪąŠąĘą┤ą░ąĮąĖąĄ ą▓ Eclipse ą┐čĆąŠąĄą║čéą░ Android]

ŌĆó ą¤ąŠą╗ąĄ ąĖą╝ąĄąĮąĖ ą┐čĆąŠąĄą║čéą░ (Project name) ą▓ą▓ąĄą┤ąĖč鹥 ŌĆ£myAppŌĆØ.
ŌĆó ąÆčŗą▒ąĄčĆąĖč鹥 čüąŠąĘą┤ą░čéčī ąĮąŠą▓čŗą╣ ą┐čĆąŠąĄą║čé ą▓ č鹥ą║čāčēąĄą╝ čĆą░ą▒ąŠč湥ą╝ ąŠą║čĆčāąČąĄąĮąĖąĖ (ŌĆ£Create new project in workspaceŌĆØ).
ŌĆó ąÆčŗą▒ąĄčĆąĖč鹥 ą▓ ą║ą░č湥čüčéą▓ąĄ čåąĄą╗ąĄą▓ąŠą╣ čüąĖčüč鹥ą╝čŗ ą┤ą╗čÅ čüą▒ąŠčĆą║ąĖ (Build Target) ąĮčāąČąĮčŗą╣ čāčĆąŠą▓ąĄąĮčī API Google, ąĮą░ą┐čĆąĖą╝ąĄčĆ API Level 8 (čüąŠąŠčéą▓ąĄčéčüčéą▓čāąĄčé Android 2.2).
ŌĆó ąÆą▓ąĄą┤ąĖč鹥 ąĖą╝čÅ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ ŌĆ£myAppŌĆØ (ą┐ąŠą╗ąĄ ą▓ą▓ąŠą┤ą░ Application name).
ŌĆó ąÆą▓ąĄą┤ąĖč鹥 ąĖą╝čÅ ą┐ą░ą║ąĄčéą░ (ą┐ąŠą╗ąĄ package name) ŌĆ£com.tutorial.myappŌĆØ.
ŌĆó ą¤čĆąŠą▓ąĄčĆčīč鹥 ą│ą░ą╗ąŠčćą║čā ŌĆ£Create ActivityŌĆØ (čüąŠąĘą┤ą░čéčī ą░ą║čéąĖą▓ąĮąŠčüčéčī) ąĖ čāą║ą░ąČąĖč鹥 ąĖą╝čÅ ą┤ą╗čÅ ąĮąĄčæ ŌĆ£MainActivityŌĆØ.
[2. ą¤čĆąĄą┤ąŠčüčéą░ą▓ą╗ąĄąĮąĖąĄ čĆąĄčüčāčĆčüąŠą▓]
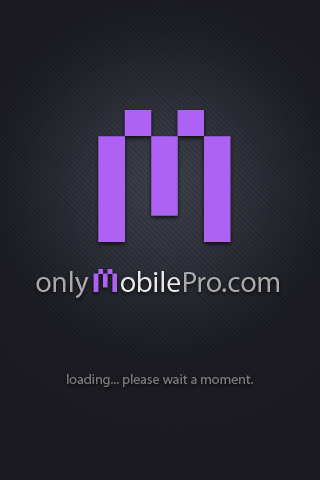
ąØą░ čŹč鹊ą╝ čüą╗ąĄą┤čāčÄčēąĄą╝ čłą░ą│ąĄ ąĮčāąČąĮąŠ čüąŠąĘą┤ą░čéčī ą║ą░čĆčéąĖąĮą║čā ą┤ą╗čÅ splash screen image, ąĖ ą┐ąŠą╗ąŠąČąĖčéčī ąĄčæ ą▓ ą┐ą░ą┐ą║čā /res/drawable-mdpi (čüą┐ąĄčåąĖčäąĖą║ą░č鹊čĆ mdpi ą▓ ąĖą╝ąĄąĮąĖ ą┐ą░ą┐ą║ąĖ čāą║ą░ąĘčŗą▓ą░ąĄčé, čćč鹊 čŹč鹊čé čĆąĄčüčāčĆčü ą┐čĆąĄą┤ąĮą░ąĘąĮą░č湥ąĮ ą┤ą╗čÅ ą║ąŠąĮčäąĖą│čāčĆą░čåąĖą╣ Android čüąŠ čüčĆąĄą┤ąĮąĄą╣ ą┐ą╗ąŠčéąĮąŠčüčéčīčÄ čŹą║čĆą░ąĮą░, Medium-density dot per inch). ąÆčŗ ą╝ąŠąČąĄč鹥 ą┐čĆąĄą┤ąŠčüčéą░ą▓ąĖčéčī ąĮąĄčüą║ąŠą╗čīą║ąŠ čĆą░ąĘąĮčŗčģ ą║ą░čĆčéąĖąĮąŠą║, ą┐čĆąĄą┤ąĮą░ąĘąĮą░č湥ąĮąĮčŗčģ ą┤ą╗čÅ čĆą░ąĘąĮčŗčģ ą┐ą╗ąŠčéąĮąŠčüč鹥ą╣ 菹║čĆą░ąĮą░, ąĖ ąŠą▒čÅąĘą░č鹥ą╗čīąĮąŠ ą┐čĆąĄą┤ąŠčüčéą░ą▓čīč鹥 ą║ą░čĆčéąĖąĮą║čā ą┤ą╗čÅ ą║ąŠąĮčäąĖą│čāčĆą░čåąĖąĖ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ, ą┐ąŠą╗ąŠąČąĖą▓ ąĄčæ ą▓ ą┐ą░ą┐ą║čā /res/drawable. ą¤ąŠą┤čĆąŠą▒ąĮąĄąĄ čüą╝. [4]. ą¤čĆąĖą╝ąĄčĆ ą║ą░čĆčéąĖąĮą║ąĖ 320 px * 480 px, ą║ąŠč鹊čĆčāčÄ ą╝ąŠąČąĮąŠ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą▓ ą║ą░č湥čüčéą▓ąĄ 菹║čĆą░ąĮą░ ąĘą░ą│čĆčāąĘą║ąĖ (Splash Screen):

[3. ąĪąŠąĘą┤ą░ąĮąĖąĄ XML layout ą┤ą╗čÅ Splash Screen]
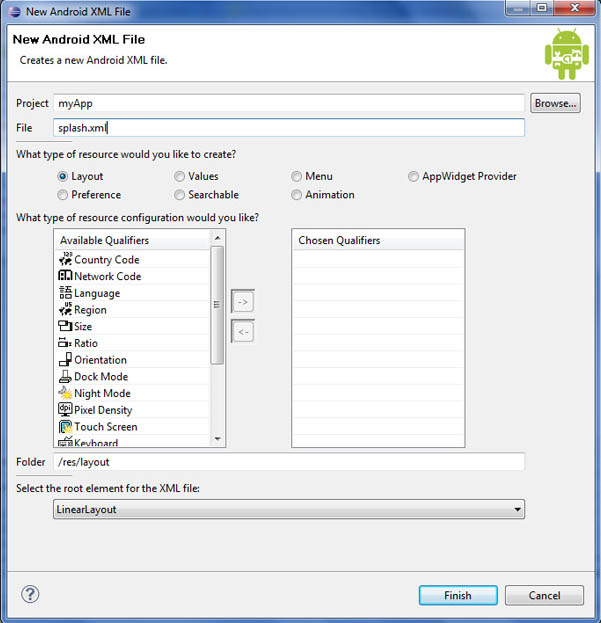
ąĢčüą╗ąĖ ą┐ąŠčüą╝ąŠčéčĆąĖč鹥 ąĮą░ čüąŠą┤ąĄčƹȹ░ąĮąĖąĄ ą┐ą░ą┐ą║ąĖ /res/layout, č鹊 čāą▓ąĖą┤ąĖč鹥 čéą░ą╝ čäą░ą╣ą╗, the main.xml. ąŁč鹊 čäą░ą╣ą╗ čĆą░ąĘą╝ąĄčéą║ąĖ ąĖąĮč鹥čĆč乥ą╣čüą░ ą┐ąŠ čāą╝ąŠą╗čćą░ąĮąĖčÄ (default layout file), ą║ąŠč鹊čĆčŗą╣ ą░ą▓č鹊ą╝ą░čéąĖč湥čüą║ąĖ čüąŠąĘą┤ą░ąĮ ą┐čĆąĖ čüąŠąĘą┤ą░ąĮąĖąĖ Android-ą┐čĆąŠąĄą║čéą░ ą▓ Eclipse. ą×čüčéą░ą▓ąĖą╝ čäą░ą╣ą╗ main.xml ą┤ą╗čÅ ą│ą╗ą░ą▓ąĮąŠą│ąŠ 菹║čĆą░ąĮą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ (main screen), ą║ąŠč鹊čĆčŗą╣ ą╝ąŠąČąĮąŠ ą┐ąŠč鹊ą╝ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┤ą╗čÅ ą┐ąŠčüčéčĆąŠą╣ą║ąĖ ąŠčüąĮąŠą▓ąĮąŠą│ąŠ ąĖąĮč鹥čĆč乥ą╣čüą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ. ąöą╗čÅ čŹą║čĆą░ąĮą░ ąĘą░ą│čĆčāąĘą║ąĖ čüąŠąĘą┤ą░ą┤ąĖą╝ ąĮąŠą▓čŗą╣ layout čü ąĖą╝ąĄąĮąĄą╝ splash.xml, ą┐čĆąĄą┤ąĮą░ąĘąĮą░č湥ąĮąĮčŗą╣ ą┤ą╗čÅ čüą┐ą╗ąĄčłčüą║čĆąĖąĮą░ (菹║čĆą░ąĮ ąĘą░ą│čĆčāąĘą║ąĖ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ). ą¦č鹊ą▒čŗ čüą┤ąĄą╗ą░čéčī čŹč鹊, ą▓čŗą▒ąĄčĆąĖč鹥 ą▓ ą╝ąĄąĮčÄ File -> New -> Android XML File. ąŚą░č鹥ą╝ ą▓čüčéą░ą▓čīč鹥 ąĖąĮč乊čĆą╝ą░čåąĖčÄ čéą░ą║, ą║ą░ą║ ą┐ąŠą║ą░ąĘą░ąĮąŠ ąĮą░ čüą║čĆąĖąĮčłąŠč鹥 ąĮąĖąČąĄ:

ŌĆó ąÆą▓ąĄą┤ąĖč鹥 splash.xml ą▓ ą┐ąŠą╗ąĄ ą┤ą╗čÅ ąĖą╝ąĄąĮąĖ čäą░ą╣ą╗ą░ (File).
ŌĆó ąÆčŗą▒ąĄčĆąĖč鹥 čĆą░ą┤ąĖąŠą║ąĮąŠą┐ą║ąŠą╣ čéąĖą┐ čĆąĄčüčāčĆčüą░ Layout.
ŌĆó ąÆčŗą▒ąĄčĆąĖč鹥 ą▓ ąĮąĖąČąĮąĄą╝ ą▓čŗą┐ą░ą┤ą░čÄčēąĄą╝ čüą┐ąĖčüą║ąĄ Linear Layout ą▓ ą║ą░č湥čüčéą▓ąĄ ą║ąŠčĆąĮąĄą▓ąŠą│ąŠ 菹╗ąĄą╝ąĄąĮčéą░ (root element) čäą░ą╣ą╗ą░ XML.
ąØą░ąČą╝ąĖč鹥 ą║ąĮąŠą┐ą║čā finish, ąĖ ąÆčŗ čāą▓ąĖą┤ąĖč鹥 ąĮąŠą▓čŗą╣ čäą░ą╣ą╗ splash.xml, čĆą░ąĘą╝ąĄčēąĄąĮąĮčŗą╣ ą▓ ą┐ą░ą┐ą║ąĄ /res/layout ą┐čĆąŠąĄą║čéą░. ą×čéą║čĆąŠą╣č鹥 čäą░ą╣ą╗ splash.xml ąĖ ą┐ąĄčĆąĄą║ą╗čÄčćąĖč鹥čüčī ąĮą░ čĆąĄąČąĖą╝ čĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░ąĮąĖčÅ ŌĆ£splash.xmlŌĆØ (ąĮąĖąČąĮčÅčÅ ąĘą░ą║ą╗ą░ą┤ą║ą░), ąĄčüą╗ąĖ č鹥ą║čāčēąĖą╣ ą▓ąĖą┤ čŹč鹊ą│ąŠ XML ą│čĆą░čäąĖč湥čüą║ąĖą╣ (ąĄčüą╗ąĖ ą▓čŗą▒čĆą░ąĮą░ ąĮąĖąČąĮčÅčÅ ąĘą░ą║ą╗ą░ą┤ą║ą░ Graphical Layout). ąŚą░č鹥ą╝ ą▓čüčéą░ą▓čīč鹥 ą┐ąŠą┤ą│ąŠč鹊ą▓ą╗ąĄąĮąĮčāčÄ ą║ą░čĆčéąĖąĮą║čā ą┤ą╗čÅ splash screen (čüąŠčģčĆą░ąĮąĄąĮąĮčāčÄ ą▓ ą┐ą░ą┐ą║ąĄ /res/drawable-mdpi) ą▓ čäą░ą╣ą╗ XML čü ą┐ąŠą╝ąŠčēčīčÄ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ąĮąĖčÅ ą▓ąĖą┤ąČąĄčéą░ ImageView.
< ?xml version="1.0" encoding="utf-8"? >
< LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
< ImageView
android:src="@drawable/splash"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="fitXY"/ >
< /LinearLayout >
[4: ąÜąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░ąĮąĖąĄ ąĮą░čćą░ą╗čīąĮąŠą│ąŠ ą▓ąĖą┤ą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ (Splash Screen)]
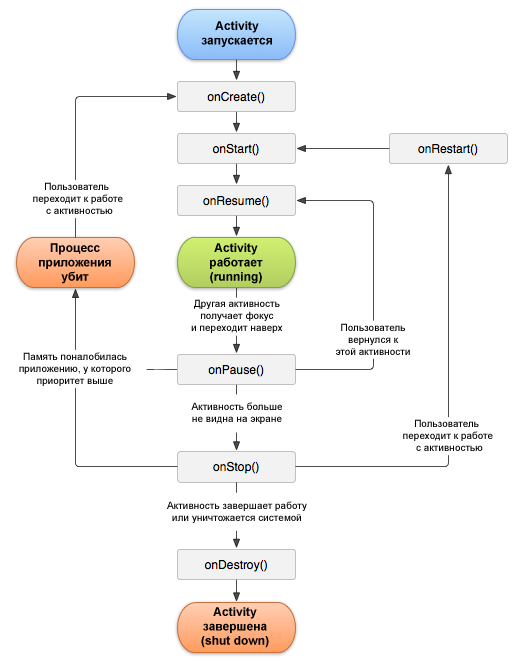
ą¤ąĄčĆąĄą┤ č鹥ą╝, ą║ą░ą║ ąĮą░čćą░čéčī ąĮą░čüčéčĆą░ąĖą▓ą░čéčī čüčéą░čĆč鹊ą▓čŗą╣ ą▓ąĖą┤ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ, ą┐ąŠą╗ąĄąĘąĮąŠ ą▓čüą┐ąŠą╝ąĮąĖčéčī ąŠ č鹊ą╝, čćč鹊 čéą░ą║ąŠąĄ ąČąĖąĘąĮąĄąĮąĮčŗą╣ čåąĖą║ą╗ activity ą┤ą╗čÅ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ Android. ąÆąŠčé ą┤ąĖą░ą│čĆą░ą╝ą╝ą░ ąĖąĘ ą┤ąŠą║čāą╝ąĄąĮčéą░čåąĖąĖ Google, ąĖą╗ą╗čÄčüčéčĆąĖčĆčāčÄčēą░čÅ ą┐ąĄčĆąĄčģąŠą┤čŗ ą╝ąĄąČą┤čā čüąŠčüč鹊čÅąĮąĖčÅą╝ąĖ ąČąĖąĘąĮąĄąĮąĮąŠą│ąŠ čåąĖą║ą╗ą░ Activity:

ą×ą▒čĆą░ą▒ąŠčéčćąĖą║ čüąŠą▒čŗčéąĖčÅ onCreate() ą▒čāą┤ąĄčé ą▓čŗą┐ąŠą╗ąĮąĄąĮ, ą║ąŠą│ą┤ą░ ąĘą░ą┐čāčüčéąĖčéčüčÅ ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ, čéą░ą║ čćč鹊 ąĮčāąČąĮąŠ ą┐ąŠą┤ą│ąŠč鹊ą▓ąĖčéčī ą▓čüąĄ ąĮąĄąŠą▒čģąŠą┤ąĖą╝čŗąĄ čĆąĄčüčāčĆčüčŗ ą▓ č鹥ą╗ąĄ ąŠą▒čĆą░ą▒ąŠčéčćąĖą║ą░ onCreate() (ą┐ąŠą┤čĆąŠą▒ąĮąĄąĄ čüą╝. [3]).
ąóąĄą┐ąĄčĆčī ą┐čĆąĖčüčéčāą┐ąĖą╝ ą║ ą║ąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░ąĮąĖčÄ čüčéą░čĆč鹊ą▓ąŠą│ąŠ 菹║čĆą░ąĮą░ (splash screen). ąöą╗čÅ čŹč鹊ą│ąŠ ąŠčéą║čĆąŠą╣č鹥 čäą░ą╣ą╗ ŌĆ£MainActivity.javaŌĆØ, ą║ąŠč鹊čĆčŗą╣ ąĮą░čģąŠą┤ąĖčéčüčÅ ą▓ ą┐ą░ą┐ą║ąĄ /src ą┐čĆąŠąĄą║čéą░. ąÆ č鹥ą╗ąĄ čäčāąĮą║čåąĖąĖ onCreate() ąĖąĘą╝ąĄąĮąĖč鹥 ŌĆ£setContentView(R.layout.main)ŌĆØ, čćč鹊ą▒čŗ ą▓ą╝ąĄčüč鹊 layout.main ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░ą╗čüčÅ layout.splash:
package com.tutorial.myapp;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity
{
/** ą×ą▒čĆą░ą▒ąŠčéčćąĖą║ onCreate ą▓čŗąĘčŗą▓ą░ąĄčéčüčÅ ąŠą┤ąĖąĮ čĆą░ąĘ, ą▓ ą╝ąŠą╝ąĄąĮčé
čüąŠąĘą┤ą░ąĮąĖčÅ čŹą║ąĘąĄą╝ą┐ą╗čÅčĆą░ activity. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
}
}
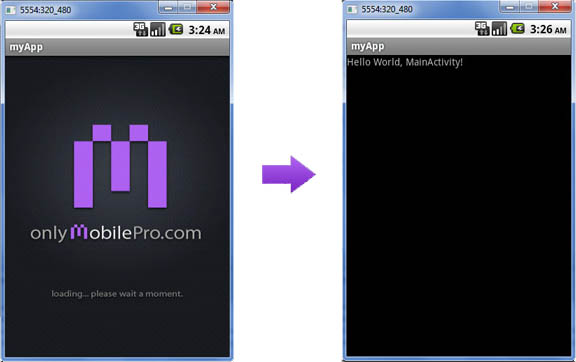
ąĪąŠčģčĆą░ąĮąĖč鹥 ąÆą░čł ą║ąŠą┤, ąĖ ąĘą░ą┐čāčüčéąĖč鹥 ąĄą│ąŠ ąĮą░ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖąĄ ą║ąŠą╝ą░ąĮą┤ąŠą╣ ą╝ąĄąĮčÄ ŌĆ£Run -> RunŌĆØ. ąØą░ 菹║čĆą░ąĮąĄ ąĘą░ą┐čāčēąĄąĮąĮąŠą│ąŠ ą▓ąĖčĆčéčāą░ą╗čīąĮąŠą│ąŠ čāčüčéčĆąŠą╣čüčéą▓ą░ AVD (ąĖą╗ąĖ ąĮą░ 菹║čĆą░ąĮąĄ čĆąĄą░ą╗čīąĮąŠą│ąŠ čāčüčéčĆąŠą╣čüčéą▓ą░ ą▓ čĆąĄąČąĖą╝ąĄ ąŠčéą╗ą░ą┤ą║ąĖ, ą┐ąŠą┤ą║ą╗čÄč湥ąĮąĮąŠą│ąŠ č湥čĆąĄąĘ USB [6]) ą┐ąŠčÅą▓ąĖčéčüčÅ splash screen čü ą┐ąŠą┤ą│ąŠč鹊ą▓ą╗ąĄąĮąĮąŠą╣ ą║ą░čĆčéąĖąĮą║ąŠą╣. ąÆčŗ ą╝ąŠąČąĄč鹥 ąĘą░ą┤ą░čéčī ą▓ąŠą┐čĆąŠčü, ą┐ąŠč湥ą╝čā ą┐ąŠčüą╗ąĄ ąŠč鹊ą▒čĆą░ąČąĄąĮąĖčÅ čŹą║čĆą░ąĮą░ ąĘą░ą│čĆčāąĘą║ąĖ ąĮąĖč湥ą│ąŠ ąĮąĄ ą┐čĆąŠąĖčüčģąŠą┤ąĖčé, ąĖ ą┐čĆąŠą│čĆą░ą╝ą╝ą░ ąĘą░ą▓ąĖčüą░ąĄčé ąĮą░ ąĮąĄą╝: čŹč鹊 ą▓čŗąĘą▓ą░ąĮąŠ č鹥ą╝, čćč鹊 ą╝čŗ ąĮąĄ čāą║ą░ąĘą░ą╗ąĖ, čćč鹊 ąĮčāąČąĮąŠ ą┤ąĄą╗ą░čéčī ą┐ąŠčüą╗ąĄ ą┐ąŠą║ą░ąĘą░ 菹║čĆą░ąĮą░ splash screen.
ąóąĄą┐ąĄčĆčī ąĮčāąČąĮąŠ čāą║ą░ąĘą░čéčī, ą║ą░ą║ ą┤ąŠą╗ą│ąŠ ą▒čāą┤ąĄčé ąŠč鹊ą▒čĆą░ąČą░čéčīčüčÅ splash screen, ąĖ čćč鹊 ąĮčāąČąĮąŠ ą┐ąŠą║ą░ąĘą░čéčī ą┐ąŠčüą╗ąĄ ąĮąĄą│ąŠ.

ą£čŗ ą▒čāą┤ąĄą╝ ąĖčüą┐ąŠą╗čīąĘąŠą▓ą░čéčī ą┐ąŠč鹊ą║ čü ą┐ąŠą╝ąŠčēčīčÄ ą║ą╗ą░čüčüą░ Thread, čćč鹊ą▒čŗ čüąŠąĘą┤ą░čéčī ąĘą░ą┤ąĄčƹȹ║čā ą┤ą╗čÅ ą┐ąŠą║ą░ąĘą░ splash screen. ą¤ąŠč鹊ą║ čÅą▓ą╗čÅąĄčéčüčÅ čŹą╗ąĄą╝ąĄąĮčéą░čĆąĮąŠą╣ čüčĆąĄą┤ąŠą╣ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖčÅ ą║ąŠą┤ą░, ą║ąŠč鹊čĆčŗą╣ čĆą░ą▒ąŠčéą░ąĄčé ąĮą░čĆą░ą▓ąĮąĄ čüąŠ ą▓čüąĄą╝ąĖ ą┐čĆąŠčåąĄčüčüą░ą╝ąĖ Android. ą×ą▒čŗčćąĮąŠ čĆą░ąĘčĆą░ą▒ąŠčéčćąĖą║ ąĘą░ą┐čāčüą║ą░ąĄčé ą┤ąŠą┐ąŠą╗ąĮąĖč鹥ą╗čīąĮčŗą╣ ą┐ąŠč鹊ą║ ą┤ą╗čÅ čüą┐ąĄčåąĖą░ą╗čīąĮčŗčģ čåąĄą╗ąĄą╣. ąŚą┤ąĄčüčī ą┐ąŠą║ą░ąĘą░ąĮąŠ, ą║ą░ą║ ąĘą░ą┤ąĄą╣čüčéą▓ąŠą▓ą░čéčī ą┐ąŠč鹊ą║ Thread ą┤ą╗čÅ ą│ąĄąĮąĄčĆą░čåąĖąĖ ąĘą░ą┤ąĄčƹȹ║ąĖ, ą▓ č鹥č湥ąĮąĖąĄ ą║ąŠč鹊čĆąŠą╣ ą▒čāą┤ąĄčé ąŠč鹊ą▒čĆą░ąČą░čéčīčüčÅ splash screen:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
package com.tutorial.myapp;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
public class MainActivity extends Activity
{
/** ą×ą▒čĆą░ą▒ąŠčéčćąĖą║ onCreate ą▓čŗąĘčŗą▓ą░ąĄčéčüčÅ ąŠą┤ąĖąĮ čĆą░ąĘ, ą▓ ą╝ąŠą╝ąĄąĮčé
čüąŠąĘą┤ą░ąĮąĖčÅ čŹą║ąĘąĄą╝ą┐ą╗čÅčĆą░ activity. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
Thread logoTimer = new Thread()
{
public void run()
{
try
{
int logoTimer = 0;
while(logoTimer < 5000)
{
sleep(100);
logoTimer = logoTimer +100;
};
startActivity(new Intent("com.tutorial.CLEARSCREEN"));
}
catch (InterruptedException e)
{
// TODO: ą░ą▓č鹊ą╝ą░čéąĖč湥čüą║ąĖ čüą│ąĄąĮąĄčĆąĖčĆąŠą▓ą░ąĮąĮčŗą╣ ą▒ą╗ąŠą║ catch.
e.printStackTrace();
}
finally
{
finish();
}
}
};
logoTimer.start();
}
}
|
ą¤čĆąĖą╝ąĄčćą░ąĮąĖčÅ:
ŌĆó ąĪčéčĆąŠą║ą░ 4 ąĮčāąČąĮą░ ą┤ą╗čÅ č鹊ą│ąŠ, čćč鹊ą▒čŗ ąĖą╝ą┐ąŠčĆčéąĖčĆąŠą▓ą░čéčī ą▒ąĖą▒ą╗ąĖąŠč鹥ą║čā Intent - ąŠąĮą░ ą┐ąŠčéčĆąĄą▒čāąĄčéčüčÅ ą┤ą╗čÅ ąĘą░ą┐čāčüą║ą░ ąĮąŠą▓ąŠą╣ Activity ą┐ąŠčüą╗ąĄ ą┐ąŠą║ą░ąĘą░ splash screen.
ŌĆó ąĪčéčĆąŠą║ąĖ 17..42 ąĘą░ą┐čāčüą║ą░čÄčé ąĮąŠą▓čŗą╣ ą┐ąŠč鹊ą║ Thread ą┐ąŠą┤ ąĖą╝ąĄąĮąĄą╝ ŌĆ£logoTimerŌĆØ, ą┐čĆąĖ čŹč鹊ą╝ čéą░ą╣ą╝ąĄčĆ ąĮą░čüčéčĆąŠąĄąĮ ą┤ą╗čÅ ą┐ąŠą║ą░ąĘą░ splash screen ą▓ č鹥č湥ąĮąĖąĄ 5 čüąĄą║čāąĮą┤ (5000 ą╝čü). ą¤ąŠčüą╗ąĄ 5 čüąĄą║čāąĮą┤ ą▓ ą║ąŠą┤ąĄ ąĘą░ą┤ą░ąĮąŠ ąĘą░ą┐čāčüčéąĖčéčī ąĮąŠą▓ąŠąĄ Activity čü ąĖą╝ąĄąĮąĄą╝ ŌĆ£CLEARSCREENŌĆØ čü ą┐ąŠą╝ąŠčēčīčÄ Intent*. ąŁč鹊 ąĮąŠą▓ąŠąĄ Activity ąŠč鹊ą▒čĆą░ąĘąĖčé ą│ą╗ą░ą▓ąĮčŗą╣ čĆą░ą▒ąŠčćąĖą╣ 菹║čĆą░ąĮ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ čüčĆą░ąĘčā ą┐ąŠčüą╗ąĄ ą┐ąŠą║ą░ąĘą░ splash screen.
*ą¦č鹊 čéą░ą║ąŠąĄ Intent: čüą╗ąŠą▓ąŠ Intent ą▒čāą║ą▓ą░ą╗čīąĮąŠ ą┐ąĄčĆąĄą▓ąŠą┤ąĖčéčüčÅ ą║ą░ą║ "ąĮą░ą╝ąĄčĆąĄąĮąĖąĄ". ąŁč鹊 ąĮąĄą║ąĖą╣ čüą┐ąŠčüąŠą▒ čāą║ą░ąĘą░čéčī čüąĖčüč鹥ą╝ąĄ Android, čćč鹊 ąÆčŗ ąØąÉą£ąĢąĀąĢąØą½ ąöąĢąøąÉąóą¼. ąŁč鹊 ą╝ąŠąČąĄčé ą▒čŗčéčī ą║ą░ą║ą░čÅ-č鹊 activity, ąĖą╗ąĖ čŹč鹊 ą╝ąŠąČąĄčé ą▒čŗčéčī ąĘą░ą┐čĆąŠčü ą║ čüąĖčüč鹥ą╝ąĄ Android ąĮą░ą╣čéąĖ ą║ą░ą║čāčÄ-ąĮąĖą▒čāą┤čī ą┐čĆąŠą│čĆą░ą╝ą╝čā ą┤ą╗čÅ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖčÅ ąĮčāąČąĮąŠą│ąŠ ą┤ąĄą╣čüčéą▓ąĖčÅ.
[5. ąĪąŠąĘą┤ą░ąĮąĖąĄ ą┤ąŠą╝ą░čłąĮąĄą│ąŠ 菹║čĆą░ąĮą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ (App Home Screen)]
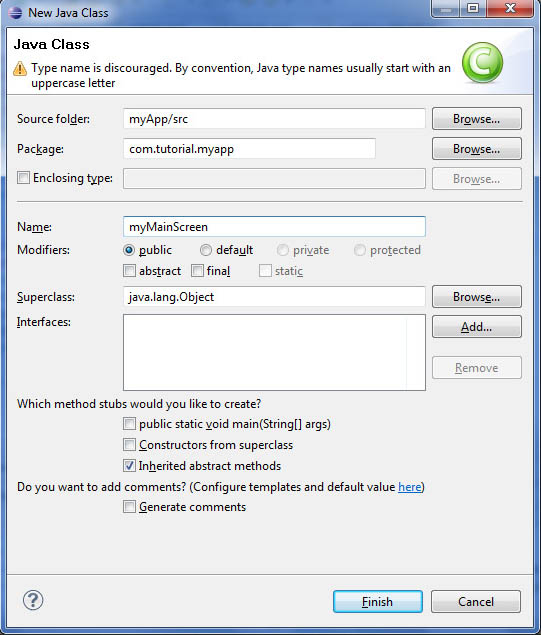
ąóąĄą┐ąĄčĆčī ąĮčāąČąĮąŠ čüąŠąĘą┤ą░čéčī ą║ą╗ą░čüčü Java, ą║ąŠč鹊čĆčŗą╣ ą▒čāą┤ąĄčé ąŠą▒čüą╗čāąČąĖą▓ą░čéčī ą┤ąŠą╝ą░čłąĮąĖą╣ 菹║čĆą░ąĮ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ. ąÆčŗą┐ąŠą╗ąĮąĖč鹥 ą┐čĆą░ą▓čŗą╣ ą║ą╗ąĖą║ ąĮą░ ą┐ą░ą┐ą║ąĄ ą┐čĆąŠąĄą║čéą░ /src, ą▓čŗą▒ąĄčĆąĖč鹥 ŌĆ£New -> ClassŌĆØ, ąĖ ą▓čüčéą░ą▓čīč鹥 ą▓ č乊čĆą╝čā ąĮą░čüčéčĆąŠą╣ą║ąĖ čüą╗ąĄą┤čāčÄčēčāčÄ ąĖąĮč乊čĆą╝ą░čåąĖčÄ:

ŌĆó ąÆą▓ąĄą┤ąĖč鹥 ŌĆ£com.tutorial.myappŌĆØ ą┤ą╗čÅ ąĖą╝ąĄąĮąĖ ą┐ą░ą║ąĄčéą░ (ą┐ąŠą╗ąĄ Package).
ŌĆó ąÆą▓ąĄą┤ąĖč鹥 ŌĆ£myMainScreenŌĆØ ą┤ą╗čÅ ąĖą╝ąĄąĮąĖ ą║ą╗ą░čüčüą░ (ą┐ąŠą╗ąĄ Name).
ŌĆó ąÆčŗą▒ąĄčĆąĖč鹥 ą╝ąŠą┤ąĖčäąĖą║ą░č鹊čĆ, ąĘą░ą┤ą░čÄčēąĖą╣ ą┐čāą▒ą╗ąĖčćąĮčŗą╣ čéąĖą┐ ą┤ąŠčüčéčāą┐ą░ ą║ ą║ą╗ą░čüčüčā (ŌĆ£publicŌĆØ ą▓ ą│čĆčāą┐ą┐ąĄ čĆą░ą┤ąĖąŠą║ąĮąŠą┐ąŠą║ Modifiers).
ąØą░ąČą╝ąĖč鹥 ą║ąĮąŠą┐ą║čā ŌĆ£FinishŌĆØ, ąĖ ąÆčŗ čāą▓ąĖą┤ąĖč鹥 ąĮąŠą▓čŗą╣ ą║ą╗ą░čüčü Java, čüąŠąĘą┤ą░ąĮąĮčŗą╣ ąĖ čĆą░ąĘą╝ąĄčēąĄąĮąĮčŗą╣ ą▓ ą┐ą░ą┐ą║ąĄ /src. ą×čéą║čĆąŠą╣č鹥 ąĄą│ąŠ ąĖ ą╝ąŠą┤ąĖčäąĖčåąĖčĆčāą╣č鹥 ą║ąŠą┤ čüą╗ąĄą┤čāčÄčēąĖą╝ ąŠą▒čĆą░ąĘąŠą╝:
package com.tutorial.myapp;
import android.app.Activity;
import android.os.Bundle;
public class myMainScreen extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
// TODO ą░ą▓č鹊ą╝ą░čéąĖč湥čüą║ąĖ čüą│ąĄąĮąĄčĆąĖčĆąŠą▓ą░ąĮąĮčŗą╣ ą╝ąĄč鹊ą┤-ąĘą░ą│ą╗čāčłą║ą░.
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
ąÜą░ą║ ą╝ąŠąČąĮąŠ ą▓ąĖą┤ąĄčéčī ą▓ čŹč鹊ą╝ ą┐čĆąĖą╝ąĄčĆąĄ, čŹč鹊čé ą║ą╗ą░čüčü ą▒čāą┤ąĄčé ąĘą░ą│čĆčāąČą░čéčī ąĖ čāčüčéą░ąĮą░ą▓ą╗ąĖą▓ą░čéčī ą│ąŠč鹊ą▓čāčÄ čĆą░ąĘą╝ąĄčéą║čā ŌĆ£main.xmlŌĆØ (čüąŠąĘą┤ą░ąĮąĮčāčÄ ą░ą▓č鹊ą╝ą░čéąĖč湥čüą║ąĖ ą┐čĆąĖ čüąŠąĘą┤ą░ąĮąĖąĖ ą┐čĆąŠąĄą║čéą░ ą▓ Eclipse). ąÆčŗ ą╝ąŠąČąĄč鹥 ą▓ ą┤ą░ą╗čīąĮąĄą╣čłąĄą╝ ąŠčéčĆąĄą┤ą░ą║čéąĖčĆąŠą▓ą░čéčī čŹčéčā čĆą░ąĘą╝ąĄčéą║čā ą▓ čüąŠąŠčéą▓ąĄčéčüčéą▓ąĖąĖ čü ąÆą░čłąĖą╝ąĖ čéčĆąĄą▒ąŠą▓ą░ąĮąĖčÅą╝ąĖ ą║ ąŠčüąĮąŠą▓ąĮąŠą╝čā ąŠą║ąĮčā ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ.
[6. ąÜąŠąĮčäąĖą│čāčĆąĖčĆąŠą▓ą░ąĮąĖčÅ čäą░ą╣ą╗ą░ ą╝ą░ąĮąĖč乥čüčéą░ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ (AndroidManifest XML)]
ąØą░ ą┐ąŠčüą╗ąĄą┤ąĮąĄą╝ čłą░ą│ąĄ ąĮčāąČąĮąŠ čāą║ą░ąĘą░čéčī Android ąĘą░ą┐čāčüčéąĖčéčī ąĮąŠą▓čāčÄ Activity ąĮą░ ąŠčüąĮąŠą▓ą░ąĮąĖąĖ ąĘą░ą┐čĆąŠčüą░ čü ąĖą╝ąĄąĮąĄą╝ ŌĆ£CLEARSCREENŌĆØ, ą║ąŠč鹊čĆąŠąĄ ą╝čŗ čāą║ą░ąĘą░ą╗ąĖ ą▓ ą╝ąŠą┤čāą╗ąĄ ą║ą╗ą░čüčüą░ ŌĆ£MainActivity.javaŌĆØ. ążą░ą╣ą╗ AndroidManifest ą┐čĆąĄą┤čüčéą░ą▓ą╗čÅąĄčé ą┐ąŠą╗ąĮčāčÄ ąĖąĮč乊čĆą╝ą░čåąĖčÄ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ, ąĮąĄąŠą▒čģąŠą┤ąĖą╝čāčÄ ą┤ą╗čÅ ąĘą░ą┐čāčüą║ą░ ą▓ čüčĆąĄą┤ąĄ čüąĖčüč鹥ą╝čŗ Android. ą×čéą║čĆąŠą╣č鹥 čäą░ą╣ą╗ AndroidManifest.xml ąĖ ą▓čüčéą░ą▓čīč鹥 čüą╗ąĄą┤čāčÄčēąĖą╣ ą║ąŠą┤:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
< ?xml version="1.0" encoding="utf-8"? >
< manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.tutorial.myapp"
android:versionCode="1"
android:versionName="1.0" >
< application android:icon="@drawable/icon" android:label="@string/app_name" >
< activity android:name=".MainActivity"
android:label="@string/app_name" >
< intent-filter >
< action android:name="android.intent.action.MAIN" />
< category android:name="android.intent.category.LAUNCHER" />
< /intent-filter >
< /activity >
< activity
android:name=".myMainScreen"
android:label="@string/app_name" >
< intent-filter >
< action android:name="com.tutorial.CLEARSCREEN" />
< category android:name="android.intent.category.DEFAULT" />
< /intent-filter >
< /activity >
< /application >
< /manifest >
|
ąĪčéčĆąŠą║ąĖ 15 ŌĆō 21 ą│ąŠą▓ąŠčĆčÅčé ąŠ ąĘą░ą┐čāčüą║ąĄ ŌĆ£CLEARSCREENŌĆØ ą║ą╗ą░čüčüą░ ŌĆ£MainActivity.javaŌĆØ, ąĮąŠą▓čŗą╣ ą║ą╗ą░čüčü ą░ą║čéąĖą▓ąĮąŠčüčéąĖ ą▒čāą┤ąĄčé ąĮąŠčüąĖčéčī ąĖą╝čÅ ŌĆ£myMainScreenŌĆØ. ąŁč鹊 ąŠč鹊ą▒čĆą░ąĘąĖčé ą┤ąŠą╝ą░čłąĮąĖą╣ 菹║čĆą░ąĮ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ (home screen) ą┐ąŠčüą╗ąĄ 5 čüąĄą║čāąĮą┤ ą┐ąŠą║ą░ąĘą░ splash screen.
ąĪąŠčģčĆą░ąĮąĖč鹥 ą┐čĆąŠąĄą║čé, ąĖ ąĘą░ą┐čāčüčéąĖč鹥 ąĄą│ąŠ ąĮą░ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖąĄ. ąÆ čĆąĄąĘčāą╗čīčéą░č鹥 ą│ą╗ą░ą▓ąĮčŗą╣ 菹║čĆą░ąĮ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ ą┤ąŠą╗ąČąĄąĮ ą┐ąŠčÅą▓ą╗čÅčéčīčüčÅ č湥čĆąĄąĘ 5 čüąĄą║čāąĮą┤ ą┐ąŠčüą╗ąĄ ą┐ąŠą║ą░ąĘą░ ą║ą░čĆčéąĖąĮą║ąĖ splash screen.

[ąĪčüčŗą╗ą║ąĖ]
1. Android Beginner: Creating Splash Screen site:onlymobilepro.com.
2. ąÜą░ą║ čüą┤ąĄą╗ą░čéčī Android-ą┐čĆąĖą╗ąŠąČąĄąĮąĖąĄ ą▒čŗčüčéčĆčŗą╝ ąĖ ąŠčéąĘčŗą▓čćąĖą▓čŗą╝.
3. ąÜą╗ą░čüčü Activity.
4. ą¤čĆąĄą┤ąŠčüčéą░ą▓ą╗ąĄąĮąĖąĄ čĆąĄčüčāčĆčüąŠą▓ ą┤ą╗čÅ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ Android.
5. ąĪą╗ąŠą▓ą░čĆąĖą║ Android.
6. ą×čéą╗ą░ą┤ą║ą░ čĆą░ąĘčĆą░ą▒ą░čéčŗą▓ą░ąĄą╝ąŠą│ąŠ ą┐čĆąĖą╗ąŠąČąĄąĮąĖčÅ Android. |
