|
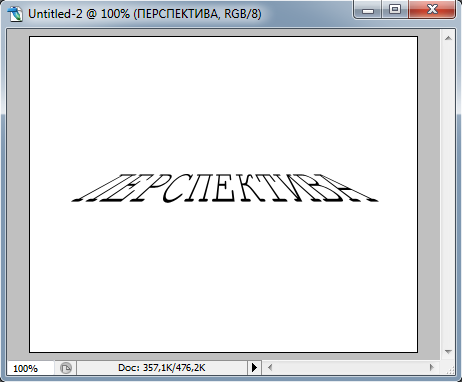
ą¤čĆąĄą┤ą┐ąŠą╗ąŠąČąĖą╝, čćč鹊 ąÆčŗ čģąŠčéąĖč鹥 čüąŠąĘą┤ą░čéčī ąĮąĄą║ąŠč鹊čĆčŗą╣ č鹥ą║čüčé, ą║ąŠč鹊čĆčŗą╣ ą▓čŗą│ą╗čÅą┤ąĖčé čéą░ą║, ą║ą░ą║ ą▒čāą┤č鹊 ąŠąĮ čāčģąŠą┤ąĖčé ą▓ą┤ą░ą╗čī (ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓ą░). ąÜą░ą║ ąÆčŗ ąĮą░ą▓ąĄčĆąĮąŠąĄ čāąČąĄ čāčüą┐ąĄą╗ąĖ ąĘą░ą╝ąĄčéąĖčéčī, ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čā ąĮąĄą╗čīąĘčÅ ą┐ąŠą╗čāčćąĖčéčī čäčāąĮą║čåąĖčÅą╝ąĖ Edit -> Free Transform ąĖ Transform. ąÜčĆąŠą╝ąĄ č鹊ą│ąŠ, ąĄčüą╗ąĖ ąÆčŗ ą┐čĆąĄą▓čĆą░čéąĖč鹥 č鹥ą║čüčé ą▓ čĆą░čüčéčĆ ą┐ąĄčĆąĄą┤ ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░ąĮąĖąĄą╝, č鹊 ąŠąĮ ą▒čāą┤ąĄčé ą▓čŗą│ą╗čÅą┤ąĄčéčī čĆą░čüą┐ą╗čŗą▓čćą░čéčŗą╝. ąÆ čŹč鹊ą╣ čüčéą░čéčīąĄ ą▒čāą┤ąĄčé ą┐ąŠą║ą░ąĘą░ąĮąŠ, ą║ą░ą║ čüąŠąĘą┤ą░čéčī čćąĖčüčéčŗą╣ čŹčäč乥ą║čé ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ čü ą┐ąŠą╝ąŠčēčīčÄ ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░ąĮąĖčÅ č鹥ą║čüčéą░ ą▓ čäąĖą│čāčĆčā (ą┐čĆąĖą▓ąĄą┤ąĄąĮ ą┐ąĄčĆąĄą▓ąŠą┤ čüčéą░čéčīąĖ [1]).
1. ąĪąŠąĘą┤ą░ą╣č鹥 č鹥ą║čüčé čü ą╗čÄą▒čŗą╝ čłčĆąĖčäč鹊ą╝, ą║ą░ą║ąŠą╣ čģąŠčéąĖč鹥. ą» ą▓čŗą▒čĆą░ą╗ Courier New.

2. ą¤čĆąĄąŠą▒čĆą░ąĘčāą╣č鹥 č鹥ą║čüčé ą▓ ą▓ąĄą║č鹊čĆąĮčāčÄ čäąĖą│čāčĆčā (shape), ą┤ą╗čÅ č湥ą│ąŠ ą▓čŗą▒ąĄčĆąĖč鹥 ą▓ ą╝ąĄąĮčÄ Layer -> Type -> Convert to Shape. ąÆąĮąĖą╝ą░ąĮąĖąĄ! ą¤ąŠčüą╗ąĄ čŹč鹊ą╣ ąŠą┐ąĄčĆą░čåąĖąĖ ąÆčŗ ąĮąĄ čüą╝ąŠąČąĄč鹥 čĆą░ą▒ąŠčéą░čéčī čü č鹥ą║čüč鹊ą╝, ą║ą░ą║ ąŠą▒čŗčćąĮąŠ - ąĮąĄ čüą╝ąŠąČąĄč鹥 ą╝ąĄąĮčÅčéčī ąĄą│ąŠ čĆą░ąĘą╝ąĄčĆ, čüčéąĖą╗čī ąĖ čé. ą┐. ąŻą▒ąĄą┤ąĖč鹥čüčī ą┐ąĄčĆąĄą┤ ą▓čŗą┐ąŠą╗ąĮąĄąĮąĖąĄą╝ čŹč鹊ą╣ ąŠą┐ąĄčĆą░čåąĖąĖ, čćč鹊 č鹥ą║čüčé ą▓čŗą│ą╗čÅą┤ąĖčé čéą░ą║, ą║ą░ą║ ąĮčāąČąĮąŠ.

3. ąóąĄą┐ąĄčĆčī ą┤ą░ą▓ą░ą╣č鹥 ą▓čŗą┐ąŠą╗ąĮąĖą╝ čéčĆą░ąĮčüč乊čĆą╝ą░čåąĖčÄ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ. ąÆčŗą▒ąĄčĆąĖč鹥 ą▓ ą╝ąĄąĮčÄ Edit -> Transform Path -> Perspective. ą¤ąĄčĆąĄčéą░čüą║ąĖą▓ą░čÅ ą║ą▓ą░ą┤čĆą░čéąĖą║ąĖ, ą┤ąŠą▒ąĄą╣č鹥čüčī ąĮčāąČąĮąŠą│ąŠ ą▓ąĖą┤ą░ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ. ąöą▓ąŠą╣ąĮčŗą╝ ą║ą╗ąĖą║ąŠą╝ ą┐čĆąĖą╝ąĄąĮąĖč鹥 ąĖąĘą╝ąĄąĮąĄąĮąĖčÅ.


4. ą¦č鹊ą▒čŗ čāą┤ą░ą╗ąĖčéčī ąŠą│ąĖą▒ą░čÄčēąĖąĄ čäąĖą│čāčĆčŗ (shape path), ą┐čĆąĄą▓čĆą░čéąĖč鹥 ąĄčæ ą▓ čĆą░čüčéčĆ, ą┤ą╗čÅ č湥ą│ąŠ ą▓čŗą▒ąĄčĆąĖč鹥 Layer -> Rasterize -> Shape. ą¤ąŠčüą╗ąĄ čŹč鹊ą│ąŠ ą┐ąŠą╗čāčćąĖčéčüčÅ ąĮą░čüč鹊čÅčēą░čÅ čĆą░čüčéčĆąŠą▓ą░čÅ ą║ą░čĆčéąĖąĮą║ą░.

ą×ą▒čĆą░čéąĖč鹥 ą▓ąĮąĖą╝ą░ąĮąĖąĄ, čćč鹊 ą┐ąŠčüą╗ąĄ čŹč鹊ą╣ ąŠą┐ąĄčĆą░čåąĖąĖ č鹥ą║čüčé ą┐ąŠą╗čāčćąĖą╗čüčÅ č湥čéą║ąĖą╝ ąĖ čĆąŠą▓ąĮčŗą╝. ąĢčüą╗ąĖ ą▒čŗ ą┐ąĄčĆąĄą┤ ąŠą┐ąĄčĆą░čåąĖąĄą╣ ą┐ąĄčĆčüą┐ąĄą║čéąĖą▓čŗ ąÆčŗ ą┐čĆąĖą╝ąĄąĮąĖą╗ąĖ ą▒čŗ ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░ąĮąĖąĄ č鹥ą║čüčé ą▓ čĆą░čüčéčĆ, č鹊 ą║čĆą░čÅ čā ą║ą░čĆčéąĖąĮą║ąĖ ą┐ąŠą╗čāčćąĖą╗ąĖčüčī ą▒čŗ ąĮąĄč湥čéą║ąĖąĄ. ą£čŗ ąĖąĘą▒ąĄąČą░ą╗ąĖ čŹč鹊ą│ąŠ ą┐ąĄčĆą▓čŗą╝ ą┐čĆąĄąŠą▒čĆą░ąĘąŠą▓ą░ąĮąĖąĄą╝ č鹥ą║čüčéą░ ą▓ ą▓ąĄą║č鹊čĆąĮčāčÄ č乊čĆą╝čā čäąĖą│čāčĆčŗ.
[ąĪčüčŗą╗ą║ąĖ]
1. Perspective Text site:planetphotoshop.com. |
